MasterEditorAjaxDropDown is web control, which allows you to view the list of available artisan objects in a drop-down list.
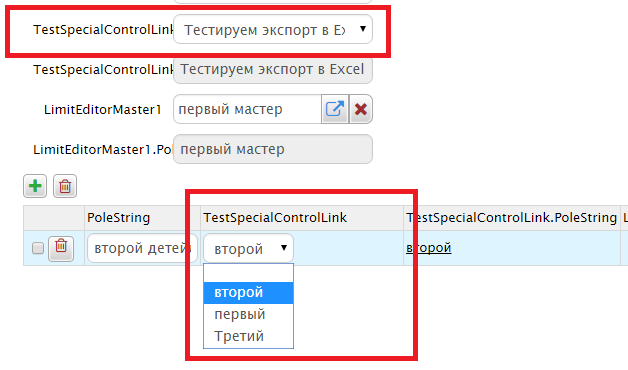
Below shows an example of displaying this control on web form.

Connection
In order to use MasterEditorAjaxDropDown on the edit form, you need to edit view in Flexberry Designer to choose the type of lucapa combo, and the properties of the wizard to specify preferred display object property of the master.
To embed this control in AGE](fa_age-applied-controls.html), you want to make settings? similar to this. Thus in WebControlProvider.xml will appear to record:
<?xml version="1.0" encoding="utf-8" ?>
<root xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="WebControlProvider.xsd">
...
<!--Property TestSpecialControlLink the class LimitEditorDetail2 edited using MasterEditorAjaxDropDown.-->
<customproperty class="LimitEditorDetail2" property="TestSpecialControlLink">
<control typename="ICSSoft.STORMNET.Web.AjaxControls.MasterEditorAjaxDropDown, ICSSoft.STORMNET.Web.AjaxControls" property="SelectedMasterPK" codefile=""/>
<editcontrol typename="ICSSoft.STORMNET.Web.AjaxControls.MasterEditorAjaxDropDown, ICSSoft.STORMNET.Web.AjaxControls" codefile="" property="SelectedMasterPK"/>
</customproperty>
</root>
Use
Use MasterEditorAjaxDropDown appropriate when it is known beforehand that the number of craftsmen small and there is no need to select them to raise a separate form of choice.
Sample code
After generate code objects and shapes appear in the structure view:
in objects:
[MasterViewDefineAttribute("TestMasterEditorAjaxDropDownDetailview", "TestSpecialControlLink", ICSSoft.STORMNET.LookupTypeEnum.Combo, "", "PoleString")]
on the web form (if control not built-in AGE):
<ac:MasterEditorAjaxDropDown ID="ctrlTestSpecialControlLink" CssClass="descTxt" runat="server" EnablePostBack="false"/>
Settings control
Binding controls edit masters
How to bind web controls edit masters (as, for example, MasterEditorAjaxDropDown) described in article Linking controls edit masters.
Uniform change settings
For a uniform change settings implemented two static delegate:
InitDropDownSettings- Delegate to initialize the settings. Settings you can override in the. aspx forms.ChangeDropDownSettings- Delegate to change settings, which allows you to bring all MasterEditorAjaxDropDown to the uniform mind.
Example: you want to subscribe in Global.asax:
MasterEditorAjaxDropDown.ChangeDropDownSettings = ChangeMasterEditorAjaxDropDownSettings;
/// <summary>
/// The delegate to change the settings of <see cref="MasterEditorAjaxDropDown"/>.
/// </summary>
/// <param name="dropdown">
/// An instance of <see cref="MasterEditorAjaxDropDown"/> whose settings you want to change.
/// </param>
public static void ChangeMasterEditorAjaxDropDownSettings(MasterEditorAjaxDropDown dropdown)
{
var type = Type.GetType(dropdown.MasterTypeName);
// Filter all kinds of finish only on current values
if (type != null && typeof(ВидОтделки).IsAssignableFrom(type))
{
Function actualTypesLimitFunction = FunctionBuilder.BuildEquals<ВидОтделки>(x => x.Актуально, true);
dropdown.LimitFunction = dropdown.LimitFunction != null
? FunctionBuilder.BuildAnd(
dropdown.LimitFunction,
actualTypesLimitFunction)
: actualTypesLimitFunction;
}
}
JS API
To manipulate MasterEditorAjaxDropDown on the client side you should use JS API, which is a jQuery plugin (icsMasterEditorAjaxDropDown).
Setting MasterEditorAjaxDropDown
To set the value MasterEditorAjaxDropDown you can use the method val.
For example, if the button is pressed changeMasterDropDownValue have to change the value MasterEditorAjaxDropDown ctrlTestSpecialControlLink specified in the control masterDropDownValues, we will use the following code:
$(document).ready(function () {
$('#<%= changeMasterDropDownValue.ClientID %>').click(function () {
$('#<%=ctrlTestSpecialControlLink.ClientID%>').icsMasterEditorAjaxDropDown('val', $('#<%=masterDropDownValues.ClientID%>').val());
return false;
});
});
Possible errors
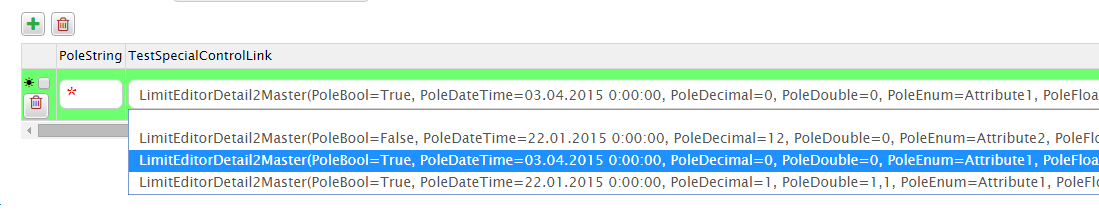
If MasterEditorAjaxDropDown displays not only the value of artisan properties artisan and the entire object as a whole, it most likely was not finished setting lucapa in the view Designer in Flexberry.

You can check this by making sure that the corresponding data object is a record:
[MasterViewDefineAttribute("TestMasterEditorAjaxDropDownDetailview", "TestSpecialControlLink", ICSSoft.STORMNET.LookupTypeEnum.Combo, "", "PoleString")]