Основные особенности
В наших системах главная страница меняется в зависимости от привилегий и уровня доступа пользователя. Эта страница довольно часто настраивается под нужды конкретного заказчика.
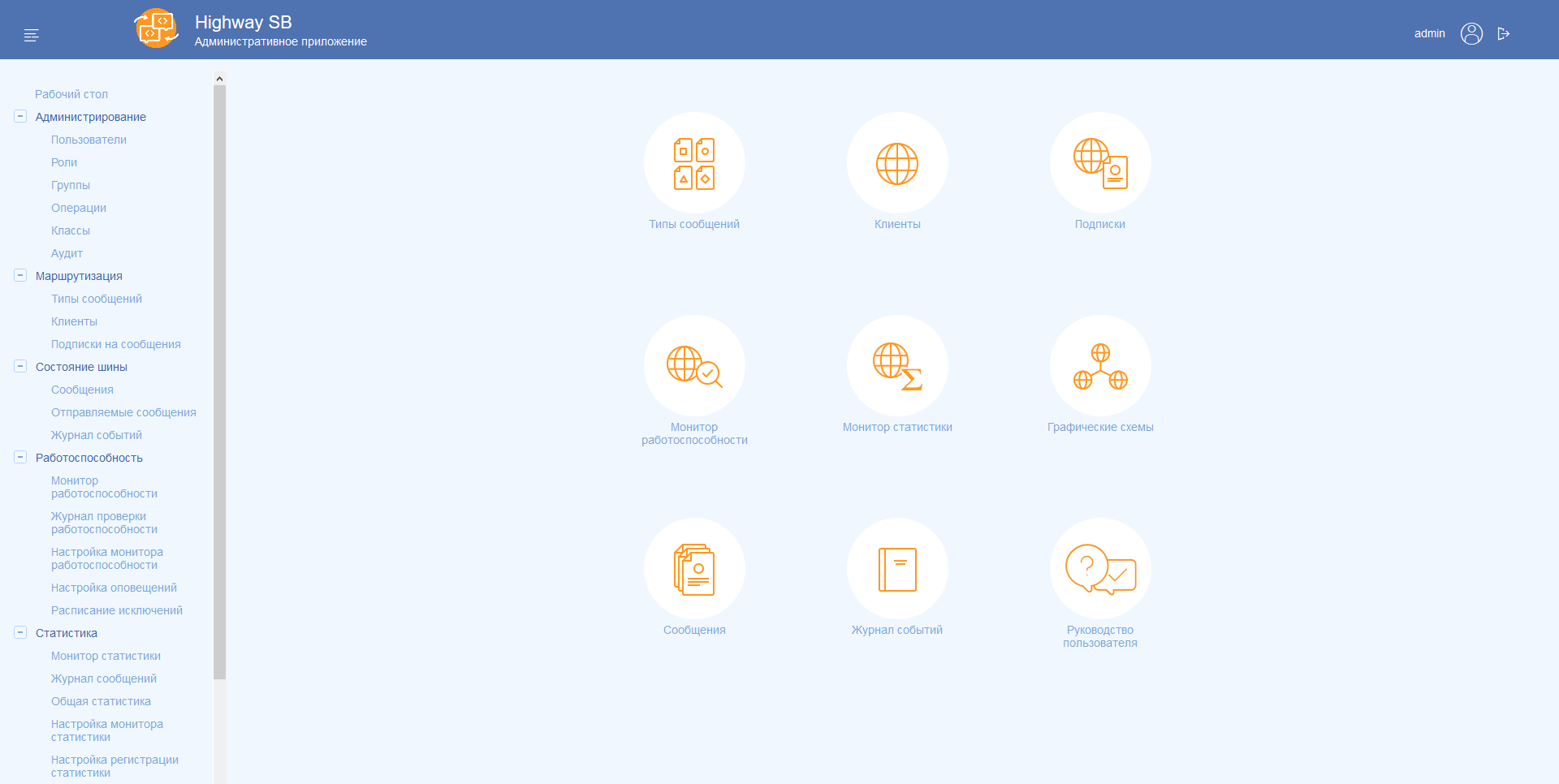
В основном типичная главная страница содержит набор карточек, иконок и небольших полей ввода.
Основные компоненты главной страницы: Главная страница
УИС МВ:

Highway SB:

Прототип АИСОГД:

При разработке главной страницы нужно проработать следующие этапы:
- Определить часто используемые функции;
- Распределить какие функции нужно назначить для конкретных ролей;
- Установить иерархию этих функций на главной странице.
- Определиться с дополнительными элементами.
Рекомендуемое расположение основных элементов
В качестве примера разобьем на несколько групп элементы прототипа:

1. Поле ввода
Может выполнять несколько разных функций:
- Поиск по записям;
- Поиск по выбранному разделу;
- Выбор нужного пункта меню (аналог Spotlight в macOS).
Грамотно вставленное поле ввода сильно поможет опытному пользователю системы и сократит время на поиск нужного раздела или записи.
2. Информер
Информеры нужны для отображения быстрой статистики по системе. По сути информер это такой мини дэшборд с основной статистикой. По возможности любой информер должен перенаправлять к нужному разделу. Например, клик по статистике новых заявлений осуществляет переход в соответствующий раздел.
3. Карточки
Карточки представляют собой быстрые ссылки на разделы системы. Карточки могут содержать название, иконку и ссылки на подразделы.