Description of the environment Flexberry regarding the user interface described in Tutorial programmer Flexberry Platform the “User interface “(paragraph 45-65).
The edit form provides a user interface for entering/editing the instance of the data object in one or multiple views.
To describe a form of editing must be created in the CASE of a UML class with the stereotype “editform”. For example:
!An example of an edit form on the graph](/images/pages/products/flexberry-winforms/forms/editform.png)
Generated
- Class UI-independent edit form that are inherited from ICSSoft.STORMNET.UI.BaseIndpdEdit.
- .Net-dependent interface for editing form.
- UI-related form editable (if necessary).
-
Attributes of the form are generated in the following way:
- If you have enabled the generation of UI-dependent forms, is generated .Net-UI interface-dependent forms editing definition properties, but only if this attribute is public.
- Code UI-specific form is generated which implements the above interface definition of virtual properties, as well as private member and both accessors code for setting/getting the value of a private member, followed by parentheses programmer.
- Code UI-independent forms generated definition of virtual property with the specified modifier. If the generation of the UI-dependent form is included in generated code properties the same properties of the UI-dependent forms through the interface.
-
Methods of the form are generated in the following way:
- If you have enabled the generation of UI-dependent forms, is generated .Net-UI interface-dependent form editing method definition, but only if this method is public.
- Code UI-specific form is generated that implements the above interface definition of the virtual method, and in this parenthesis the programmer (similar to as described in Methods of classes and method parameters).
- Code UI-independent form is generated by defining a virtual method with the specified modifier. If the generation of the UI-dependent forms included in the code generated method call the same method the UI-dependent forms through the interface.
Additional editable properties and how that is generated
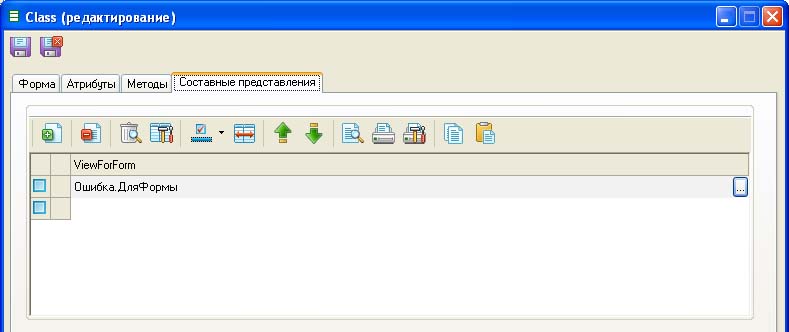
The most important thing in the advanced edit properties - select the class and view in which you want to edit an object of that class. This is on the “Composite view”:

In Flexberry Plugins you can specify only one class and one view in which to edit the object in this form. If you specify multiple classes and/or performances, all but the first are ignored.
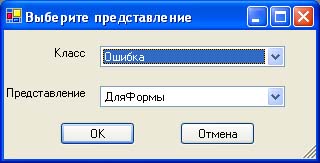
So, in order to select a class and performance, you need to click on the “ … “ button:

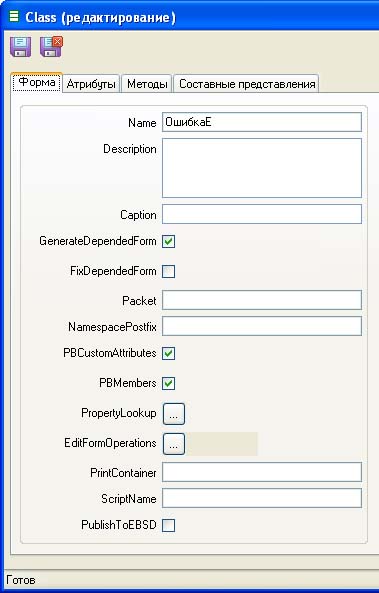
The Tab “Form”

| Property | Description / Generation .Net language |
|---|---|
Name - the name of the UML class |
Name .Net class independent of the form and its derivative for the dependent (e.g., winform[Name]). |
Description - some description of class. |
DocComment before the class definition an independent |
Caption - a user name (shown in UI) |
Title on the form |
GenerateDependedForm |
If the option is set, - generated UI-dependent (WinForm) form the user interface in the source code that allows you to “manually” place the form controls. If the option is not installed, use the generic UI-independent edit form where control elements corresponding to the attributes in the view are automatically. |
FixDependedForm |
If the option is set, - UI-dependent (WinForm) form not pregenerated. This is done to make sure that are made in the form of changes in the composition and arrangement of the controls will not be lost, which sometimes occurs due to the presence of (unfortunately) error in the environment Visual Studio .Net. <br / > If the option is not set generation is as follows: 1. If the view (the name and message attributes) are not changed, then pregenerated nonvisual part of the form (methods, properties, etc.) ; 2. If you completely changed the view (its name, i.e. after the last generation otherwise the view), the visual part pregenerated completely, all controls are removed and placed new ones in accordance with the new view. <br / >3. If changed message attributes view, on the form, added controls, added to the corresponding view attributes. El-you the control, respectively. remote attributes are not destroyed on the form. |
Packet, NamespacePostfix - allow to set the Assembly and namespace |
see the Location of assemblies after code generation. |
PBCustomAttributes - allows you to specify whether to brace the programmer immediately before the class definition, for “manual” of any attributes |
If the option is specified - generated bracket of the programmer for manual application .Net attributes to class-independent form. |
PBMembers |
If the option is specified - generated bracket programmer for “manual” introduction of the members of the class of independent form. |
PropertyLookup |
Allows for a separate form to configure which list form to open this form to select the appropriate related objects (masters). |
EditFormOperations |
options available in the form of a transaction. |
PrintContainer is the class name with the stereotype printform, which is a printed form that is used when printing from the edit form. |
In code independent form is generated overload GetPrinter method, which: * If PrintContainer is not specified, an error is returned NoSuchContainerException; * If PrintContainer specified, the return type is контейнера; In this method, before the return value is unmuted bracket of the programmer, which can be coded “manually” return type in the case of logic, which, for example, returns printed form depending on the properties of the object. |
ScriptName - the script name to use this form. Matches the name of the EBSD-maps used to describe the scenario. |
PstrfGetScript` method in class independent is overloaded so that it returns from the provider scenarios scenario with the specified name. |
PublishToEBSD |
If the option is specified before the class-independent form is generated to specify a PublishToEBSDAttribute attribute that specifies the availability of this class to use the chart editor scripts. |
PropertyLookup
PropertyLookup is generated in the method code GetEditor UI-independent edit form which returns the list type of the form based on behalf of artisan properties.

At the top of the list are the artisans of the properties in the lower drop-down list, select the form that needs to open for selection by the user respectively. the linked object.
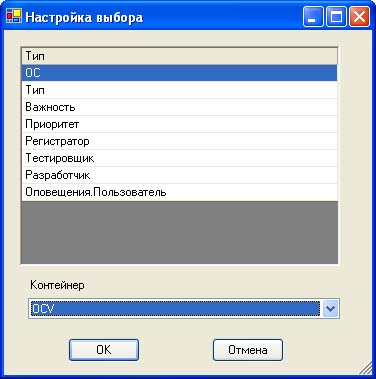
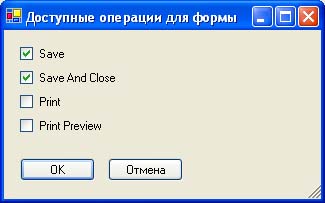
EditFormOperations
Allows you to specify which operations are available on this form (respectively, which buttons appear on the control panel):
Save- сохранение;Save and Close- preservation, followed by the closure формы;Print- печать;Print preview- preview.

Generated:
- If you use a generic form (tick
GenerateDependedFormnot set), the generated parameter in the constructor of the dependent form in the methodGetDpdForm()independent формы; - If you are using the generated form is generated directly in dependent form by setting the visibility of the toolbar buttons.
Attribute properties
The properties of the attributes are the same as referred to in article Attributes data classes, given above (in paragraph 4 “What is generated”) comments.
Properties methods
Properties methods similar to those described in the article class Methods and method parameters, given above (in item 5”What is generated”) comments.
Uniform edit
Of course, you can» «manually place the controls and link them via EditManager with data objects, however, to facilitate this work, there is no universal form of editing, which automatically, according to the type of the object data, views, places the controls and provides a user interface for editing a data object (toolbar, status line).
In order to use the generic edit form, you must:
- To design a universal form for editing, passing in a constructor parameter representation, which must be edited:
StormNetUI.IDpdEditForm editcont = new StormNetUI.UniWinEdit(new StormNet.View[]{viewforedit});
- Set handlers for events (at least
CloseEventto be able to close the form andSaveEventto catch» «call user save). - Edit to invoke the method, passing the data object.
It should be understood that the form implements completely naked» «user interface, the whole reaction from the user is transmitted to the outside» «forms through events, respectively, this management form is made through a set of methods. So when the user just closes the edit form, a message is sent to CloseEvent, but the form is not closed. To close the form, you must call Close.
Primer event handler CloseEvent:_
private void ContainerCloseHandler (object sender, StormNetUI.CloseEventArgs args)
{
((StormNetUI.IDpdForm)sender).CloseForm();
}
The input focus Ctrl S «and»
When you save the edit form in combination qmc «Ctrl S the focus remains on the active control current value falls within the data object with a call to EditManager.ApplyDataFromControl(ActiveControl).
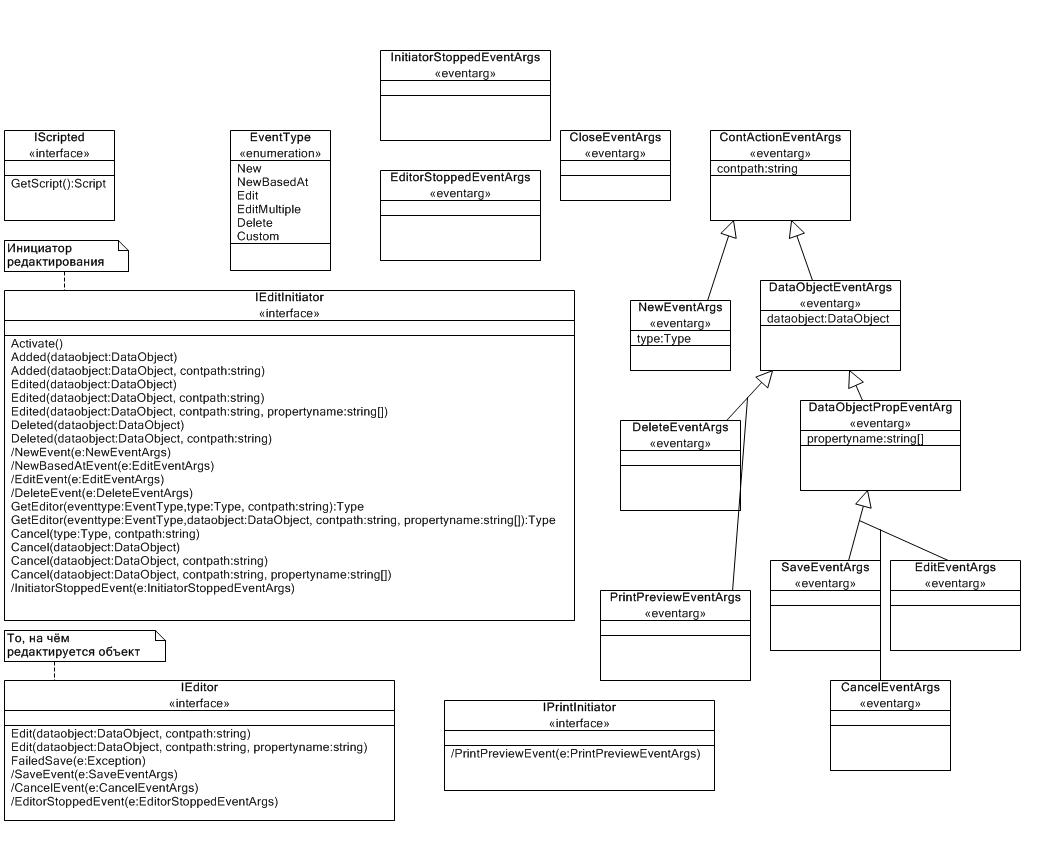
Interfaces edit forms
The following diagram shows the interfaces to the initiator, to the editor:

Creating edit form with a hierarchical list
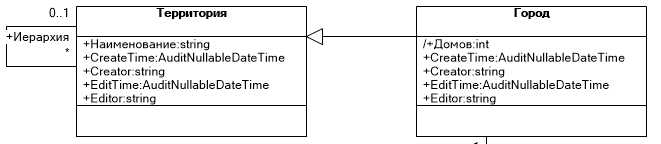
There are times when on the edit form, you need to create a hierarchical list.
For example, in the hierarchical model looks like this:

However, by default generates a separate form to display a hierarchy (in this case, “Territory)”. To the hierarchical list displayed on the edit form, the form you need to add the control ObjectHierarchicalView. To do this you must perform several actions:
- Generate the edit form.
- Add to the form in Designer
Form Fields:
// *** Start programmer edit section *** (Form Designer Fields)
//...
private ICSSoft.STORMNET.Windows.Forms.ObjectHierarchicalView objectHierarchicalView1;
// *** End programmer edit section *** (Form Designer Fields)
-
Next, you should amend
InitializeComponent. -
Additions InitializeComponent
For correct display ObjectHierarchicalView need to set all the properties of the control.
private void InitializeComponent()
{
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(WinformTestHierarchicalForm));
//...
this.objectHierarchicalView1 = new ICSSoft.STORMNET.Windows.Forms.ObjectHierarchicalView();
//
// objectHierarchicalView1
//
this.objectHierarchicalView1.AdvansedColumns = null;
this.objectHierarchicalView1.AdvansedMarks = false;
this.objectHierarchicalView1.AllowSorting = true;
this.objectHierarchicalView1.AutoRefreshSupport = false;
this.objectHierarchicalView1.DataObjectTypes = new System.Type[] {
((System.Type)(typeof(IIS.TestStandWinforms.Территория)))};
this.objectHierarchicalView1.DataService = null;
this.objectHierarchicalView1.Dock = System.Windows.Forms.DockStyle.None;
this.objectHierarchicalView1.DrawGrid = false;
this.objectHierarchicalView1.ExtendLastCol = true;
this.objectHierarchicalView1.FillDataOnLoad = true;
this.objectHierarchicalView1.FillDataOnLoadUserAllowed = true;
this.objectHierarchicalView1.GrayedOnLoad = true;
this.objectHierarchicalView1.HideToolBar = false;
this.objectHierarchicalView1.HierarchicalMasterName = Hierarchy; //The name of the workman of the object specified in the HierarchicalMaster list form*.
this.objectHierarchicalView1.Limit = null;
this.objectHierarchicalView1.LoadingPackageSize = 500;
this.objectHierarchicalView1.Location = new System.Drawing.Point(10, 100);
this.objectHierarchicalView1.MemoryTimeLoadLimit = ((long)(200));
this.objectHierarchicalView1.Name = "objectHierarchicalView1";
this.objectHierarchicalView1.NodesStyle = ((ICSSoft.STORMNET.Windows.Forms.TreeNodesStyle)((ICSSoft.STORMNET.Windows.Forms.TreeNodesStyle.Lines | ICSSoft.STORMNET.Windows.Forms.TreeNodesStyle.Symbols)));
this.objectHierarchicalView1.RowCountQuery = 12345;
this.objectHierarchicalView1.SaveExpandedRows = false;
this.objectHierarchicalView1.ShowCyclicalReferencedObjects = false;
this.objectHierarchicalView1.ShowStatusBar = true;
this.objectHierarchicalView1.ShowToolTip = false;
this.objectHierarchicalView1.ShowTreeColumnName = "";
this.objectHierarchicalView1.Size = new System.Drawing.Size(600, 322);
this.objectHierarchicalView1.TabIndex = 6;
this.objectHierarchicalView1.TreeLeafImage = null;
this.objectHierarchicalView1.TreeLineColor = System.Drawing.Color.DarkGray;
this.objectHierarchicalView1.TreeLineStyle = System.Drawing.Drawing2D.DashStyle.Dot;
this.objectHierarchicalView1.TreeNodeImage = null;
this.objectHierarchicalView1.TreeNodeImageCollapsed = null;
this.objectHierarchicalView1.TreeNodeImageExpanded = null;
this.objectHierarchicalView1.UseAlternativeColoring = false;
this.objectHierarchicalView1.UseColumnOptimization = false;
this.objectHierarchicalView1.UseHotkeyForEdit = true;
this.objectHierarchicalView1.UseLimitFunctionExtension = false;
this.objectHierarchicalView1.UseToolBar = null;
this.objectHierarchicalView1.ViewName = "ТерриторияL";//The view name that is used in a hierarchical list.
Recommendations for improvement of forms edit
It is important to understand that the form is not only for editing but also for viewing data as well as data management - to run the export operation, printing, working with data audit and other.
Therefore, the study of the appearance it is better to start with, you should determine what tasks users will perform using the form. Main is already listed, it’s: edit, view, executing operations on an object edited in form (export, print, etc.).
To make the form easy to enter, you should pay attention to the following points:
- the order of traversal (transition Tab)
- visual selection of focus - inexperienced users may not even know what is the input focus and that it shows a flashing vertical bar in the input field
- predictive,
- display fields required for entry. the
embodiment: DataObjectErrorProvider. DataObjectErrorProvider will allow you to quickly and tastefully to prescribe in the code the list of mandatory fields and users of the application will not be able to change it. - default values,
- automation of user input, such as entering addresses or the ability to enter key details of the other object data with the ability to automatically search.
To facilitate browsing and search eyes on the form of the desired data uses the following mechanisms:
- the consolidation of controls into logical groups (GroupBox) specify the name of the group - a common feature of all attributes in this group
- the location of the controls on the grid in columns and rows. width of input fields in a single column must be the same, the field headers in the columns start with the same position in the string,
- increase the font. There are cases where the font needs to be increased (e.g., when most users of this form of elderly people with poor eyesight),
- implementation of the edit form in the “read-Only” . Here the work is to verify that unnecessary functions are blocked, and need to work correctly.
To perform operations on the data frequently used toolbar, which by default, has buttons “Save” and “Save and close”. For each operation it is better to create a separate button on this panel with a clear icon, the laconic inscription and clear the tooltip (tooltip). Between the buttons, the vertical separator.
The location of the controls on the form and grouping them in groups - a complex task that should be solved jointly with the analyst.
Also the edit form can provide the following universal services:
- listening for data changes and provision of access to data of audit
- checking for compliance with user conditions
- separation of data access through a system of authority,
- storage of user preferences.
Forced call edit form
Call edit form
Объект oОбъект = new Объект();
oОбъект.__PrimaryKey = 'чего-то там';
ICSSoft.STORMNET.Business.DataServiceProvider.DataService.LoadObject(oОбъект);
ICSSoft.STORMNET.UI.BaseIndpdEdit cont = (ICSSoft.STORMNET.UI.BaseIndpdEdit)Activator.CreateInstance(typeof(ОбъектE));
ICSSoft.STORMNET.UI.ContRunner.RunEditForm(cont);
cont.Edit(oОбъект, "", "");
If you want the functionality to preserve object when pressing on the button “Save” or “Save and close” in the dependent form, the code will look like this:
Объект oОбъект = new Объект();
oОбъект.__PrimaryKey = 'чего-то там';
ICSSoft.STORMNET.Business.DataServiceProvider.DataService.LoadObject(oОбъект);
ICSSoft.STORMNET.UI.BaseIndpdEdit cont = (ICSSoft.STORMNET.UI.BaseIndpdEdit)Activator.CreateInstance(typeof(ОбъектE));
ICSSoft.STORMNET.UI.ContRunner.RunEditForm(cont);
cont.SaveEvent += (sr, ea) => { new BusinessService().UpdateObject(ea.dataobject); };
cont.Edit(oОбъект, "", "");
Passing parameters from ContRunner to edit form
Passing parameters in DesktopCustomizer
In order to pass a variable to the container startup, you need to use the overloaded method of creating ContRunner.
arr.Add(new ICSSoft.STORMNET.UI.ContRunner(typeof(IIS.LimitsTesting_Blog.LTB_БлогL), "MyTag1FromContRunner", "LimitsTesting_Blog", "Blog", ""));
Receiving parameter list in form and the edit form
Parameter in list form gets in the method Activate(object tag). You should pay attention to the number of parameters in the overloaded method OnNewEvent(). You should overload a method with two parameters but call it method three. Default object creation occurs without the transfer of the tag.
// *** Start programmer edit section *** (LTB_БлогL CustomMembers)
private object _tagFromRunner;
public override void Activate(object tag)
{
_tagFromRunner = tag;
// MessageBox.Show("Activate" (tag??"<empty>"));
base.Activate(tag);
}
protected override void OnNewEvent(Type dataobjecttype, string contpath)
{
// MessageBox.Show("OnNewEvent");
base.OnNewEvent(dataobjecttype, contpath, _tagFromRunner);
}
protected override void OnEditEvent(string propertyname, ICSSoft.STORMNET.DataObject dataobject, string contpath, object tag)
{
// MessageBox.Show("OnEditEvent" (tag ?? "<empty>"));
base.OnEditEvent(propertyname, dataobject, contpath, _tagFromRunner);
}
// *** End programmer edit section *** (LTB_БлогL CustomMembers)
Receiving option on the edit form
In the method Edit with the largest number of options comes the same tag.
// *** Start programmer edit section *** (WinformLTB_БлогE CustomMembers)
public override void Edit(ICSSoft.STORMNET.DataObject dataobject, string contpath, string propertyname, object tag)
{
// MessageBox.Show("Blog tag:" (tag??"<empty>"));
base.Edit(dataobject, contpath, propertyname, tag);
}
// *** End programmer edit section *** (WinformLTB_БлогE CustomMembers)