These forms have a small amount of data and input lines. You can use different approaches to display and work with them.
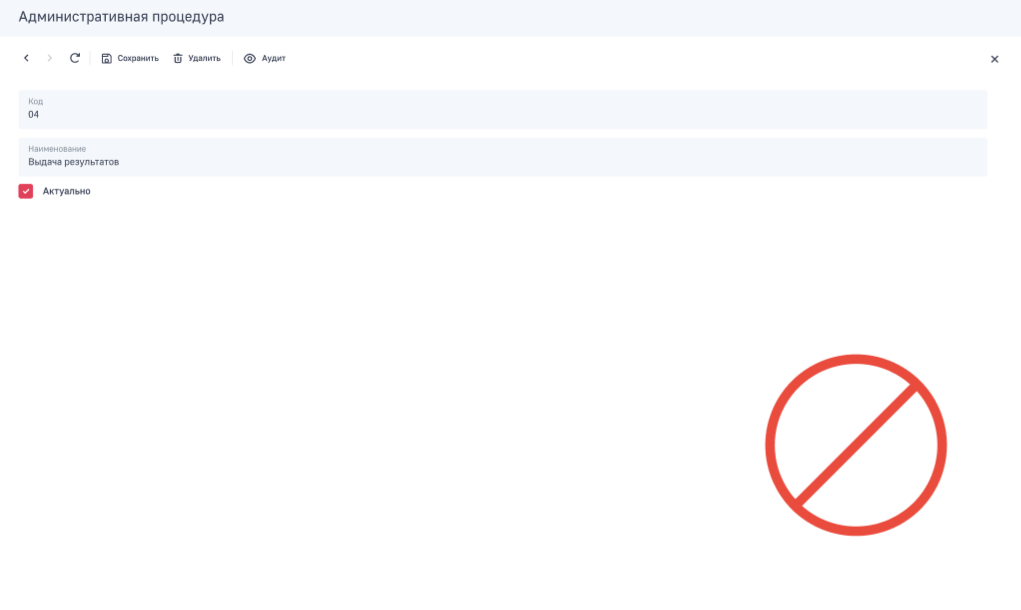
In ordinary forms
The width of the content
The recommended width of the field -
450px-600px.
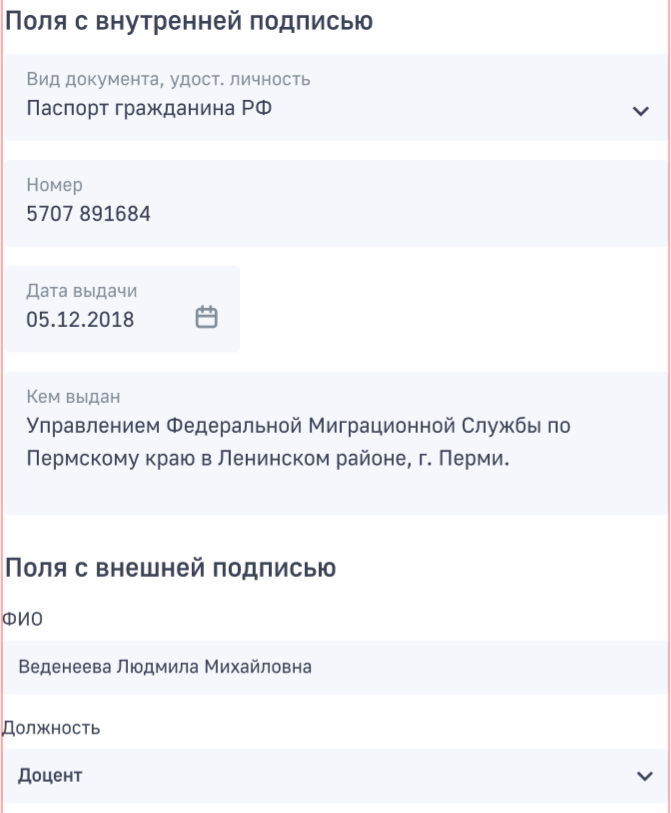
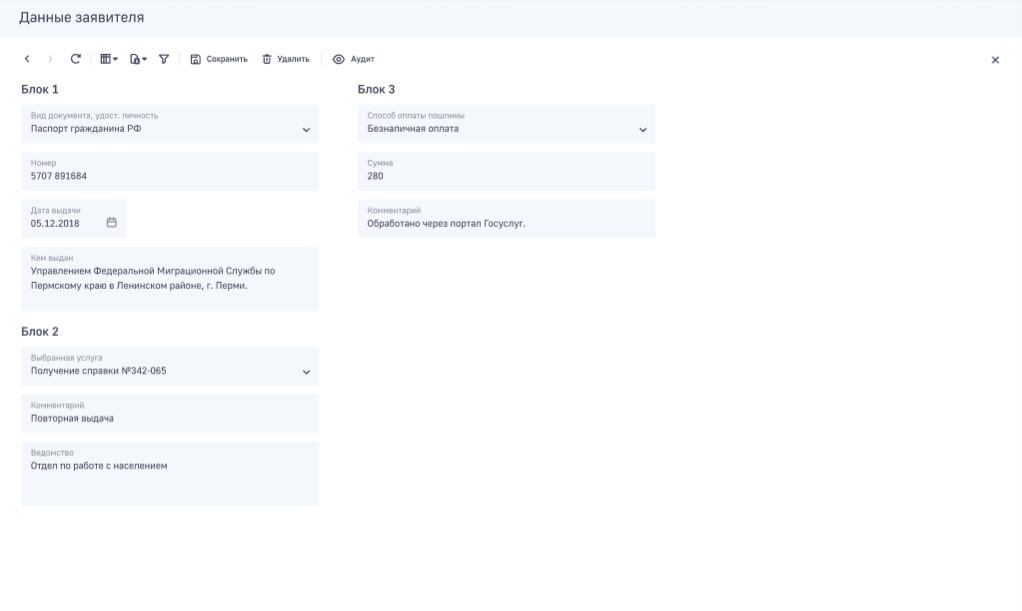
Entry fields on this form must have the same width and arranged in a hierarchical order. It is recommended to group the input fields to function as in the examples below.

Exceptions are only the width of the input field date and time, as their width is fixed.

The location on the page
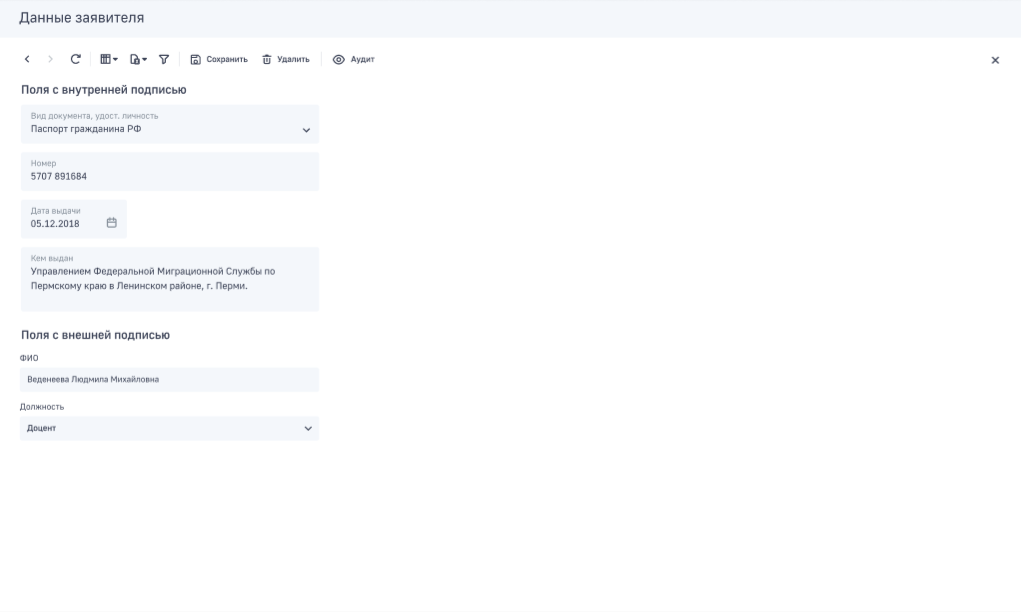
It is possible to arrange the input fields in one column or two.


Input fields are not stretch the width of the entire page.

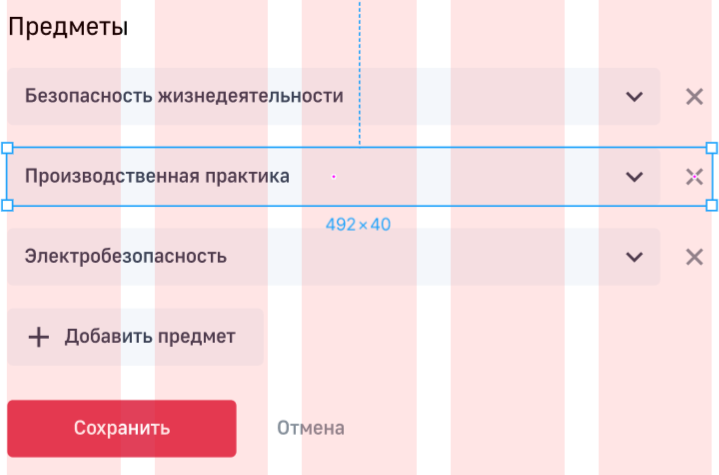
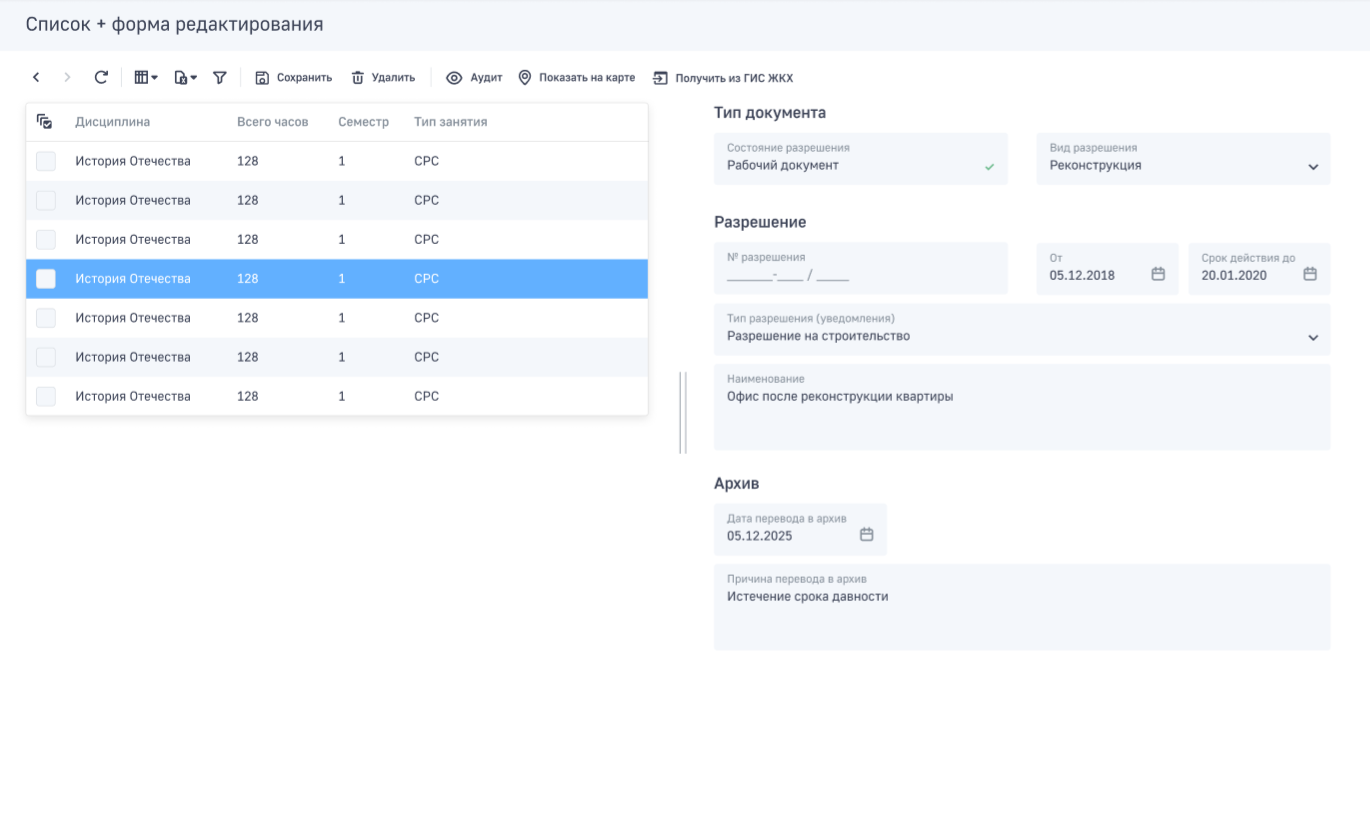
The list edit form
If the form takes up little space, you can use the remaining space to display the list.

In this solution, the user no need to switch between the list and the form itself.
Using the slider you can change the width of the list or the edit form.