Использование мастера для заполнения больших форм
Мастер настройки помогает избавиться от загруженных форм и последовательно складывать все компоненты в иерархию бокового меню.

Для эффективной работы данной модели необходимо грамотно планировать все поля и разделы. Чтобы такая модель работала качественно необходимы следующие условия:
- Отсутствие конфликтующих элементов в разных разделах. Все поля должны быть организованы таким образом, чтобы все конфликты были на одном экране;
- По возможности объединить все возможные поля. Избавиться от лишних полей или сворачивать их:
Не стоит злоупотреблять вкладками. Они нужны для того, чтобы спрятать самые редко используемые поля, которые нельзя просто так удалить из формы.

- Последовательно структурировать все разделы;
- Давать возможность сохранять незаконченные формы;
- Иметь возможность редактировать все обязательные для заполнения поля на одном экране.
Обязательные поля можно собирать в конце, начале или в отдельном блоке иерархии мастера. Обязательные для заполнения поля появляются в зависимости от некоторых выбранных элементов формы. Пункт с обязательными полями будет динамически меняться в зависимости от содержимого остальных пунктов.
Реализация мастера для существующей формы
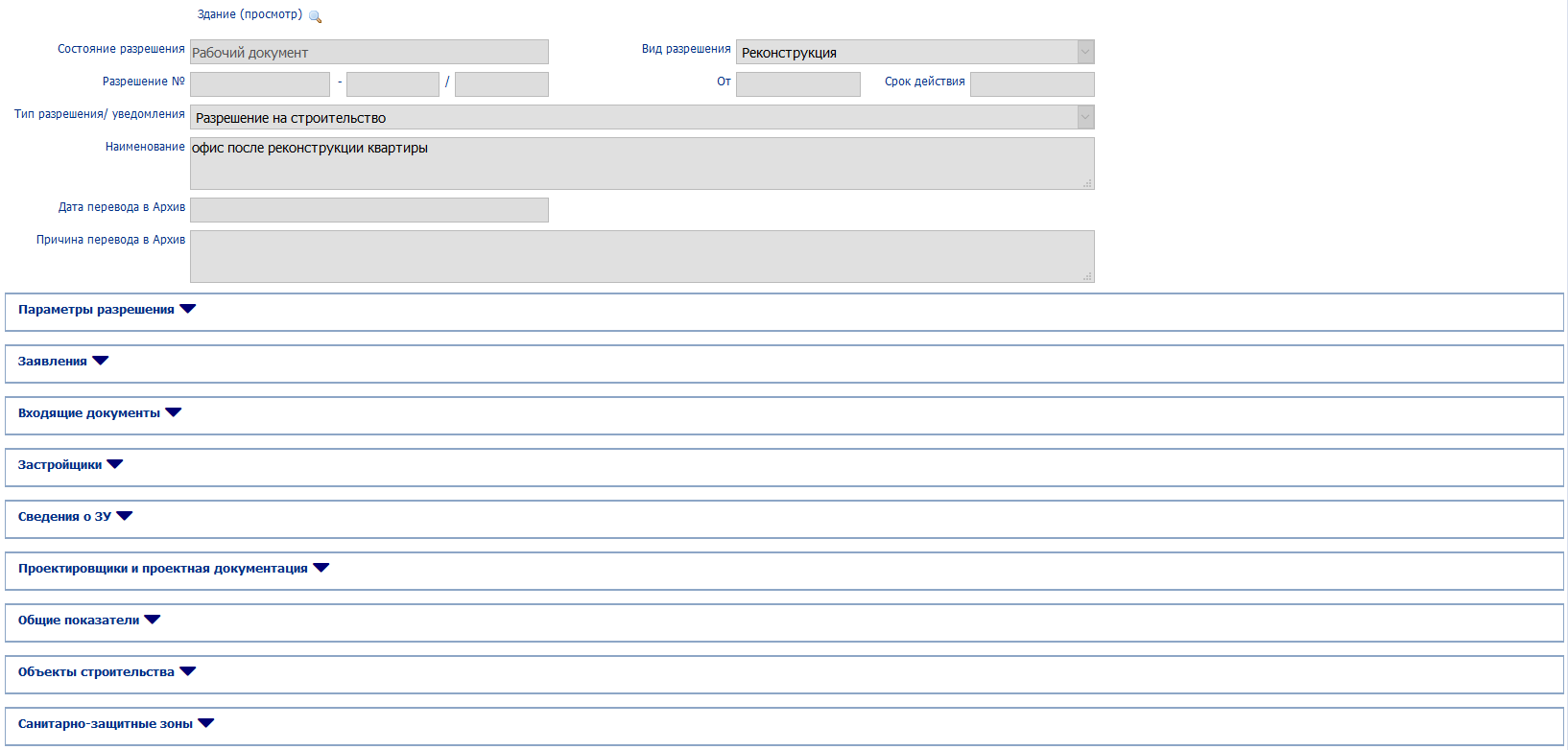
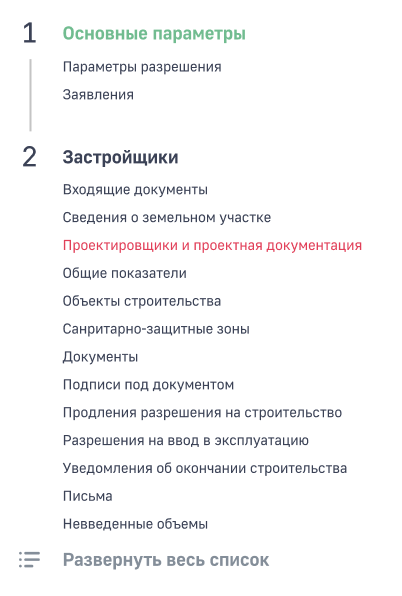
Старая версия формы:

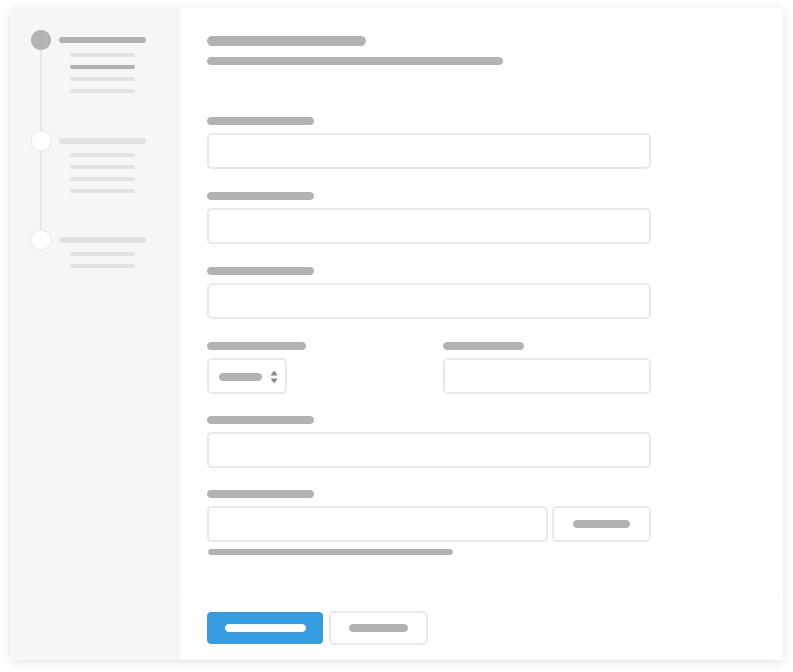
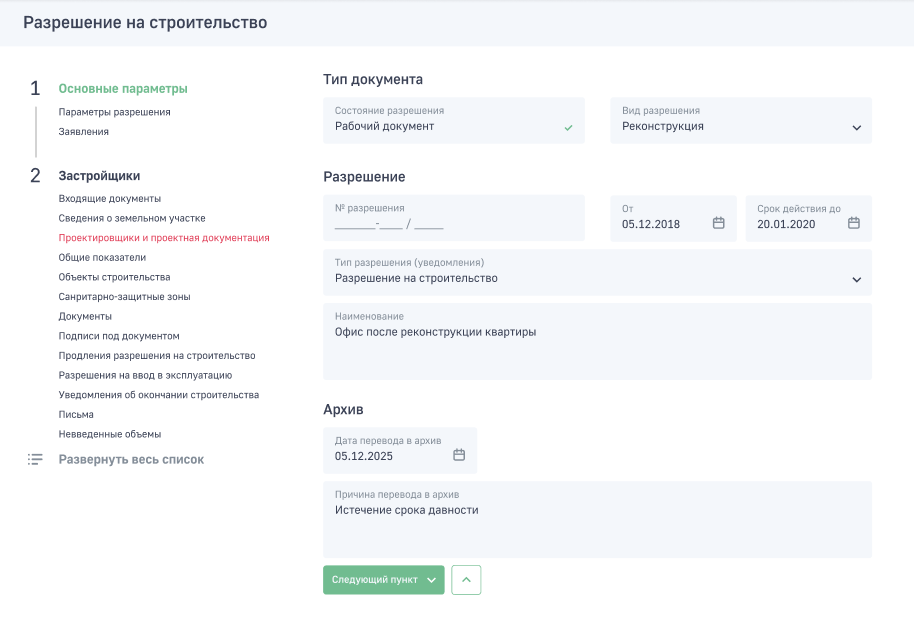
Теперь эта форма выглядит так:

При использования нового метода все вкладки превратятся в пункты мастера по созданию данной записи. Выбранные подсвечиваются зеленым. Красным цветом подсвечиваются неправильно заполненные и конфликтующие пункты. При желании можно развернуть все формы. Это действие будет эквивалентно развороту всех вкладок вручную на старой форме.

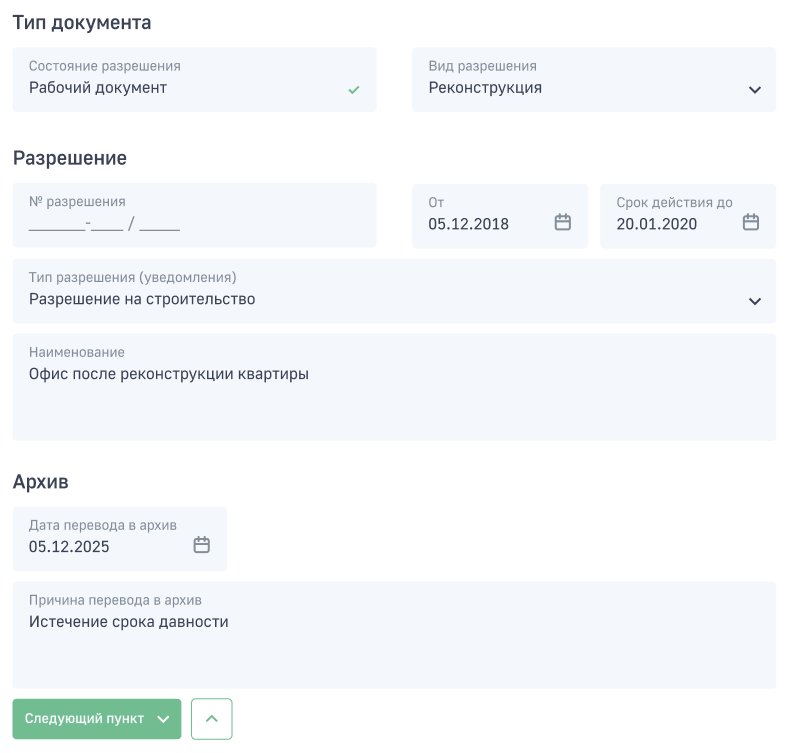
По клику на пункт откроется форма для заполнения:

После заполнения пункта можно перейти к следующему нажав на кнопку Следующий пункт. Рядом находится кнопка, которая переводит на предыдущий пункт.
Мобильная версия
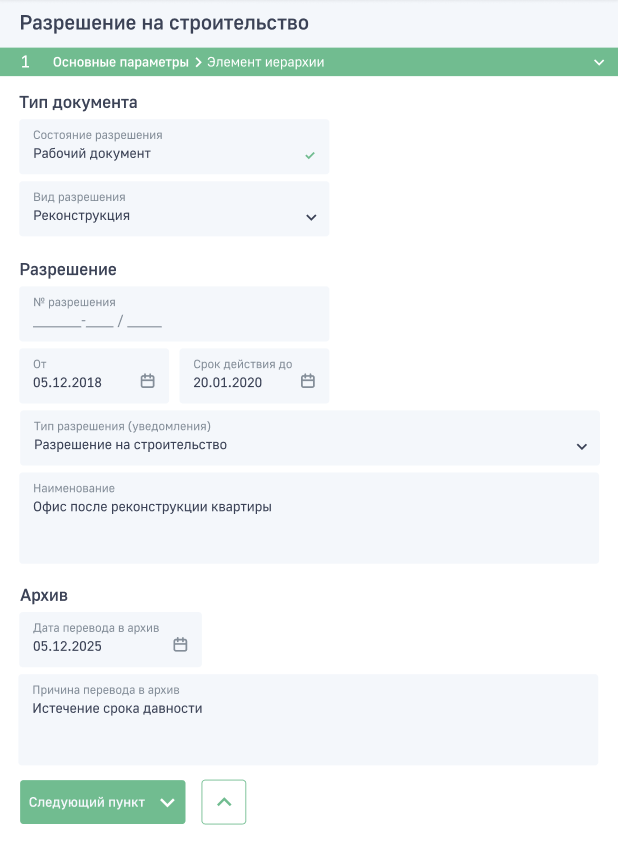
Также эту форму можно просматривать на мобильных устройствах:

В режиме планшета иерархия отображается как разворачиваемое меню, которое можно вызвать по тапу или клику:

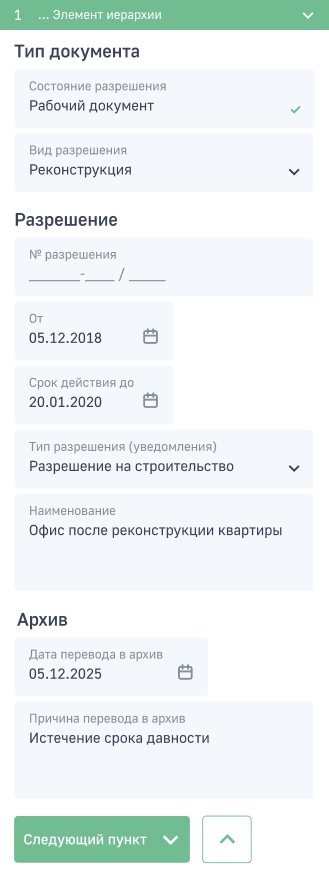
Версия для смартфонов:

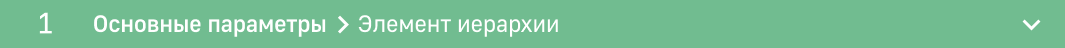
В иерархии отображается только последний выбранный пункт: