You may encounter many problems when working on a new project. To create a quality prototype, you can use these tools of graphic designing.
Recommended tools
This section contains the main tools that are used every day to work on projects for the company.
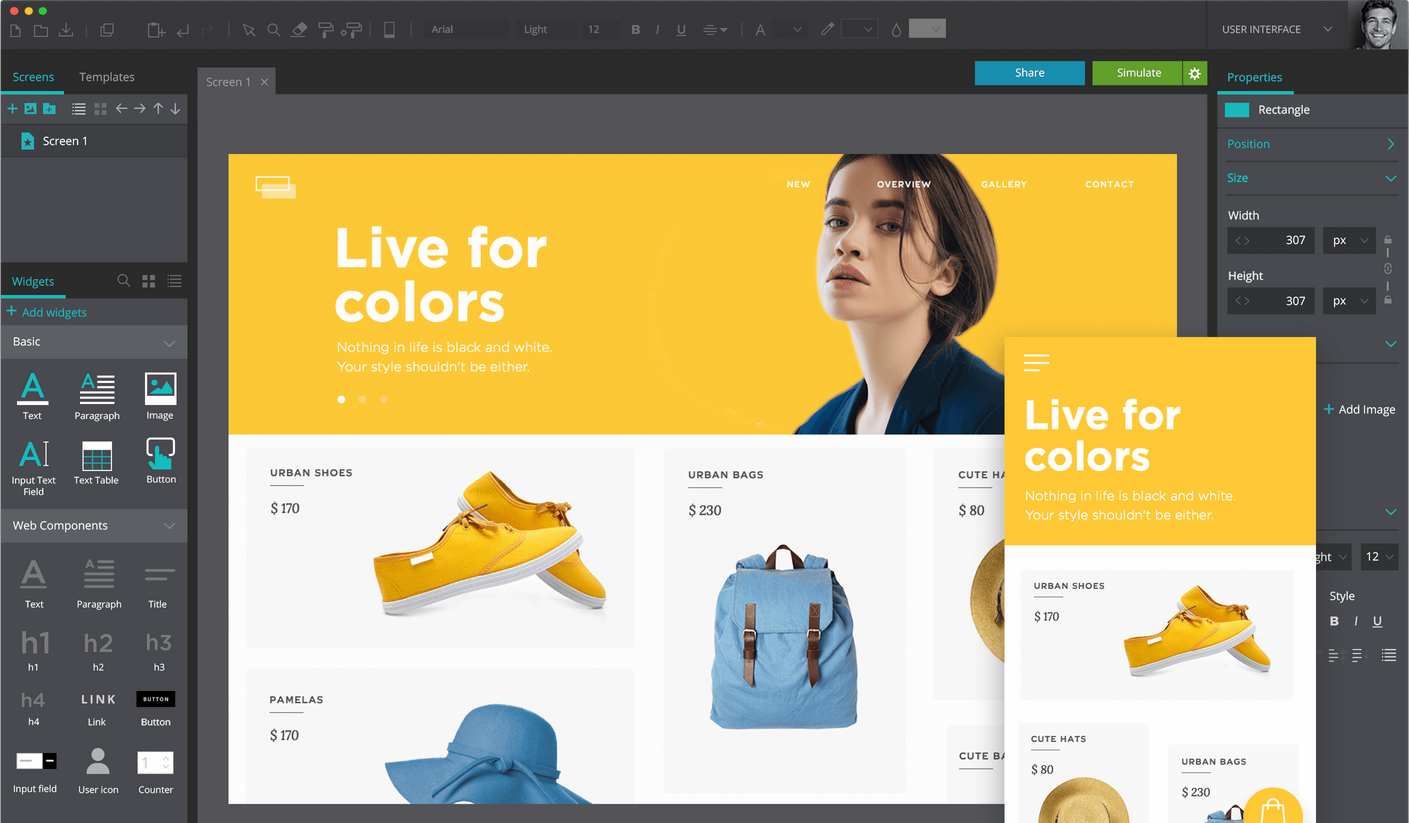
Figma

This program is to develop prototypes of graphical interfaces, web sites and mobile applications. Figma is a cloud-based web service that provides native programs for installation on Mac and Windows. Briefly, Figma is like a Sketch, only without the plugins and with a bit other system of realization of the Characters and some other functions.
Key benefits and features:
- Shareware
- Multiplayer mode edit
- Storage of files
- Save thumbnail
- Commenting on layouts
- Presentation mode
Answers to questions on working with the Figma can be found in this course.
Other tools
In this section, we discuss other design tools. Most often they are not used, but useful to know their capabilities, because if necessary they can become relevant and necessary for tasks in new projects.
Justinmind

Pros:
- A large set элементов;
- Adding items: перетаскивание;
- Ability to pre-просмотра;
- Have the ability to share a link комментировать;
- The possibility of joint редактирования;
- Export to HTML format to display interactivity элементов;
- The template creation and storage in библиотеке;
- Each user is given 300 MB, and it can invite as many reviewers as needed.
Cons:
- In free version you can test only a limited функционал;
- No web версии;
- You cannot edit the size of items manually, only through the settings (not comfortable).
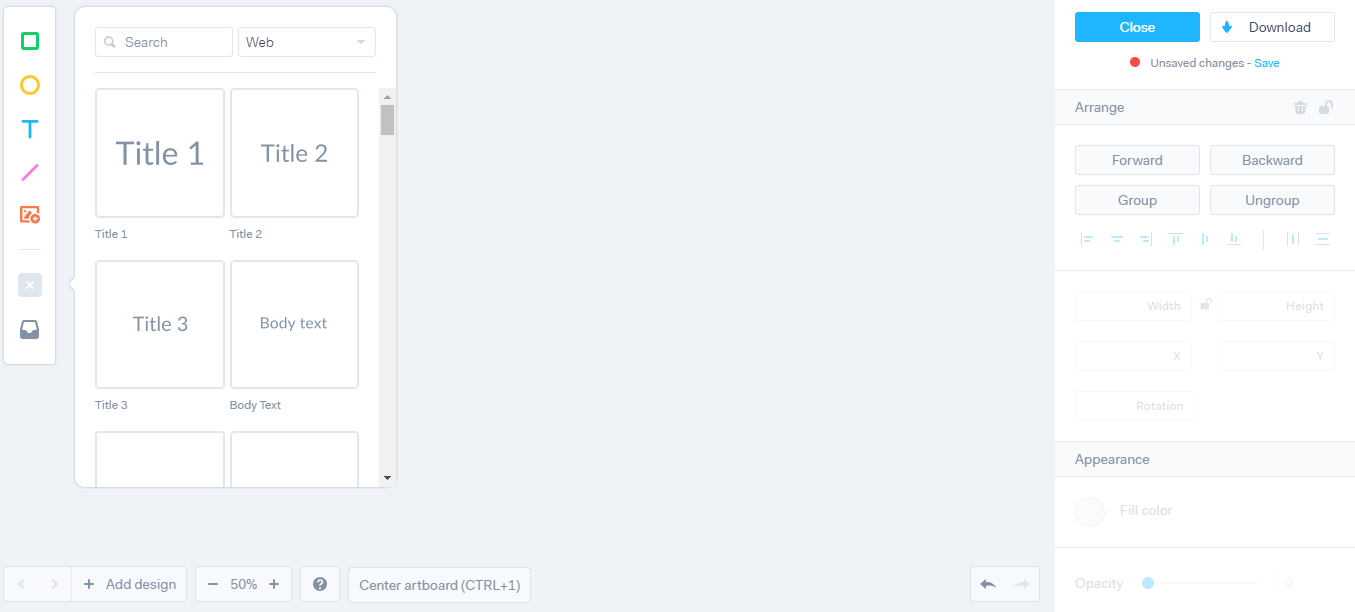
Marvel

Pros:
- Is there a web версия;
- Very easy to использовании;
- There are finished models in Sketch библиотеке; Share проектом;
- The ability to comment and share a link.
Cons:
- Very limited функционал;
- Designed more design сайтов;
- A small selection of items in the library.
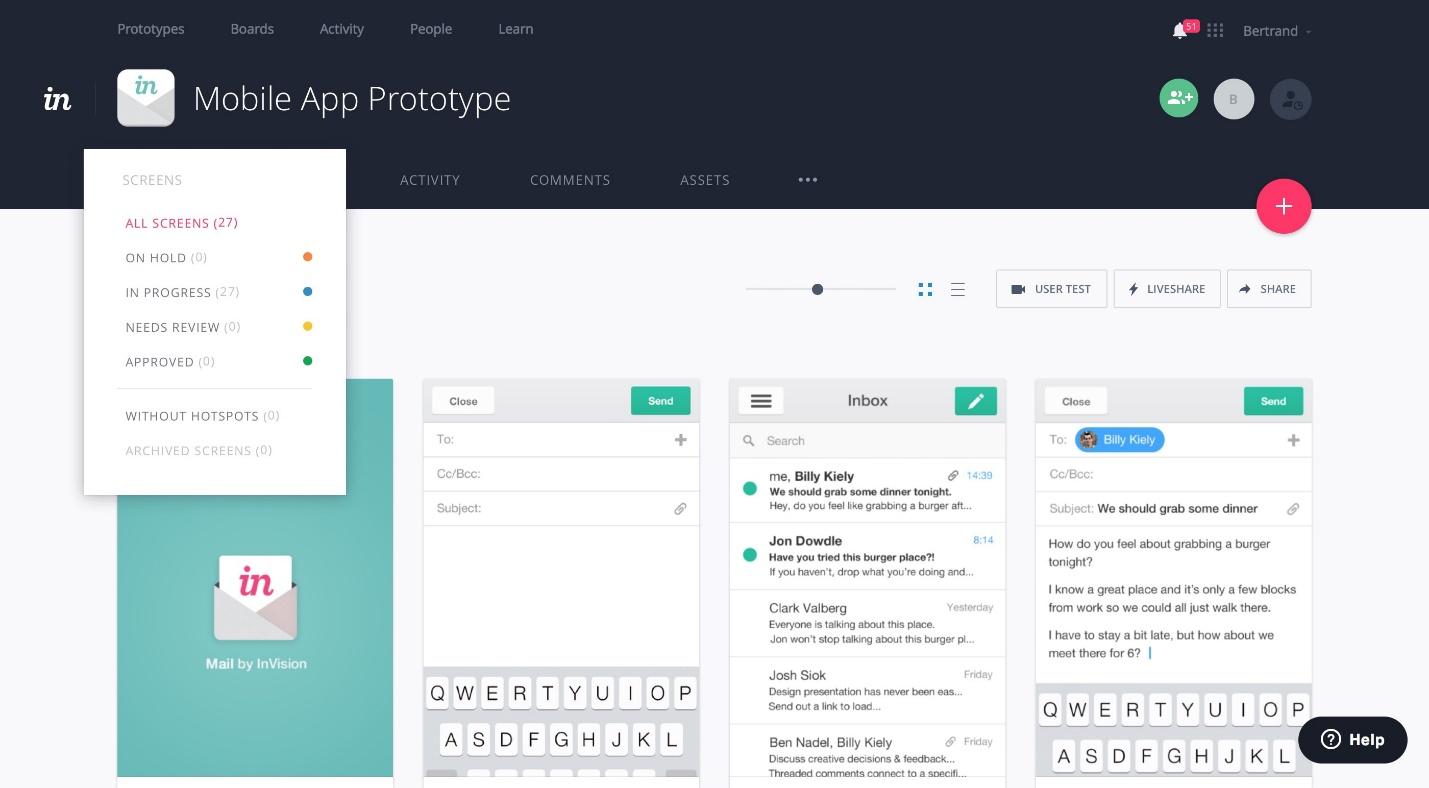
Invision

Pros:
- Web версия;
- Intuitive интерфейс;
- Customize анимации;
- Have the ability to create online discussions and comment threads on projects and prototypes for specific sections of the project.
Cons:
- More suitable for designers, because all of the elements need to draw from нуля;
- No ready library with documents.
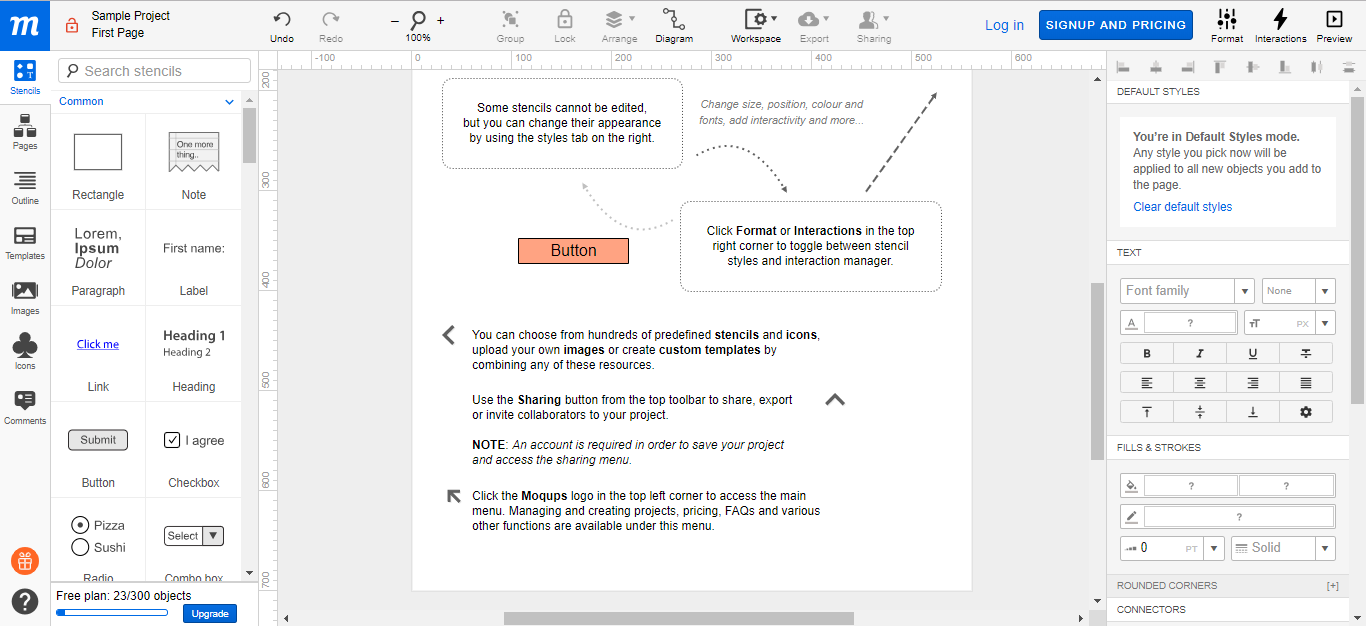
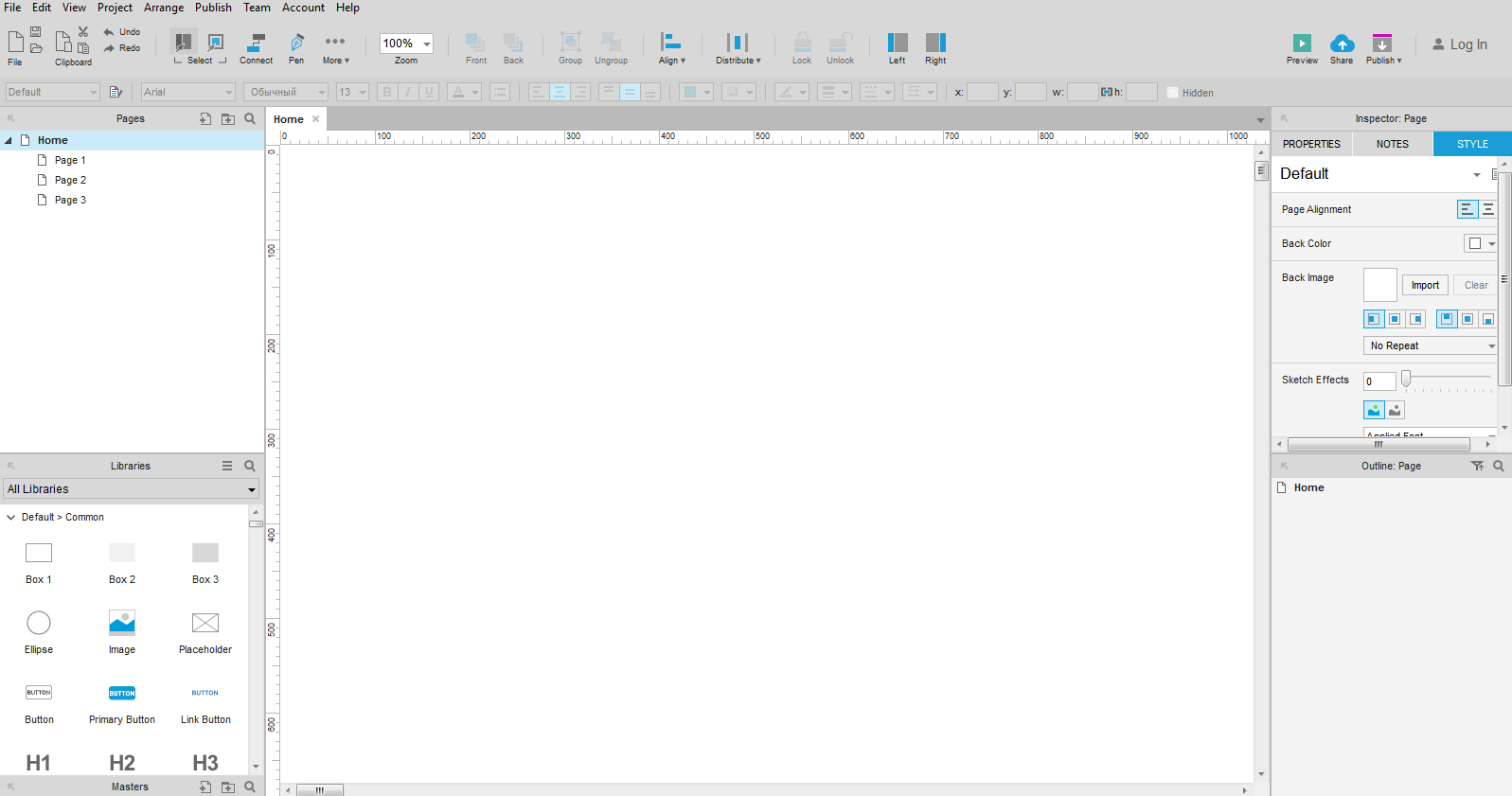
Mockup

Pros:
- Web версия;
- Intuitive интерфейс;
- Large library of элементов;
- Comfortable in the free version to quickly make a layout, especially if you do not want сохранять;
- Developed detailed customization of elements: dimensions, background color, color of fonts, the rounded elements and д;
- There are all the basic elements of web pages (checkboxes, searchbar, buttons, fields, etc.) ;
- Convenient drag and drop features are highlighted with the distance between элементами;
- Works автосохранение;
- Have the ability to configure interactivity features.
Cons:
- Free version publishes in sharing your prototype and does not allow it скрывать;
- No save is impossible to throw a picture or иконку;
- It is impossible to fill your шрифт;
- Limited interactivity with the objects in the following actions:
- Move to another страницу;
- Go to the parent страницу;
- The transition URL;
- Go to the following страницу;
- Go to the previous страницу;
- Return назад;
- Display visibility элемента;
- Display элемент;
- Hide элемент;
- Scroll to the object (i.e. the checkboxes are not pressed, the scroll bar is also like a picture, etc.).
- No thumbs in another браузере;
- No pipette with guidance on the neighboring element.
Axure

Pros:
- Friendly user интерфейс;
- The prototype can be easily shared through the cloud axure;
- Rich functionality to the dynamics of the elements are pressed checkboxes, RadioButton, buttons, searchbar and д;
- Developed detailed customization of elements: dimensions, background color, color of fonts, the rounded elements, and moreд;
- Convenient drag and drop features are highlighted with the distance between элементами;
- Large library of элементов;
- You can easily upload your pictures, screenshots, icons, шрифты;
- There is a preview in the browser (any installed on the PC);
- You can create relationships between elements.
Cons:
- No web version, only desktop;
- There is no free version, only пробная;
- Ability to write comments to the Creator/editor of the file.
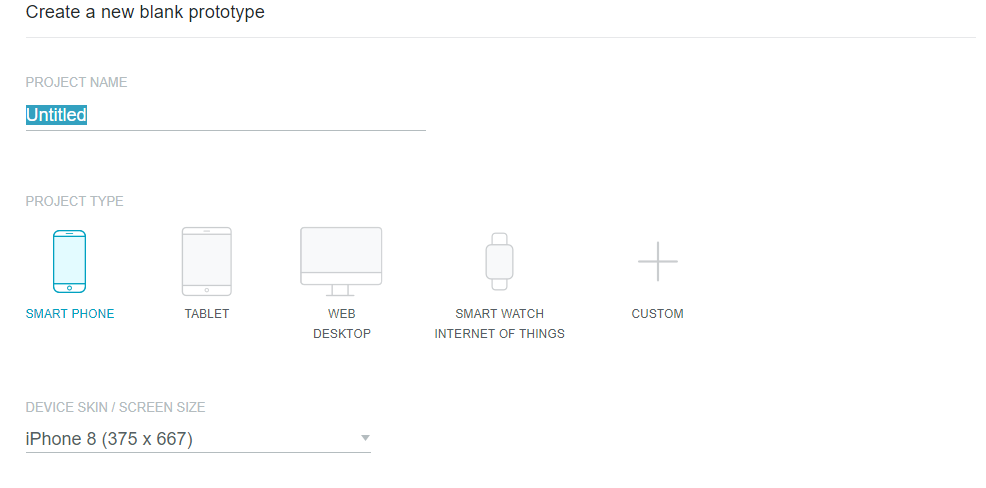
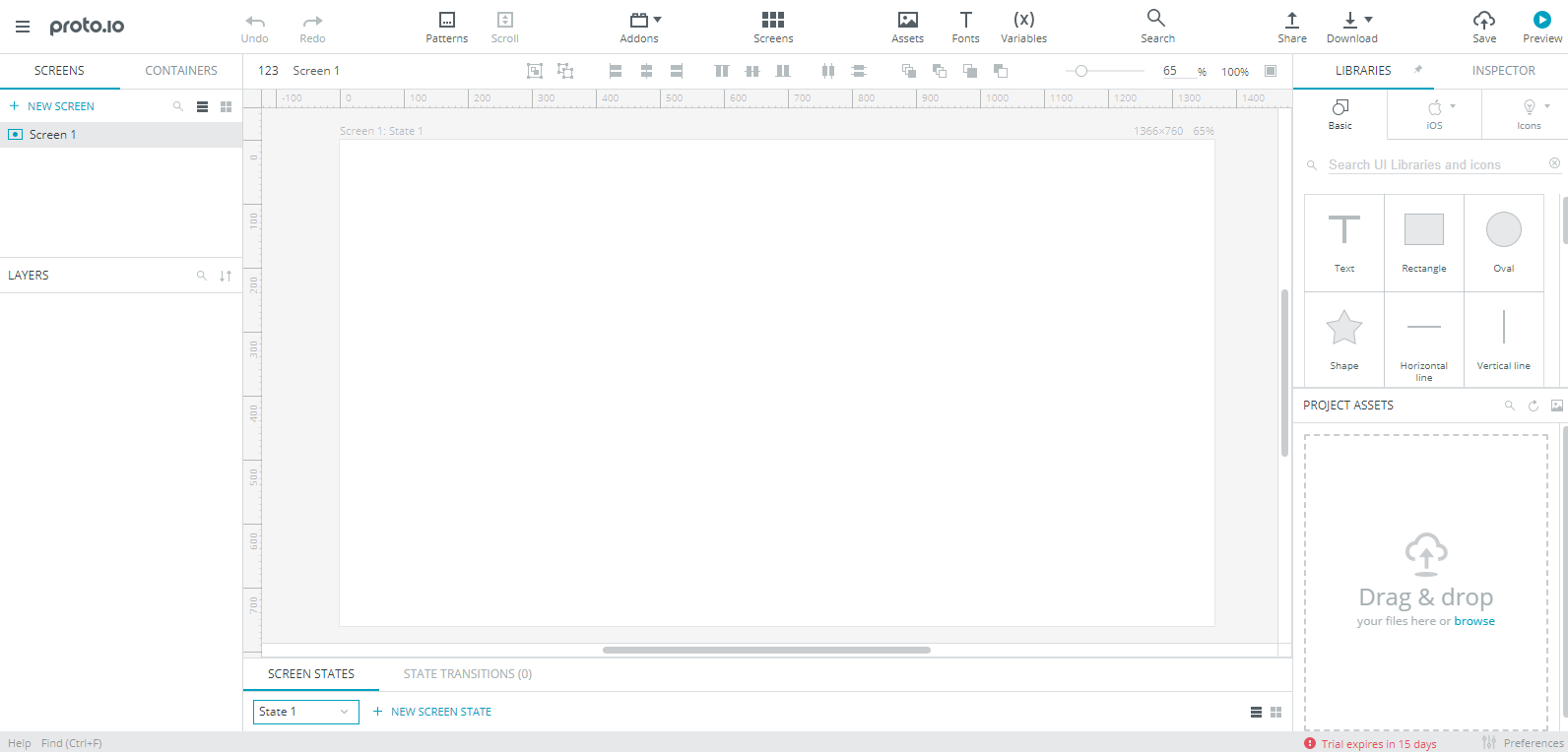
Proto.io


Pros:
- Is there a web версия;
- Ease of selecting the type of device to create a new проекта;
- Large library of elements (buttons, RadioButton, checkboxes, lists, etc.) ;
- Convenient interface of the elements, draw distance, magnet each другу;
- Convenient масштабирование;
- Easy editing of the item, color, shade, fillets, and so д;
- Large selection of interactive action объектами;
- Logging of user actions, you can go back – вперед;
- You can upload your font, or use of библиотеки;
- Animation transitions between страниц;
- For one document, you can create multiple views of the screen, it is convenient for * set transition effects and prototype for the full приложения;
- Built UX/UI elements for mobile devices (back button, home, menu);
- There are Drag&Drop window for your images icons.
Cons:
- No pipette with guidance on the neighboring элемент;
- No free version, only a trial for 15 days.
Useful links
Recommendations for the systematization of the components in the Figma