Руковдство по применению компонента flexberry-sitemap-searchbar.
Sitemap Searchbar
Компонент позволяет совершать поиск по страницам в веб-приложении. Наилучшее место, где его можно внедрять, это боковое меню веб-приложения (sitemap.hbs).
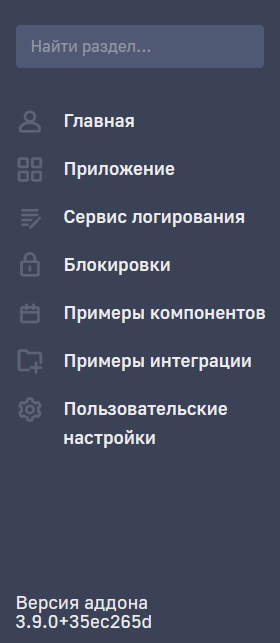
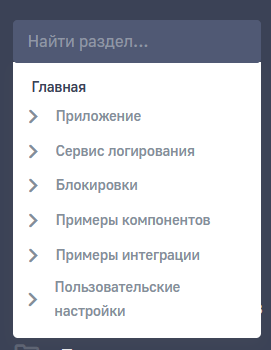
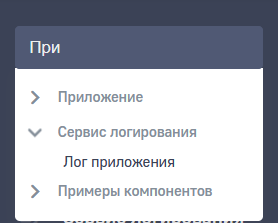
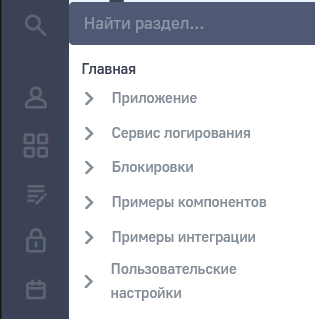
Пример использования с развернутым боковым меню



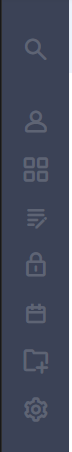
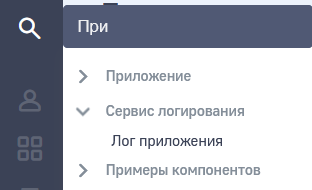
Пример использования со свернутым боковым меню



Структура компонента 📝
Компонент включает в себя следующие элементы:
- Строку поиска (id=”sitemap-search”)
- Блок с выводимыми результатами (id=”results-list”)
- Блок с результатами формируется из подкомонентов , которые вызывают друг друга рекурсивно.
Использование компонента 🔮
Единственное свойство, которое необходимо передать компоненту, это объект с деревом-сайтмапа.
{{flexberry-sitemap-searchbar
treeContent=model.nodes}}
treeContent - массив объектов, по которым ведётся поиск. Данный массив имеет древовидный вид (N-Array tree), где неизвестно, какой глубины/ ширины этот объект.

Структура массива treeContent 🧱
Данный компонент позволяет вести поиск по дереву любой глубины и ширины, однако, дерево должно придерживаться определенной структуры. Тип дерева - массив. Объект в дереве является узлом, и может иметь безграничное количество “детей” (тип данных - массив). Главные свойства узла:
- “link” - string ИЛИ Null (если это вкладка), ссылка на страницу в приложении. Пример использования:
"link": "components-examples/flexberry-button/settings-example"
- “caption” - object, человекочитаемое название объекта, которое будет отображаться в поиске. *Пример использования:
"caption": {
"string": "Пример работы с компонентом"
}*)
- “children” - array ИЛИ Null (если это ссылка), следующий узел в дереве, который включает в себя объекты с вышеупомянутыми свойствами. Пример:
"children": [
{ //Первый подузел-ссылка
"link": "index",
"caption": {
"string": "Главная"
},
"title": {
"string": ""
},
"children": null
},
{ // Второй подузел-вкладка
"link": null, // Так как это вкладка, у него нет ссылки
"caption": {
"string": "Приложение"
},
"title": {
"string": ""
},
"children": [...] // Вложенный узел
}]