Данная возможность позволяет отображать внутри фрейма исключительно ember-форму без меню и других дополнительных элементов.
Описание
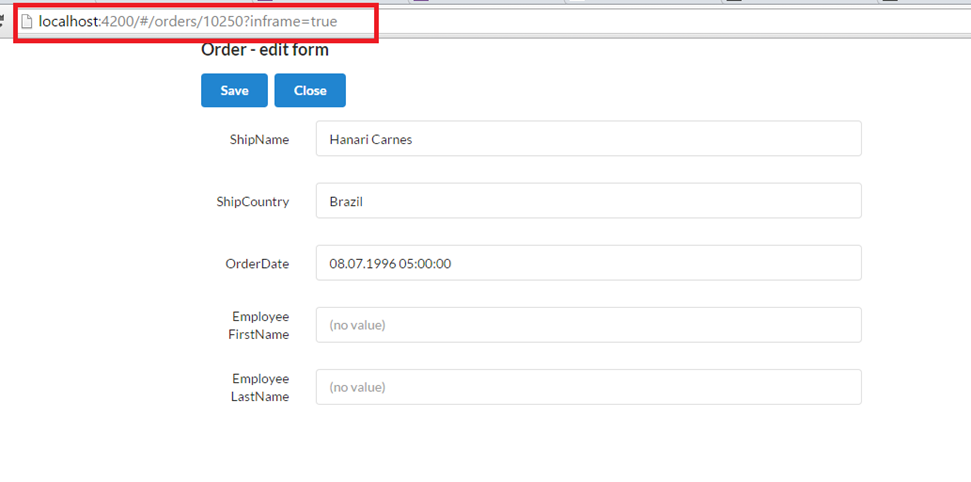
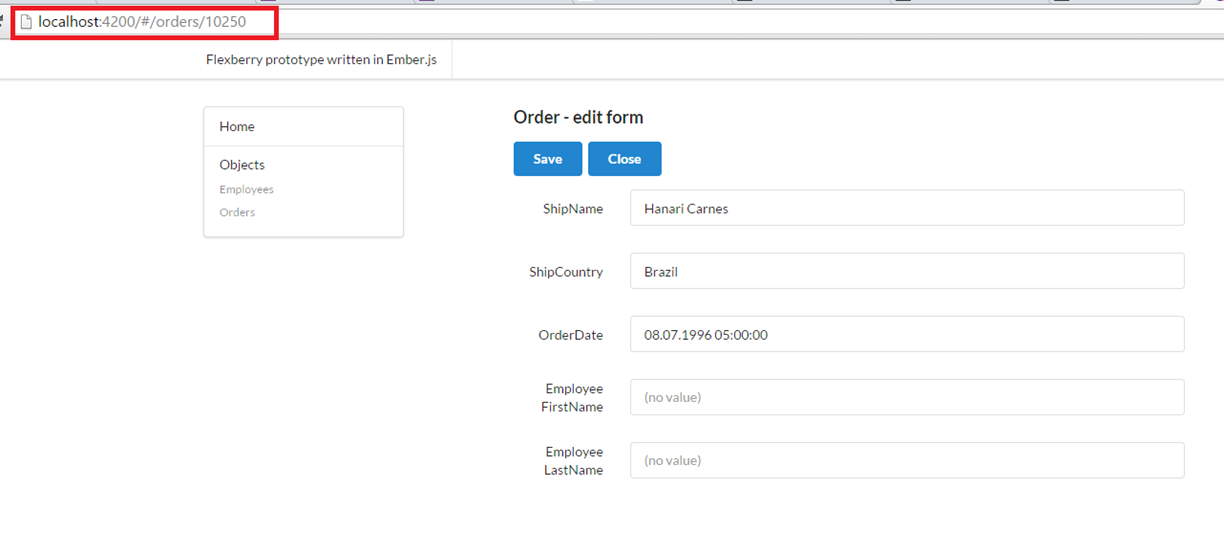
Если по какой-то причине требуется отобразить «голую» форму (то есть без меню сайта и других дополнительных элементов; например, внутри фрейма), то можно воспользоваться следующим способом:
- В контроллере
application.jsзадаём считывание параметраinframeGet-запроса, создаём свойствоshouldShowInFrame, определяющее, что заданный параметр имеет значениеtrue:
// ...
export default Ember.Controller.extend({
queryParams: {
showinframe: 'inframe'
},
showinframe: null,
shouldShowInFrame: function() {
var inFrame = this.get('showinframe');
return inFrame && inFrame.toLowerCase() === 'true';
}.property('showinframe')
// ...
});
- В шаблоне
application.hbsс помощью конструкции «{{#unless shouldShowInFrame}} … {{/unless}}» задать фрагменты, которые не нужно отображать на «голой» форме.
Например, ниже для отображения оставлена только сама форма, все остальные элементы скрываются.
{{#unless shouldShowInFrame}}
<div class="ui grid page menu">
<a class="brand item" href="#">Flexberry prototype written in Ember.js</a>
<div class="right menu">
{{#if session.isAuthenticated}}
<div class="item">
<i class="user icon"></i>
{{session.secure.userName}}
</div>
<a {{ action 'invalidateSession' }} class="item">Sign out</a>
{{else}}
<div class="item">
{{#link-to 'login' class="ui primary button"}}Sign in{{/link-to}}
</div>
{{/if}}
</div>
</div>
{{/unless}}
<div class="ui grid page">
{{#unless shouldShowInFrame}}
<div class="four wide column">
{{render "sitemap" sitemap}}
</div>
{{/unless}}
<div class="twelve wide column">
{{outlet}}
{{outlet 'modal'}}
</div>
</div>
- При вызове формы добавить параметр «inframe=true».
Note:
Важно:
* Реализация не чувствительна к регистру значения
true.
* Реализация чувствительна к регистру параметра inframe.
* При передаче в качестве значения inframe значения, отличного от true, данная логика отрабатывать не будет.