Понятие эвристики
Эвристики Якоба Нильсена это один из самых простых и эффективных способов дать оценку качества и удобства пользовательскому интерфейсу. Вообще под понятием эвристики следует понимать некоторый алгоритм, не имеющий строго и формализованного представления, но крайне полезный на практике.

Существует 10 ключевых принципов удобства (или юзабилити) по Нильсену:
1. Отображение статуса системы
Любому пользователю необходимо понимать, что в каждый момент времени происходит с его системой, к примеру, если она зависла или совсем упала, пользователь ни в коем случае не должен видеть код ошибки, а должен получить “мягкое” уведомление о том, что с системой что-то идет не так, а также желательно проинформировать о том,что ему следует делать.
Также важно уведомлять пользователя о том, что произошло после совершения им каких-либо действий. К примеру, если пользователь нажал сохранить, нужно сообщить ему, что сохранение прошло успешно, и всем будет спокойней.
2. Соответствие между системой и реальным миром
Всегда считается, что пользователь не очень умен, поэтому не стоит использовать сложные термины, если же без них не обойтись нужно предусмотреть какие-нибудь пояснения, чтобы при общении пользователя с системой не возникало недопониманий. Система должна общаться с пользователем на человеческом языке, а не наоборот.
3. Свобода действий и контроль
Этот пункт подразумевает, что пользователь должен иметь возможность отменить какое-то действие (вернуть как было, если что-то пошло не по плану), а также выполнить действие повторно. Кроме этого необходимо учесть возможность экстренного выхода из нежелательных состояний системы в первоначальное.
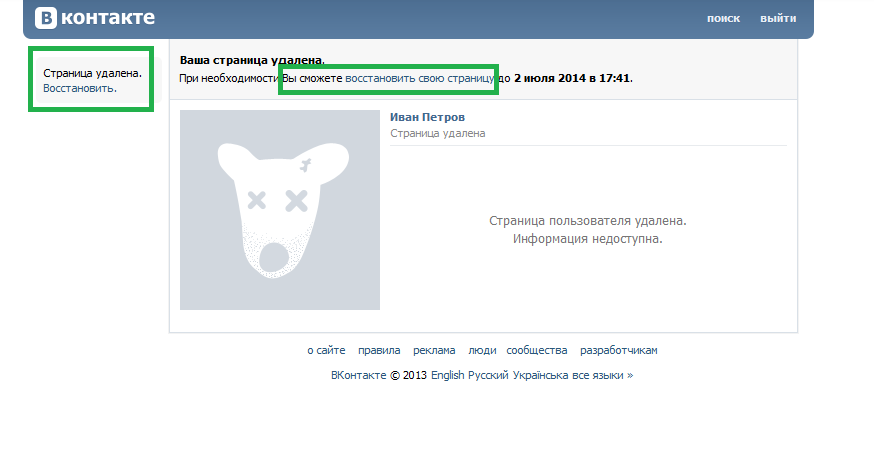
В качестве примера можно привести возможность удалить свою страницу или запись в одной известной социальной сети, выполнить это можно по нажатию одной кнопки в случае с записью, или же по выполнению простого алгоритма в несколько шагов. Однако на том же месте возникает уведомление с предложением восстановить только что удаленный элемент и пользователь без труда может вернуть “Как было” если вдруг он передумал или сделал ошибку.

4. Единообразие и стандарты
Пользователь, однажды сумев понять логику работы системы, должен быть уверен, что она действует везде. Для этого необходимо придерживаться единообразия и следовать стандартам.
К примеру, если пользователь понимает, что у него есть набор функций для работы с одной списковой формой, аналогичный набор должен присутствовать на всех списковых формах. Или, если строка поиска расположена в правом верхнем углу, она должна везде присутствовать на этом же месте, чтобы не глядя можно было по ней “ткнуть”.
5. Профилактика ошибок
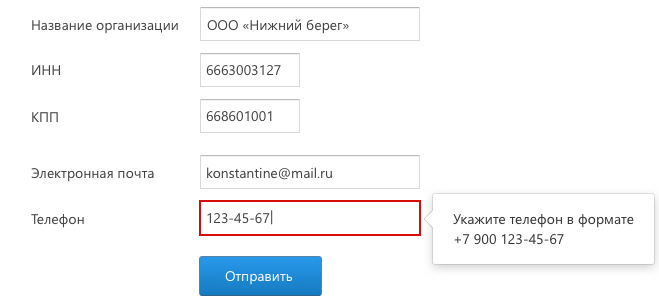
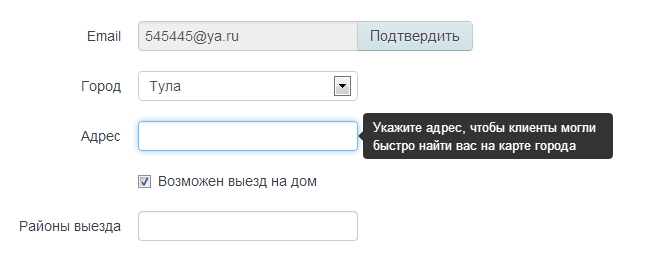
Главное правило этого пункта – об ошибках нужно не сообщать, а стараться их предотвращать. Для этого нужно продумать даже самые глупые ситуации, в которых пользователь потенциально может совершить ошибку. К примеру, при заполнении какой-либо формы можно расставить подсказки, в которых указан формат вводимых данных. А поля обязательные для заполнения должны быть помечены, особенно если полей много и есть необязательные.

6. Узнавание превыше воспоминания
Этот пункт перекликается с предыдущим, как в примере про единообразное расположение строки поиска на любой странице. Пользователь не должен каждый раз вспоминать, где и что находится. Все должно быть либо на виду, либо интуитивно понятно, хотя, как мы знаем, интуиция у всех развита по разному.
7. Гибкость и эффективность использования
Гибкость подразумевает в себе возможность добиться одного и того же результата разными способами. Важно иметь возможность опытному пользователю использовать горячие клавиши, как, например, “Esc” для отмены действия или закрытия окна или клавишу “Enter” для подтверждения ввода.
Один из возможных сценариев – закрытие диалогового окна может происходить разными способами:
- Нажатием кнопки “Ок” в диалоговом окне.
- Нажатием клавиши “Esc” на клавиатуре.
- Нажатием крестика в углу диалогового окна.
- Нажатием в любую точку за пределами диалогового окна.
Такой формат с наличием множества точек входа и выхода позволяет сделать дизайн эффективным и нелинейным.
8. Эстетика и минимализм
Конечно, каждый дизайнер да и пользователь понимают минимализм и воспринимают красоту по-разному. Однако существуют более менее универсальные правила, которым лучшем следовать. Так, одно из основных правил – сокращение полей для ввода на форме. Если мы, как создатели системы можем без чего-то обойтись или можем иным способом получить какую-либо информацию, лучше убрать лишние поля для ввода с формы. Это можно назвать стремлением к сокращению избыточности.
9. Помощь пользователям в распознавании и исправлении ошибок
Ничего в мире идеального не существует, поэтому в любой системе могут возникать ошибки. Важно не только уметь их обрабатывать, но и правильно уведомлять пользователя. Если нам ошибку все-таки не удалось предупредить, то пользователь не должен видеть пустую страницу или код вызванного исключения.
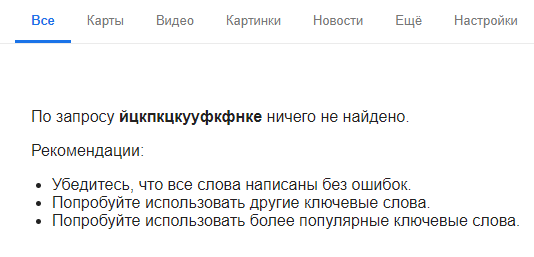
К примеру, при неудачном или некорректном поиске пользователь должен понять, что сделал что-то не так. А также получить рекомендации для исправления ситуации.

10. Помощь и документация
Даже если нам кажется, что системой можно легко пользоваться без документации, пользователям так не кажется. Важно, чтобы во всех местах, где могут возникнуть недопонимания, всплывали пояснения. Как, например, на формах заполнения можно не только указать формат вводимых данных, но и рассказать, почему это поле важно (если это не очевидно).

Также здорово иметь отдельный раздел на сайте с распространенными вопросами и путями их решения.
Небольшое послесловие
Конечно, приведенные эвристики не могут являться решением всех проблем при создании пользовательского интерфейса, однако, они являются общепринятыми. Поэтому при проектировании дизайна необходимо как минимум убедиться, что ни один из пунктов не был грубо нарушен, и тогда будущая система имеет значительно больше шансов быть хорошо принятой и понятой конечным пользователем.