Описание
Сервис настроек пользователя (user-settings-service) предназначен для конфигурации, редактирования, сохранения и применения пользовательских настроек.
На текущий момент сервис позволяет конфигугрировать режим отображения компонента flexberry-objectlistview.
В дальнейшем возможно расширение списка поддерживаемых компонент.
Внедрение данного сервиса осуществляется стандартным для Ember способом:
userSettingsService: Ember.inject.service('user-settings-service'),
Включение и отключение сервиса сохранения настроек пользователя
По умолчанию сервис сохранения настроек пользователя выключен (взаимодействие с БД не происходит). В этом режиме все установленные в пользовательском интерефейсе настройки сохраняются только в рамках текущей сессии или до перезагрузки одной из страниц.
Для того чтобы включить сервис, необходимо в конфиге Ember-приложения задать настройку: config.APP.useUserSettingsService.
module.exports = function(environment) {
...
var ENV = {
...
APP: {
// Here you can pass flags/options to your application instance
// when it is created
useUserSettingsService: true
}
};
...
return ENV;
};
Переопределение метода получения текущего пользователя
Важным моментом является то, для какого пользователя задаётся (или ищется) текущая настройка.
Имя текущего пользователя возвращается методом getCurrentUser, который по умолчанию возвращает пустую строку (на случай, если система пользователей не включена).
Если настроена какая-то система пользователей, то требуется переопределить данный метод, чтобы система возвращала правильного пользователя.
На сервере имя пользователя определяется как: System.Web.HttpContext.Current.User.Identity.Name.
Конфигурация для flexberry-objectlistview
Для использования сервиса настроек пользователя компонент flexberry-objectlistview должен содержать следующие атрибуты:
{{flexberry-objectlistview
...
componentName="..."
colsConfigButton=true
...
}}
componentName- обязательный атрибут служащий для привязки пользовательских настроек. Он должен быть уникальным в пределах одной отображаемой страницы.colConfigButton- флаг, определющий отображать или нет кнопки Online-конфигурации настроек пользователем.
Сохраняются все произведенные настройки, в том числе и настройки сортировки столбцов.
Конфигурация для flexberry-toggler
Для того чтобы для flexberry-toggler были применимы пользовательские настройки, он должен находиться в шаблоне роута, являющимся наследником list-form и edit-form ember-flexberry.
В тех случаях, когда данные условия не выполнимы, необходимо пользовательские настройки загружать в сервис. Например, так:
this.get('userSettingsService').setDeveloperUserSettings(this.get('developerUserSettings') || {}).then(...)
Работа с сервисом
Для Online-работы с сервисом предназначены две кнопки. 
- Первая служит для редактирования текущих (DEFAULT) настроек пользователя.
- Вторая обеспечивает работу (создание, корректировка, применение, удаление) именованных настроек пользователя.
Данные кнопки отображаются при установке атрибута colsConfigButton=true.
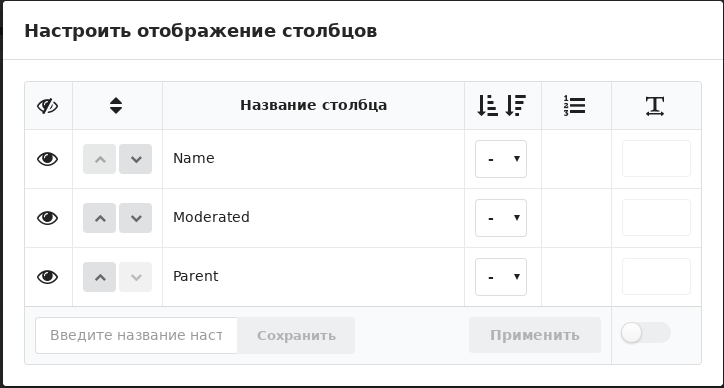
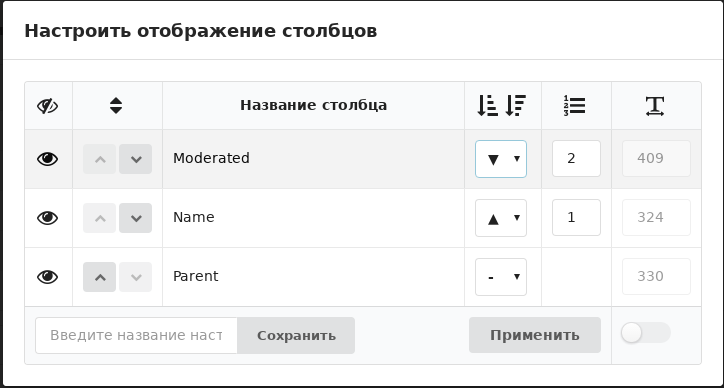
При клике на первую кнопку отображется интерфейс по корректировке параметров отображения столбцов компоненты flexberry-objectlistview.

Каждая строка интерфейса определяет конфигурацию столбца с именем, указанным в третьем столбце “Название столбца”.
- Первый столбец таблицы служит для конфигурирования отображения/сокрытия указанного столбца.
- Второй столбец позволяет используя клавиши Up/Down менять месторасположение столбца.
- Третий столбец хранит имя редактируемого столбца.
- Четвертый столбец задает направление сортировки столбца при отображении (без сортировки, в порядке увеличения, в порядке уменьшения).
- Пятый столбец определяет приоритет в котором сортируются столбцы.
- Шестой столбец позволяет задать ширину столбца. Checkbox расположенный в последней строке столбца позволяет включать/выключать режим задания ширины столбцов при отображении.
Примечание: Для того, чтобы в столбце ширины столбца отобразились значения ширины столбцов достаточно до вызова окна конфигурации используя мышь сместить одну из границ столбцов.
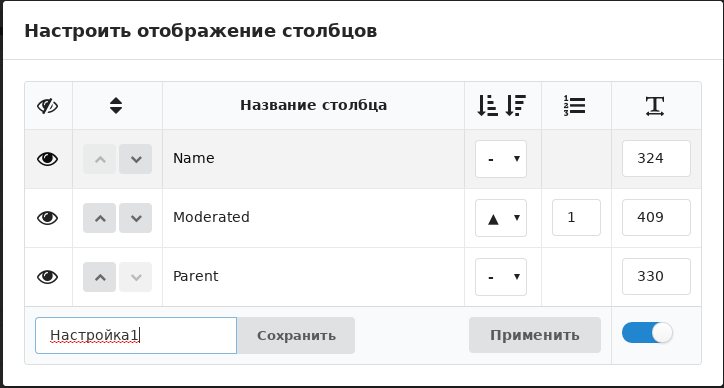
После конфигурации режима отображения столбцов пользователь может сохранить настройки как
- настройку по умолчанию нажав клавишу Применить (Use). При этом производится обновление текущей страницы по указанным параметрам конфигурации.

- Именованную настройку введя имя настройки и нажав клавишу Сохранить (Save). На экран выводится сообщение о сохранении указанной настройки, перегрузка страницы не производится.

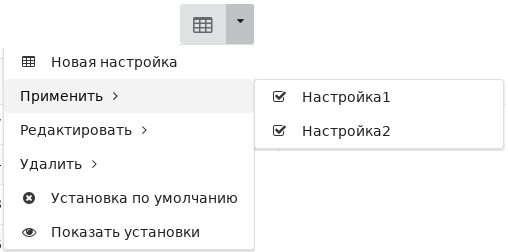
При клике на вторую кнопку пользователю предоставляется интерфейс по работе с именованными настройками.

Функционал пункта “Новая настройка” совпадает с описанным выше функционалом по редактированию текущей настройки.
- При выборе настройки из пункта “Применить” указанная настройка становится текущей (DEFAULT) настройкой.
- При выборе настройки из пункта “Редактировать” отображается интерфейс по редактированию настройки.
- При выборе настройки из пункта “Удалить” указанная настройка удаляется.
- Выбор пункта “Установка по умолчанию” приводит к установлению параметров настроек, заданным разработчиком и перегрузке текущей страницы.
Пункт “Показать установки” отображается только в режиме разработки (переменная config.ENV.envirinment в файле /config/envoironment имеет значение develop) и служит для установки разрабочиком начальных значений параметров отображения (см. ниже).

Установка начальных значений разработчиком
Разработчик имеет возможность задать начальные настройки отображаемых столбцов в файле описания роутинга /app/routes/...js в свойстве developerUserSettings:
import ListFormRoute from 'ember-flexberry/routes/list-form';
export default ListFormRoute.extend({
modelProjection: '...',
modelName: '...',
developerUserSettings: ...
});
/new нужно указывать отдельно.При стандартных пользовательских настройках формат свойства developerUserSettings
developerUserSettings: { «componentName»: { } }
Где «componentName» - имя компоненты, указанное в flexberry-objectlistview.
Для роутера, принадлежащем подклассу роутера routes/list-form, допустимо описание только одного отображаемого компонента.
Для других классов роутеров в дальнейшем возможно описание начальных настроек нескольких компонент.
Если разработчику необходимо предопределить порядок и видимость столбцов, направление и порядок их сортировки, их ширину, то он может их описать в свойствах «componentName»:
colsOrder- порядок и видимость столбцов. Формат:
[{ propName: «columnName», hide: false}, { propName: «columnName», hide: true}, ...]
sorting- направление и порядок сортировки. Формат:
[{ propName: «columnName», direction: "asc", propName: «columnName», direction: "desc", ...]
columnWidths- ширина столбцов. С помощью свойстваfixedможно запретить изменение ширины отдельных столбцов. Если нужно запретить изменять размер столбца инструментов или столбца меню, то в качестве «columnName» нужно указыватьOlvRowToolbarилиOlvRowMenuсоответственно. Форматы:
[{ propName: «columnName», width: ... }, { propName: «columnName», width: ... }, ...]
[{ propName: «columnName», fixed: true }, { propName: «columnName», fixed: false }, ...]
[{ propName: «columnName», width: ..., fixed: true }, { propName: «columnName», width: ..., fixed: false }, ...]
«componentName» может включать любой набор указанных свойств.
Для упрощения инициализации свойств developerUserSettings разработчик может получить текущее описание настроек выбрав пункт “Показать установки” в выпадающем меню (см. выше).
Возможно два формата описания свойства «componentName»:
- Как объект:
«componentName»: { colsOrder: [ ... ], sorting: [ ... ] , columnWidths: ... }
- Как строка:
«componentName»: `{ colsOrder: [ ... ], sorting: [ ... ], columnWidths: [ ... ]}`
Первый вариант предпочтителен при ручном вводе свойств colsOrder, sorting, columnWidth.
При копировании настроек из пункта “Показать установки” строковые константы обрамляются в двойный кавычки (“). Так как текущий стандарт JSCS требует при описании объекта обрамления строковых констант в одинарные кавычки (‘), то в режиме Copy/Paste более удобен второй вариант описания свойства «componentName» в виде строки.
Сортировка и указание ширины столбцов в интерфейсе отображаемой таблицы
Пользователь имеет возможность задавать порядок сортировки и ширину столбцов непосредственно в интерфейсе отображаемой таблицы.
При клике, удержании левой кнопки мыши по границе столбца и перемещении курсора размеры столбца изменятся динамически. Измененние размеры при включенном сервисе сохранения настроек пользователя записываются в БД.
При клике левой кнопки мыши по заголовку столбца текущие параметры сортировки сбрасываются, а текущий порядок сортировки выбранного столбца циклически изменятся в порядке: увеличение, уменьшение, без сортировки.
При клике левой кнопки мыши по заголовку столбца с удержанной клавишей Ctrl текущие параметры сортировки не сбрасываюся. К ним добавляется указанная сортировка по выбранному столбцу.
При изменении порядка сортировки столбцов производится перезагрузка страницы с указанными параметрами сортировки. При этом порядок сортировки указывется в параметре sort адреса страницы.
Уровни пользовательских настроек
Текущий режим настроек формируется на основе следующих уровней:
- режим настройки заданный разработчиком;
- режим настройки установленный пользователем в интерфейсе;
- режим сортировки, заданный в параметраз URL страницы.
Параметры каждого последующего уровня перекрывают параметры предыдущего.
Настройка ODataService
Если серверная часть представляет собой приложение с подключённым Flexberry ORM ODataService, то для корректной работы сервиса необходимо, чтобы, помимо прикладных сборок с объектами, дополнительно передавались имена двух технологических сборок: “UserSettingsService”, “NewPlatform.Flexberry.ORM.ODataService”.
config.MapODataServiceDataObjectRoute(new[] { "SomeApp.Objects", ..., "UserSettingsService", "NewPlatform.Flexberry.ORM.ODataService" });