To display in the form of a list of objects there is a specialized control that ObjectListView.
The object list can be generated based on the model Flexberry Desinger or created manually.
To display a list of objects without generating you must:
- Place
ObjectListViewon the form. - Join
ObjectListViewservice data. For this you have to initializeObjectListViewpropertyDataService. If the form has already implemented the data services, then you can specify in the editing window properties, where there is this drop-down list. - Set up the debug package (if necessary).
- Choose one or several classes to display. For this you have to initialize
ObjectListViewpropertyDataObjectTypes. This can also be done with a special designer, accessible from the edit window properties. - Choose compatible with all classes of performance. It is necessary to initialize at
ObjectListViewpropertyViewName. This can also be done from the edit window properties. Attention! In the drop-down list are only compatible with all the types listed inDataObjectTypes, views. - Install, if necessary, limitation. For this to initialize a property
LimitFunction. If you do in the environment VS window edit properties, then a propertyLimit. - To configure, if necessary, the visibility of and width of columns. To configure
ObjectListViewpropertyColumnsthrough the properties.
The main functionality of ObjectListView for the user
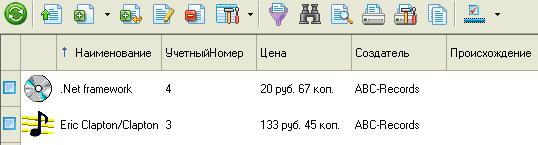
ObjectListView displays different types of objects in one list in accordance with compatible performance. In addition to the attribute of the composition, according to the submission, ObjectListView can display pictures (Image) assigned to the data classes.
The main functionality ObjectListView for the user:

The user can:
- To view a list of objects (including different types)
-
Refresh the list of objects

-
Return the selected objects (LookUp)

- To sort objects, which is necessary to poke the mouse in the column heading
-
Create the object (if DataObjectTypes contains several types, you can choose from the drop down list to choose which type you want to create the object)

- To create an object based on the selected

- To edit one or more selected objects

- Remove one or more selected objects

- Customize the visibility of columns (the user can hide some columns for convenience)

- To restrict the list of displayed objects

- To search the list

Also available to the user:
- The print preview of the list

- Print list

- Print settings

- Copy the selection to the clipboard

- Operations with notes and highlighting

Desktop update
To force a refresh of the folder tree and list the desktop you want to call a method DesktopCtrl.ReloadDesktopcustomizer().
The message about the continuation of the boot at the lack of resources
The message continued loading occurs when the exhaustion of physical memory allocated to the application, because the allocation of memory in the swap file takes time.

To enable this feature, you must set the property “MemoryTimeLoadLimit” any positive value.
Optimization data read
In normal mode ObjectListView reads all the fields in the view, even if some columns are hidden. SQL Server when the query is guided by the fields included in the top query (when investing) and restriction. If the field wizard is not used in the list displayed, or in the limit, the SQL Server does not join, thus speeding up the query limit.
Setting properties ObjectListView.UseColumnOptimization=true allows to include hidden fields.
To set the optimization mode for all lists of the application allows the method Tuner.Customize in which to set the property UseColumnOptimization for ObjectListView passed as a parameter.
Disable the F2 hotkey for edit objects
You need to specify ObjectListView UseHotkeyForEdit = false;. This will affect the tooltip that appears over the edit button.
Useful links
- Objects in ObjectListView
- Entire list of objects in ObjectListView
- Events ОbjectListView
- Design and functionality
- Set date display default
- Different
- Assignment LimitFunction for the second ObjectListView
- Availability of the operations on the ObjectListView depending on user rights
- Customize and add columns and records in ObjectListView