Можно столкнуться с множеством проблем при работе над новым проектом. Чтобы создать качественный прототип можно воспользоваться этими инструментами графического проектирования.
Рекомендуемые инструменты
В этом разделе собраны основные инструменты, которые ежедневно используются для работы над проектами компании.
Figma
Приложения для Windows и macOS

Это программа для разработки прототипов графических интерфейсов, веб-сайтов и мобильных приложений. Figma является облачным веб-сервисом, предоставляющим нативные программы для установки на Mac и Windows. Если кратко, то Figma это как Sketch, только без плагинов и с немного другой системой реализации Символов и некоторых других функций.
Основные преимущества и возможности:
- Условная бесплатность
- Многопользовательский режим редактирования
- Хранение файлов
- Сохранение превью изображений
- Комментирование макетов
- Режим презентации
Ответы на вопросы по работе с Figma можно найти в этом курсе.
Другие инструменты
В этом разделе описаны другие инструменты проектирования. Чаще всего они не используются, однако полезно знать их возможности, так как при необходимости они могут стать актуальными и потребоваться для задач на новых проектах.
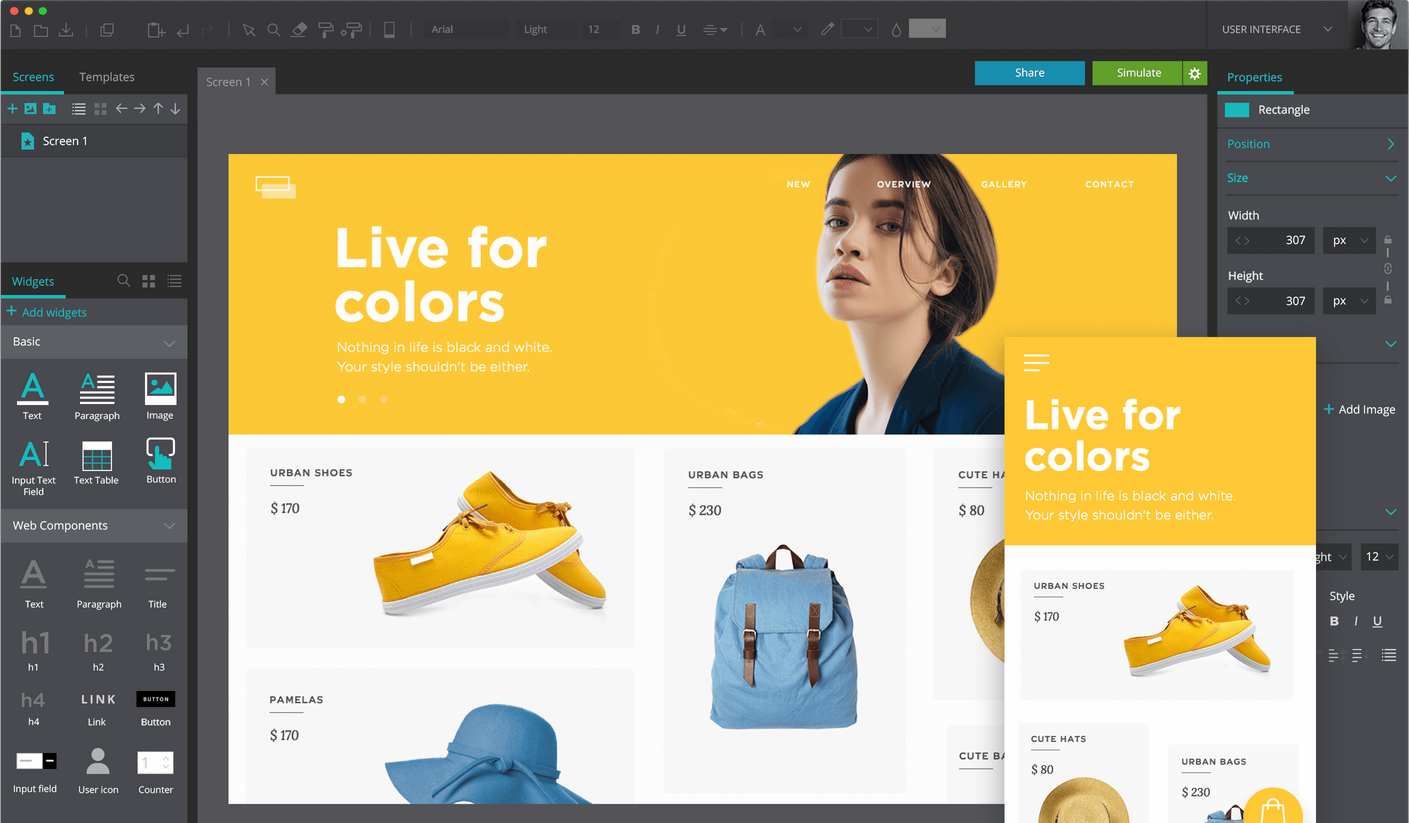
Justinmind

Плюсы:
- Большой набор элементов;
- Добавление элементов: перетаскивание;
- Возможность предварительного просмотра;
- Есть возможность делиться ссылкой, комментировать;
- Возможность совместного редактирования;
- Экспорт в формате HTML для отображения интерактивности элементов;
- Создание шаблона и его хранение в библиотеке;
- Каждому пользователю предоставляется 300 МБ, и он может пригласить так много рецензентов, сколько необходимо.
Минусы:
- В бесплатной версии можно было протестировать только ограниченный функционал;
- Нет веб-версии;
- Нельзя редактировать размер элементов вручную, только через настройки (не удобно).
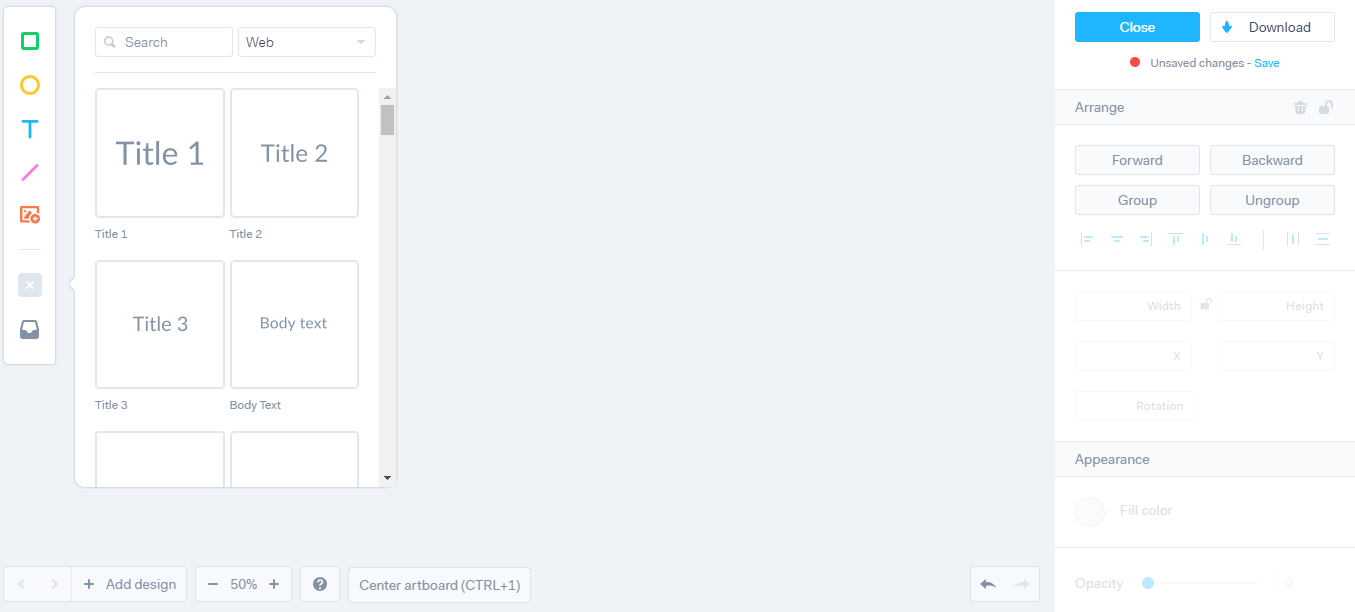
Marvel

Плюсы:
- Есть веб-версия;
- Очень прост в использовании;
- Имеются готовые макеты в Sketch библиотеке;
- Совместная работа над проектом;
- Возможность комментировать и делится ссылкой.
Минусы:
- Очень ограниченный функционал;
- Рассчитан больше на дизайн сайтов;
- Небольшой выбор элементов в библиотеке.
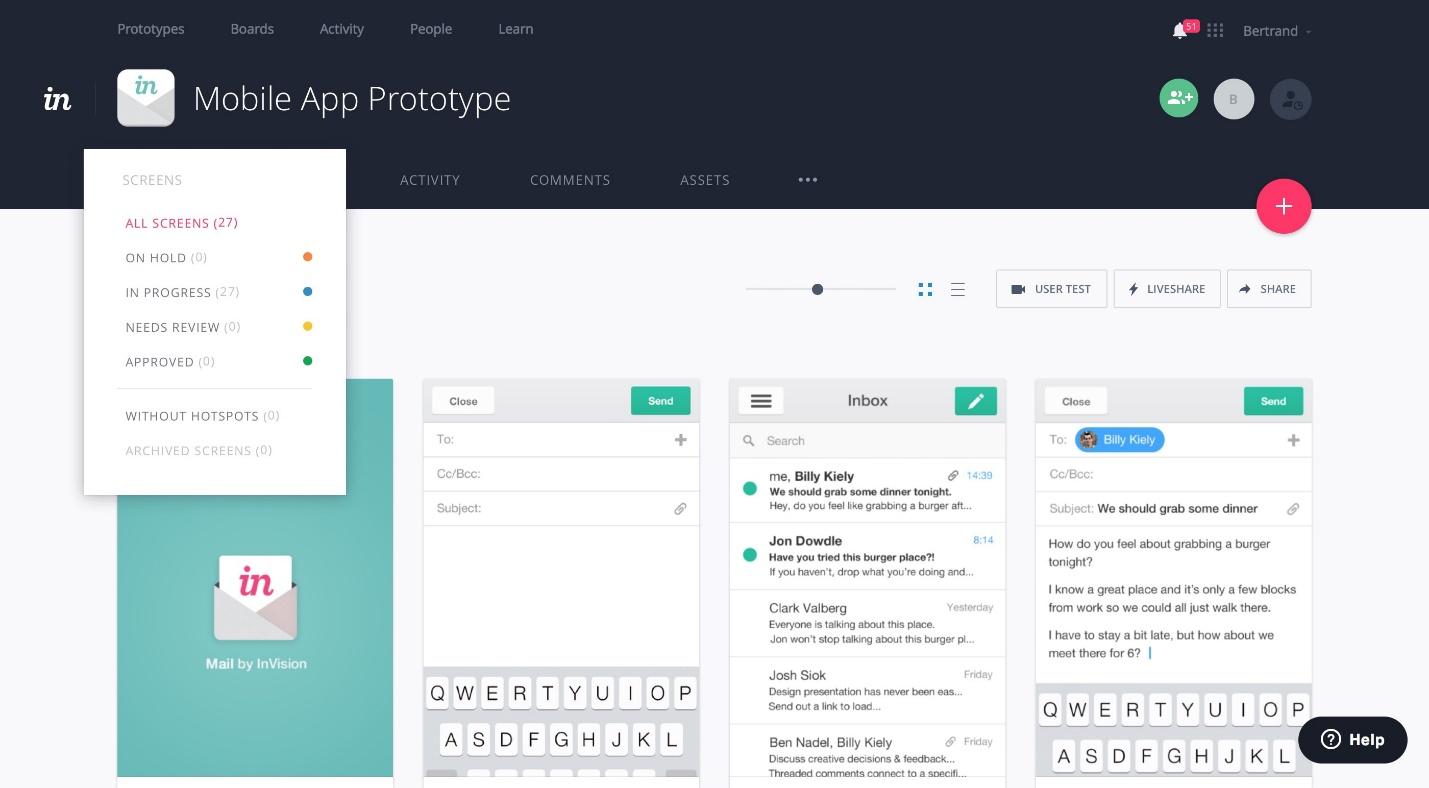
Invision

Плюсы:
- Web-версия;
- Интуитивно понятный интерфейс;
- Настройка анимации;
- Есть возможность создавать онлайн-дискуссии и ветки комментариев по проектам и прототипам для конкретных разделов проекта.
Минусы:
- Больше подходит для дизайнеров, т.к. все элементы нужно рисовать с нуля;
- Нет готовой библиотеки с документами.
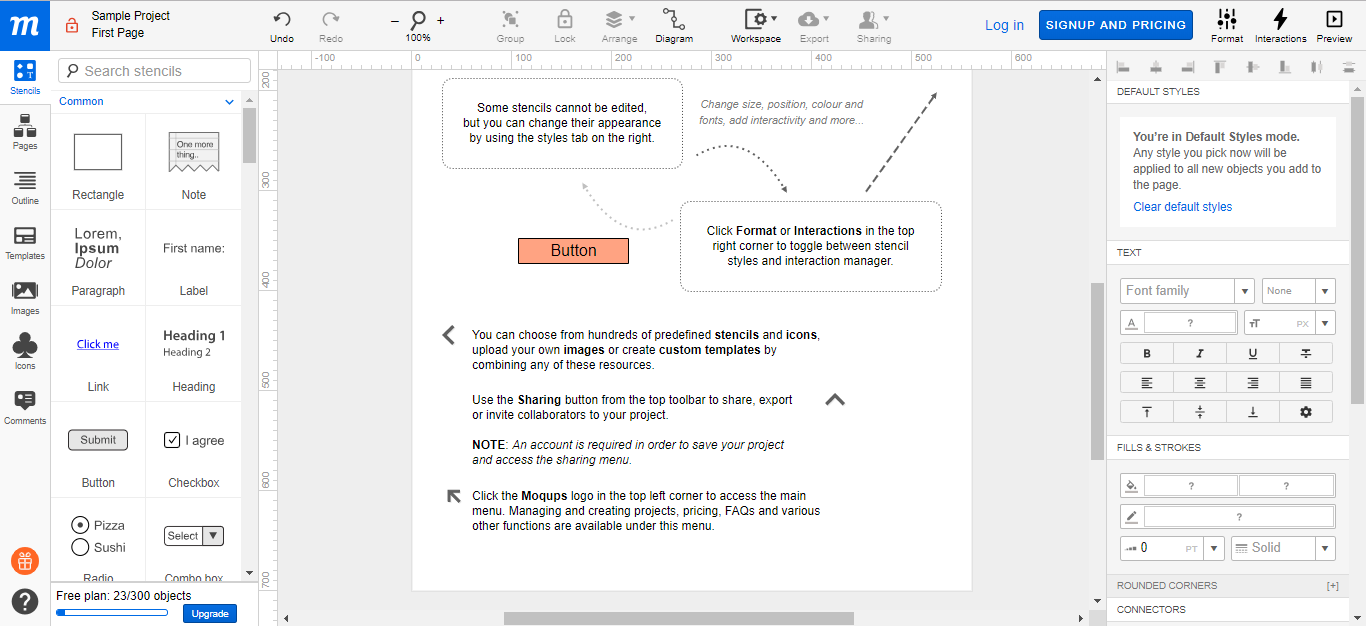
Mockup

Плюсы:
- Web-версия;
- Интуитивно понятный интерфейс;
- Большая библиотека элементов;
- Удобно в бесплатной версии быстро сделать макет, особенно если не нужно сохранять;
- Проработана детальная кастомизация элементов: размеры, цвет фона, цвет шрифтов, скругление элементов и т.д;
- Есть все основные элементы для веб страниц (чекбоксы, серчбары, кнопки, поля и т.д.);
- Удобное перетаскивание элементов, подсвечиваются расстояния между элементами;
- Работает автосохранение;
- Есть возможность настройки интерактивности объектов.
Минусы:
- Бесплатная версия публикует в общий доступ твой прототип и не разрешает его скрывать;
- Без сохранения невозможно закинуть свою картинку или иконку;
- Невозможно залить свой шрифт;
- Ограниченная интерактивность объектов следующими действиями:
- Переход на другую страницу;
- Переход на родительскую страницу;
- Переход по URL;
- Переход на следующую страницу;
- Переход на предыдущую страницу;
- Вернутся назад;
- Отображать видимость элемента;
- Отображать элемент;
- Спрятать элемент;
- Скролл к объекту (т.е. на чекбоксы не нажимаются, скролл бар тоже как картинка и т.д.).
- Нет превью в другом браузере;
- Отсутствует пипетка с наведением на соседний элемент.
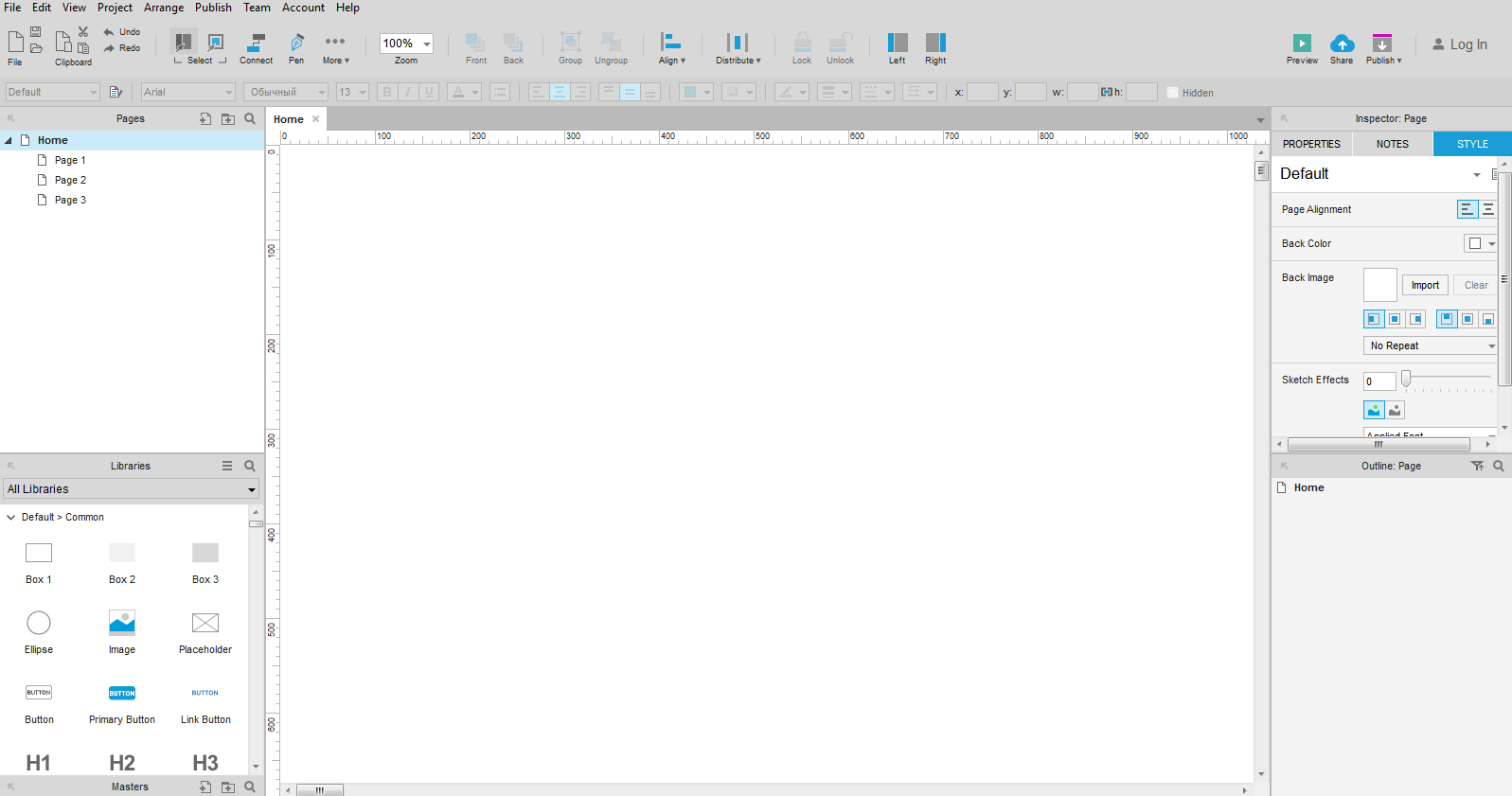
Axure

Плюсы:
- Удобный пользовательский интерфейс;
- Прототип можно расшарить через облако axure;
- Богатый функционал для динамики элементов, нажимаются чекбоксы, радобаттоны, кнопки, серчбары и т.д;
- Проработана детальная кастомизация элементов: размеры, цвет фона, цвет шрифтов, скругление элементов и т.д;
- Удобное перетаскивание элементов, подсвечиваются расстояния между элементами;
- Большая библиотека элементов;
- Можно легко загружать свои картинки, скриншоты, иконки, шрифты;
- Есть превью в браузере (любом установленном на PC);
- Можно создавать связи между элементами.
Минусы:
- Нет веб-версии, только desktop;
- Нет бесплатной версии, только пробная;
- Возможность оставлять комментарии только создателем/редактором файла.
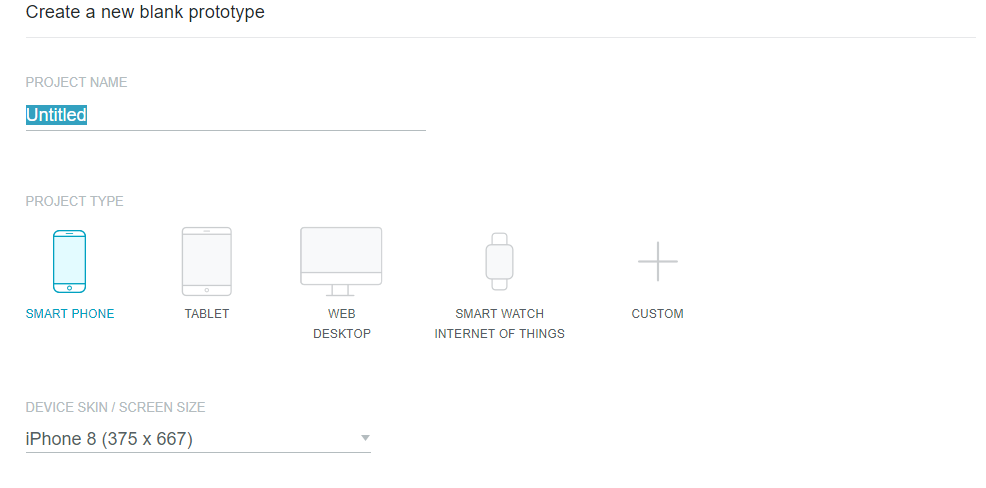
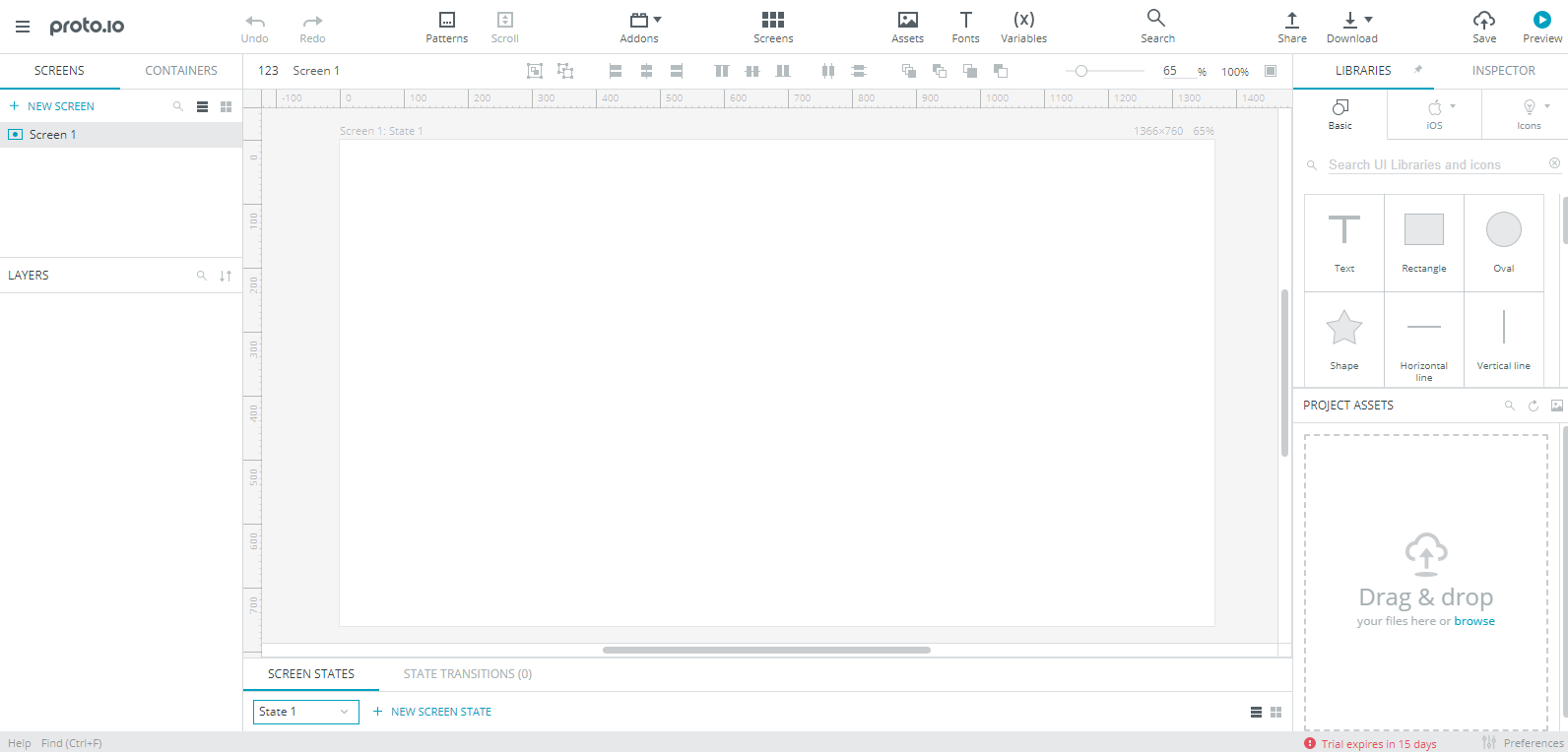
Proto.io


Плюсы:
- Есть веб-версия;
- Удобство выбора типа девайса для создания нового проекта;
- Большая библиотека элементов (кнопки, радиобаттоны, чекбоксы, списки и т.д.);
- Удобный интерфейс расположения элементов, рисуются расстояния, магнитятся друг к другу;
- Удобное масштабирование;
- Удобное редактирование элемента, цвета, тени, скругления и т.д;
- Большой выбор интерактивных действий с объектами;
- Логирование действий пользователя, можно вернуться назад – вперед;
- Можно загрузить свой шрифт, или пользоваться из библиотеки;
- Анимация переходов между страниц;
- Для одного документа можно создать несколько представлений экрана, удобно для * настройки переходов и создания прототипа для полноценного приложения;
- Встроены UX/UI элементы для мобильных девайсов (кнопки назад, домой, меню);
- Есть Drag&Drop окно для своих картинок иконок.
Минусы:
- Отсутствует Пипетка с наведением на соседний элемент;
- Нет бесплатной версии, только пробная на 15 дней.
Полезные ссылки
Руководство по использованию Figma