Description
The main purpose of control UI Message - displays the status messages of the control. For example, displaying the success/failure of conservation forms, warnings, information, etc.
Message properties are defined in the page layout application.
The list of properties described in the component UI Message
| The property names | Short description |
|---|---|
visible |
Display (visibility) of a message, the default true. |
floating |
the Effect of “floating” messages, default false. |
compact |
Display in a compact (compressed) form, default false. |
attached |
Adjacent whether the message to another message or content, default false. |
closeable |
Ability to hide the message, default false. |
type |
message Type (error, information, etc.), no default (null). |
color |
message Color, default is not set (null). |
size |
message Size, the default is not set (null). |
icon |
Icon for the message, default is not set (null). The types of icons available on the website semantic-ui.com. |
caption |
message Header by default is not set (null). |
message |
Content (text) messages, default is not set (null). |
Details of the available properties is described on the website semantic-ui.com.
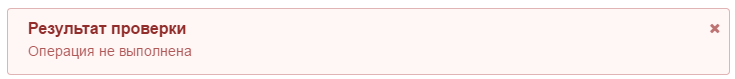
Example of display of a message
For example, you must add the error message when you save the page. The markup would look like this:
<div class="field">
{{#ui-message
caption='Результат проверки'
type='error'
message='Операция не выполнена'
closeable=true
}}
</div>
The specified message header (caption), type (error), message content (message) and the ability to hide the message (closable).
Eventually, the message will look as follows:

positive, negative, info displayed and without a parent.Message properties can be combined necessary to solve the task the way (change color, size, add icons, etc.). However, there are some exceptions to the use of the properties:
- Property
compactshould not apply to propertyicon: a message will be displayed in the standard, not compact. - Property
floatingshould not be used with the propertytype: will not effect pop-UPS (shadow). To give the appearance of the message inherent to a particular type, you can use a propertycolor. - Property
attachedapplies only in the case if you specify at least two elements.