Компонент: шрифты. Конвертер шрифтов: Online Font Converter
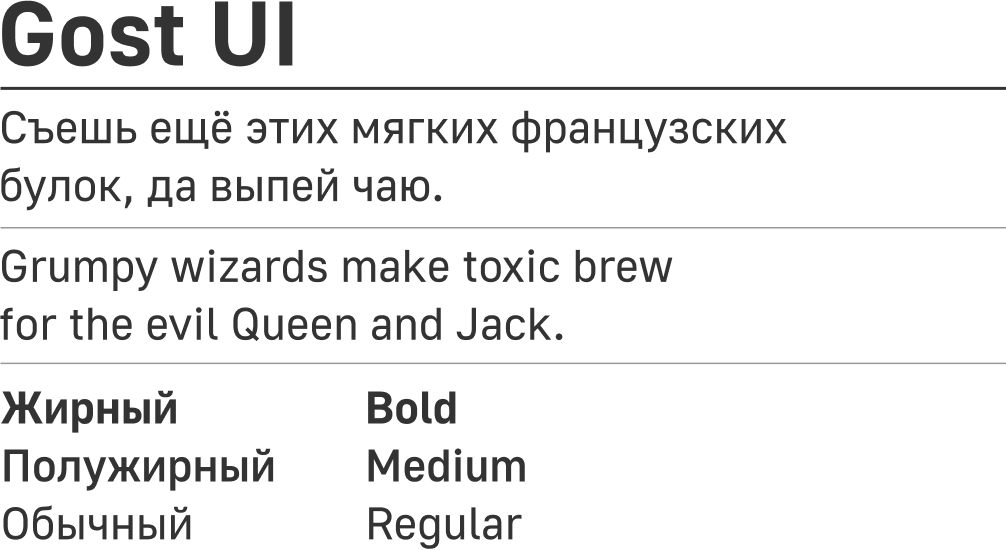
Gost UI
Основной шрифт для использования в системах.

Общие правила использования
Начертание
Bold
Начертание шрифта определяется его функцией. В дизайн-системе мы используем Bold для акцентных заголовков разделов. Такое начертание нужно для привлечения внимания к заголовку.
Medium
Если у вас контентный заголовок, например, название документа, лучше использовать начертание Medium, которое используется для интерактивных элементов.
Regular
Regular используется для наборного текста.
Кегль
Кегль шрифта выбирается из доступных в дизайн-системе. Каждый стиль имеет свое название, объясняющее его применение, например:
Desktop / Paragraph / S 14pt – это мелкий наборный текст. Название сохраняется при переходе от десктопной версии к мобильной.
Это позволяет задавать единые правила адаптации и тот же текст на мобильной версии станет чуть меньше – Mobile / Paragraph / S 12pt.
Размеры
Десктоп
Заголовки
- H1 –
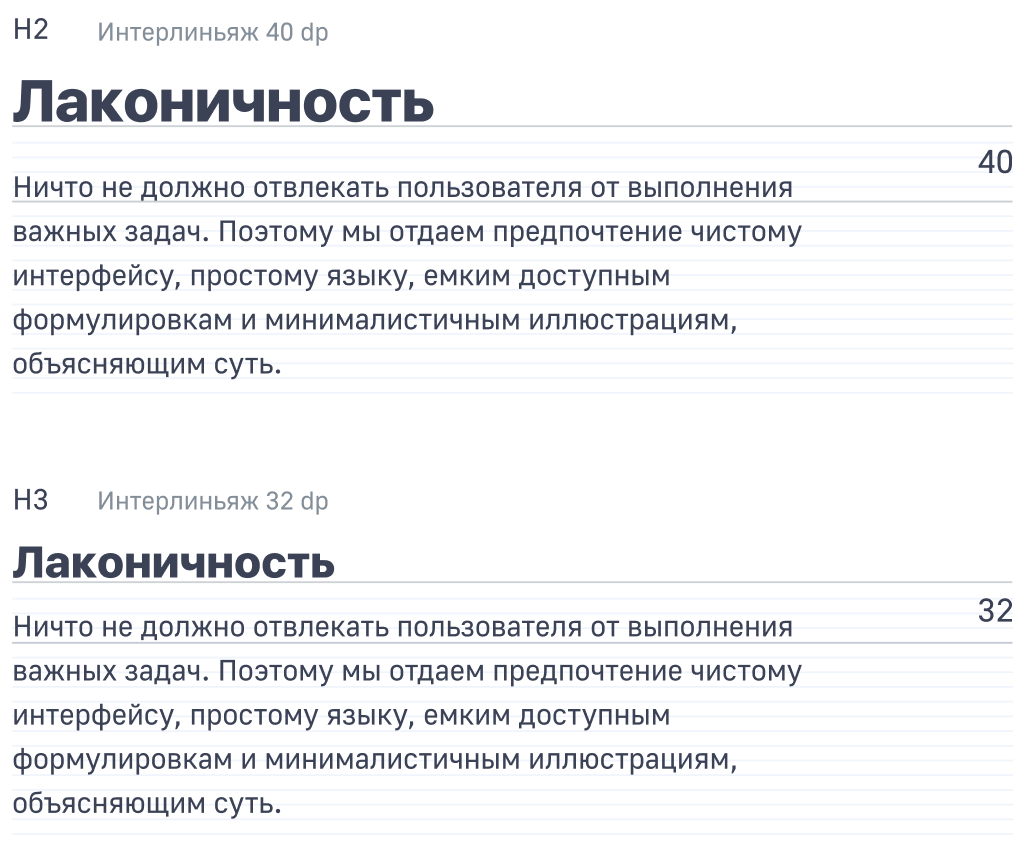
48pt,bold, интерлиньяж56dp; - H2 –
32pt,bold, интерлиньяж40dp; - H3 –
24pt,bold, интерлиньяж32dp; - H4 –
18pt,bold, интерлиньяж26dp.
Интерактивные элементы
- XL –
32pt,medium, интерлиньяж40dp; - L –
24pt,medium, интерлиньяж32dp; - M –
18pt,medium, интерлиньяж26dp; - S –
16pt,medium, интерлиньяж24dp; - XS –
14pt,medium, интерлиньяж20dp.
Наборный текст
- L –
24pt,regular, интерлиньяж32dp; - M –
18pt,regular, интерлиньяж26dp; - S –
16pt,regular, интерлиньяж24dp; - XS –
14pt,regular, интерлиньяж20dp.
Мобильная версия
Заголовки
- H1 –
24pt,bold, интерлиньяж28dp; - H2 –
20pt,bold, интерлиньяж26dp; - H3 –
18pt,bold, интерлиньяж24dp; - H4 –
16pt,bold, интерлиньяж22dp.
Интерактивные элементы
- XL –
20pt,medium, интерлиньяж26dp; - L –
18pt,medium, интерлиньяж24dp; - M –
16pt,medium, интерлиньяж22dp; - S –
14pt,medium, интерлиньяж20dp; - XS –
12pt,medium, интерлиньяж16dp.
Наборный текст
- L –
18pt,regular, интерлиньяж24dp; - M –
16pt,regular, интерлиньяж22dp; - S –
14pt,regular, интерлиньяж20dp; - XS –
12pt,regular, интерлиньяж16dp.
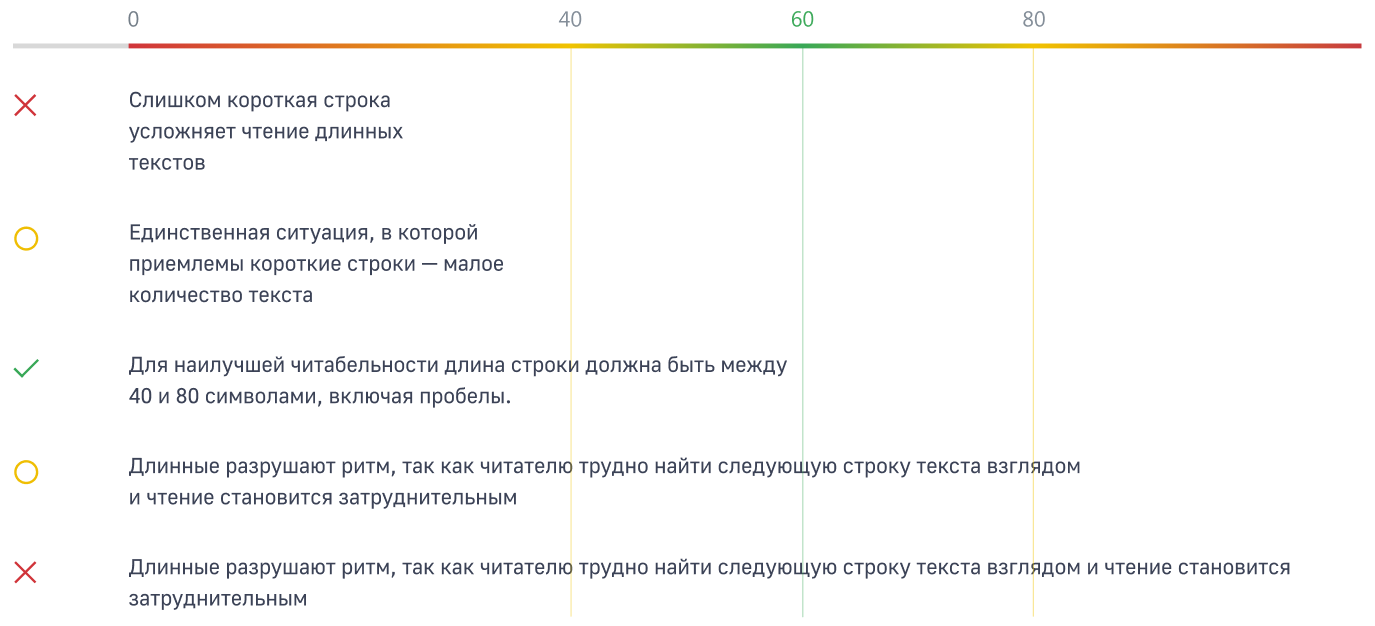
Длина строки
Для глаза читателя длинные или короткие строки утомительны. Длинные разрушают ритм, так как читателю трудно найти следующую строку текста. Единственная ситуация, в которой приемлемы короткие строки – малое количество текста. Для наилучшей читабельности длина строки должна быть между 40 и 80 символами, включая пробелы.

Отступы от заголовка
Есть простое правило для определения оптимального отступа от заголовка до наборного текста. Расстояние между базовыми линиями наборного текста и заголовка равно интерлиньяжу заголовка.

Контраст с фоном
Доступность цветовых сочетаний можно проверить при помощи WAVE Evaluation Tool
Фон: #FFFFFF
Цвет шрифта: #3B4256

Фон: #F4F7FB
Цвет шрифта: #3B4256

Фон: #000000
Цвет шрифта: #F4F7FB

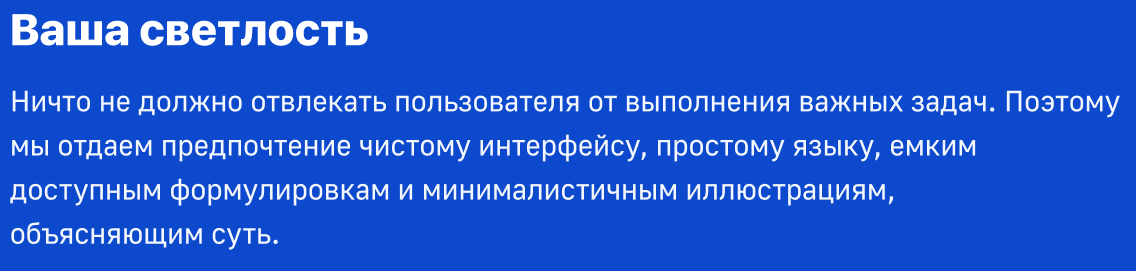
Фон: #0C49CD
Цвет шрифта: #F4F7FB