This feature enables you to display inside the frame exclusively ember-form without a menu and other additional elements.
Description
If for some reason you want to display the» «naked form (that is, without the site menu and other additional элементов; for example, inside the frame), you can use the following method:
- In the controller
application.jsask read parameterinframeGet-request, create a propertyshouldShowInFramethat indicates that a specified parameter has a valuetrue:
// ...
export default Ember.Controller.extend({
queryParams: {
showinframe: 'inframe'
},
showinframe: null,
shouldShowInFrame: function() {
var inFrame = this.get('showinframe');
return inFrame && inFrame.toLowerCase() === 'true';
}.property('showinframe')
// ...
});
- In the template
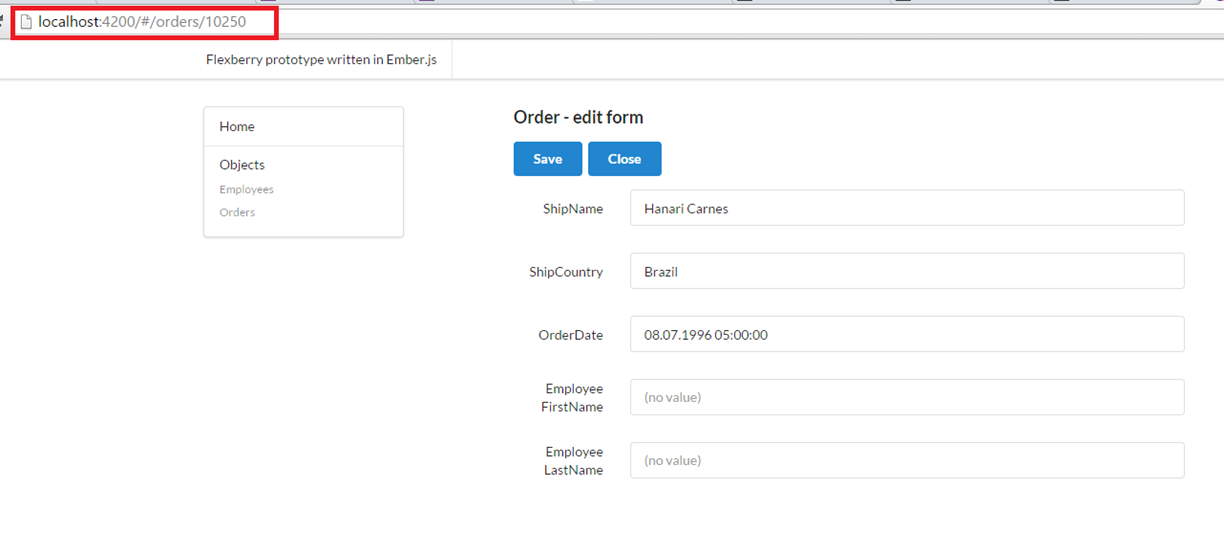
application.hbswith the «{{#unless shouldShowInFrame}} … {{/unless}}» to set the fragments which are not to be displayed on» «naked form.
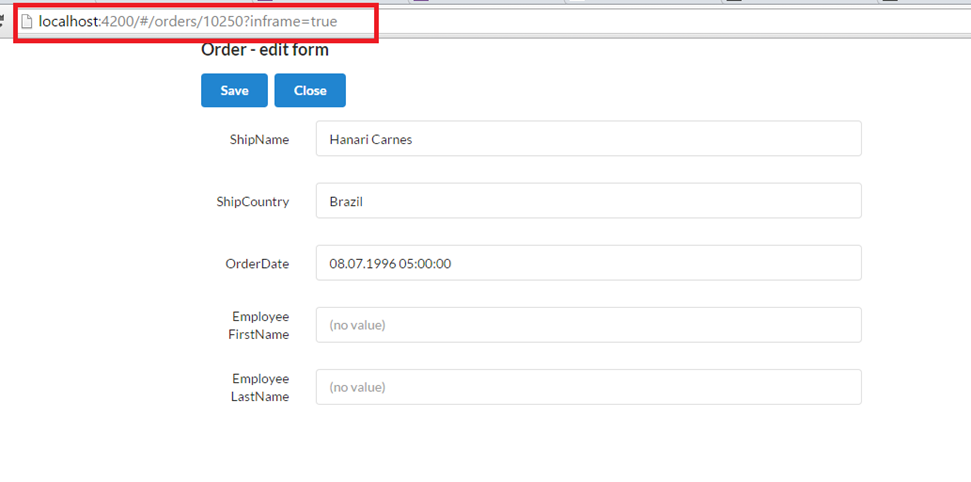
For example, lower left to display only the form itself, all other elements are hidden.
{{#unless shouldShowInFrame}}
<div class="ui page grid menu">
<a class="brand item" href="#">Flexberry prototype written in Ember.js</a>
<div class="right menu">
{{#if session.isAuthenticated}}
<div class="item">
<i class="user icon"></i>
{{session.secure.userName}}
</div>
<a {{ action 'invalidateSession' }} class="item">Sign out</a>
{{else}}
<div class="item">
{{#link-to 'login' class="ui primary button"}}Sign in{{/link-to}}
</div>
{{/if}}
</div>
</div>
{{/unless}}
<div class="ui page grid">
{{#unless shouldShowInFrame}}
<div class="four wide column">
{{render "sitemap" sitemap}}
</div>
{{/unless}}
<div class="twelve wide column">
{{outlet}}
{{outlet 'modal'}}
</div>
</div>
- When the form is to add a parameter «inframe=true».
Note:
Important:
* The implementation is not case-sensitive values
true.
* Implementation of the case-sensitive parameter inframe.
* When passed as a value inframe values other than true, this logic will not work.