To set restrictions on the lists, component flexberry-objectlistview includes the following tools:
- filtering lists
- the imposition of limits (method
objectListViewLimitPredicate) - search by attributes
Configure filtering on the list
In order to list form to implement a filtering option, you must:
- Specify the search properties in the template the list forms.
- If you need to override the predicates in rout the list forms.
The default filter can not only refresh button of the list, but and key Enter. Also by default, filtering by a substring if you do not provide a comparison operation.
Setup form template
In the form template, you must specify for a component flexberry-objectlistview the following properties:
{{flexberry-objectlistview
enableFilters=true
filters=filters
applyFilters=(action "applyFilters")
resetFilters=(action "resetFilters")
// ...
}}
Controller configuration forms
Controller forms should inherit from ListFormController or EditFormController:
import ListFormController from 'ember-flexberry/controllers/list-form';
export default ListFormController.extend({
});
You can override the available filter conditions, and components used to enter values:
import ListFormController from 'ember-flexberry/controllers/list-form';
export default ListFormController.extend({
actions: {
/**
@method actions.conditionsByType
@param {String} type The type name.
@param {Object} attributes An object with an attribute description.
@return {Array} An array with items for `flexberry-dropdown` component.
*/
conditionsByType(type, attribute) {
return ['eq', 'neq'];
},
/**
@method actions.componentForFilter
@param {String} type The type name.
@param {Boolean} If this relation is a relation, then `true`.
@param {Object} attributes An object with an attribute description.
@return {Object} An object with the component description.
*/
componentForFilter(type, relation, attribute) {
switch (type) {
case 'decimal':
return { name: 'flexberry-textbox', properties: { class: 'compact fluid' } };
default:
return {};
}
},
},
});
{{flexberry-objectlistview
componentForFilter=(action "componentForFilter")
conditionsByType=(action "conditionsByType")
// ...
}}
Configure the router forms
Route the form must inherit from ListFormRoute or EditFormRoute:
import ListFormRoute from 'ember-flexberry/routes/list-form';
export default ListFormRoute.extend({
});
Overriding method predicateForFilter in the router, you can change the logic of creating a predicate for filtering:
import ListFormRoute from 'ember-flexberry/routes/list-form';
export default ListFormRoute.extend({
/**
@method predicateForFilter
@param {Object} An object filter with filter description.
@return {BasePredicate} The predicate or null.
*/
predicateForFilter(filter) {
if (filter.type === 'string' && filter.condition === 'like') {
return new StringPredicate(filter.name).contains(filter.pattern);
}
if (filter.type === 'decimal') {
return new SimplePredicate(filter.name, filter.condition, filter.pattern ? Number(filter.pattern) : filter.pattern);
}
return this._super(...arguments);
},
});
Filtering by date without time
If you want to filter the fields with dates are not given time, then you need to get in the method predicateForFilter add a condition:
predicateForFilter(filter) {
if (filter.type === 'date') {
return new DatePredicate(filter.name, filter.condition, filter.pattern, true);
}
return this._super(...arguments);
},
User-defined functions for filters
If at the application level need specific filters, you can use the function predicateForAttribute. This function receives the input of the attribute that is filtered, the value on which to filter, the filter condition and returns a predicate, which then formed a parameter $filter in OData-query.
Operation “empty” and “not empty”
If there is a need to use operations not requiring fill values, then you can configure the appropriate operation for the predicate in the controller form. For example
// ...
case 'string':
return ['eq', 'neq', 'like'];
return ['eq', 'neq', 'like', 'empty'];
// ...
Later in the router to set the appropriate condition. For example,
// ...
if (filter.type === 'string' && filter.condition === 'empty') {
return new SimplePredicate(filter.name, 'eq', null);
}
// ...
The imposition of restrictions
Particularly the imposition of restrictions on Flexberry Objectlistview related to the fact that the data for the control shall be taxed in the router. Accordingly, in order to prevent the subtraction of data without restrictions, the restriction must be defined when you hook model in the router shape.
Thus, to impose a restriction, you must override the method objectListViewLimitPredicate in the router application list forms to return a predicate for the constraint.
For example, is a form limit-function-example. If the page displays an even number of records, you need to display records that have a field “address” is the letter “S”. When the odd number - with the “address” field the letter “p”.
PstrfobjectListViewLimitPredicate` an overridable method in the router of the appropriate application list form.
import Ember from 'ember';
import ListFormRoute from 'ember-flexberry/routes/list-form';
import { StringPredicate } from 'ember-flexberry-data/query/predicate';
export default ListFormRoute.extend({
objectListViewLimitPredicate(options) {
let methodOptions = Ember.merge({
modelName: undefined,
projectionName: undefined,
params: undefined
}, options);
if (methodOptions.modelName === this.get('modelName') &&
methodOptions.projectionName === this.get('modelProjection')) {
let currentPerPageValue = methodOptions.params ? methodOptions.params.perPage : undefined;
let limitFunction = (currentPerPageValue && currentPerPageValue % 2 === 0) ?
new StringPredicate('address').contains('S') :
new StringPredicate('address').contains('п');
return limitFunction;
}
return undefined;
}
});
Search setting for all attributes to a standard list
In order to list form to implement a search capability on all attributes should:
- Specify the search properties in the template the list forms.
- If you need to override the predicates in rout the list forms.
Configure the form template to search for
Customize a form template is as follows:
{{flexberry-objectlistview
filters=filters
applyFilters=(action "applyFilters")
resetFilters=(action "resetFilters")
filterButton=true
filterText=filter
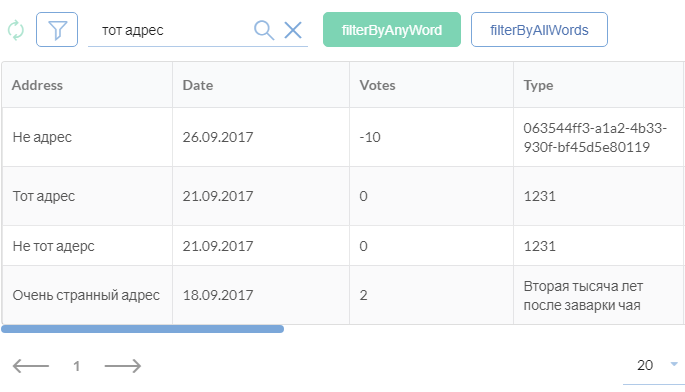
filterByAnyWord=filterByAnyWord // search for some words
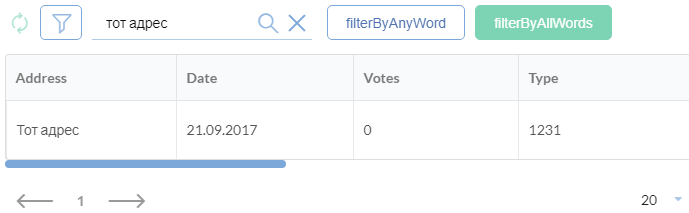
filterByAllWords=filterByAllWords // search for all words
filterByAnyMatch=(action 'filterByAnyMatch')
// ...
}}
filterByAnyWord - as a result you will be given all the lines that contain the specified search word/few words.

filterByAllWords - the result will be issued to only those lines that contain the specified word/phrase.

By default the search is performed by a substring.
The implementation is shown on ember-stand
filterByAnyWord and filterByAllWords cannot be used together, if not implemented additional elements of the toolbar (buttons) to enable/disable the search type.Configuration get form for search
To override, as is the predicate in the following way:
predicateForAttribute(attribute, filter) {
switch (attribute.type) {
case 'boolean':
let yes = ['TRUE', 'True', 'true', 'YES', 'Yes', 'yes', 'ДА', 'Да', 'да', '1', '+'];
let no = ['FALSE', 'False', 'false', 'NO', 'No', 'no', 'НЕТ', 'Нет', 'нет', '0', '-'];
if (yes.indexOf(filter) > 0) {
return new SimplePredicate(attribute.name, 'eq', 'true');
}
if (no.indexOf(filter) > 0) {
return new SimplePredicate(attribute.name, 'eq', 'false');
}
return null;
default:
return this._super(...arguments);
}
},
Setting the predicate required for the correct search values with two criteria true/false.
Dla flexberry-simpleolve the same settings._
Setting list displayed in lucapa
In the LookUp shows the component flexberry-objectlistview. The parameters for this component can be set through the event getLookupFolvProperties in the controller form. This setting is described in setup at raising lucapa form in the paragraph “setting the filter and the number of items per page”.