Features generation hidden properties in the view shown in the example
The programmer can declare properties that fall into view» «hidden, then they will be in a view, but will not be visible in the user interface.
For declaring the hidden properties you want to initialize the property Hidden when specifying an attribute View.
Example:
[View("Простое2", new string[]{"Name as Name", "AnOtherAttrib"}, Hidden=new string[]{"AnOtherAttrib"})]
Illustration on the example of comparison of different representations
There are 3 different ideas:
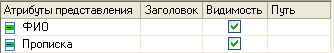
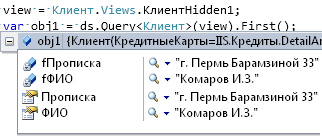
- in the first 2 properties and none of them will be hidden
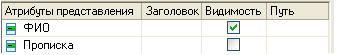
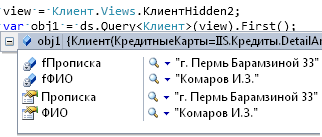
- in the second the same 2 properties, but hidden 1
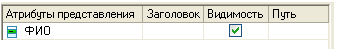
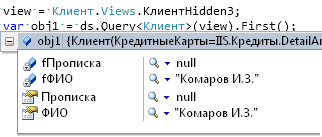
- the third will be only 1 feature (the same that remained “open” in the view number 2).
| Stage | 2 0 the hidden | hidden 2 total 1 | 1 total 0 hidden |
|---|---|---|---|
| Flexberry Desinger |  |
 |
 |
| Code | [View("КлиентHidden1", new string[] {"Name", "Registration"})] |
[View("КлиентHidden2", new string[] {"Name", "Registration"}, Hidden=new string[] {"Registration"})] |
[View("КлиентHidden3", new string[] {"Name"})] |
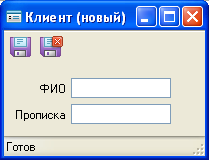
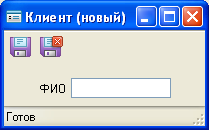
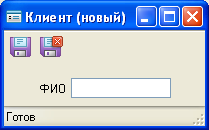
| The edit form is |  |
 |
 |
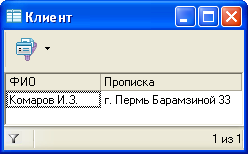
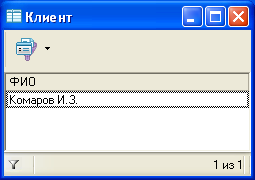
| The list |  |
 |
 |
| Downloadable data |  |
 |
 |
For example, it is clearly seen that 1 and 2 are identical in terms of uploaded data (line 5), and 2 and 3 are identical in terms of the user interface (lines 3 and 4)