Device themes
In ember-flexberry for styling the responsible css framework Semantic-UI, it is in a folder /bower_components/semantic-ui.
This folder contains directly the folder themes in /src/themes in them separately for each markup element is a file
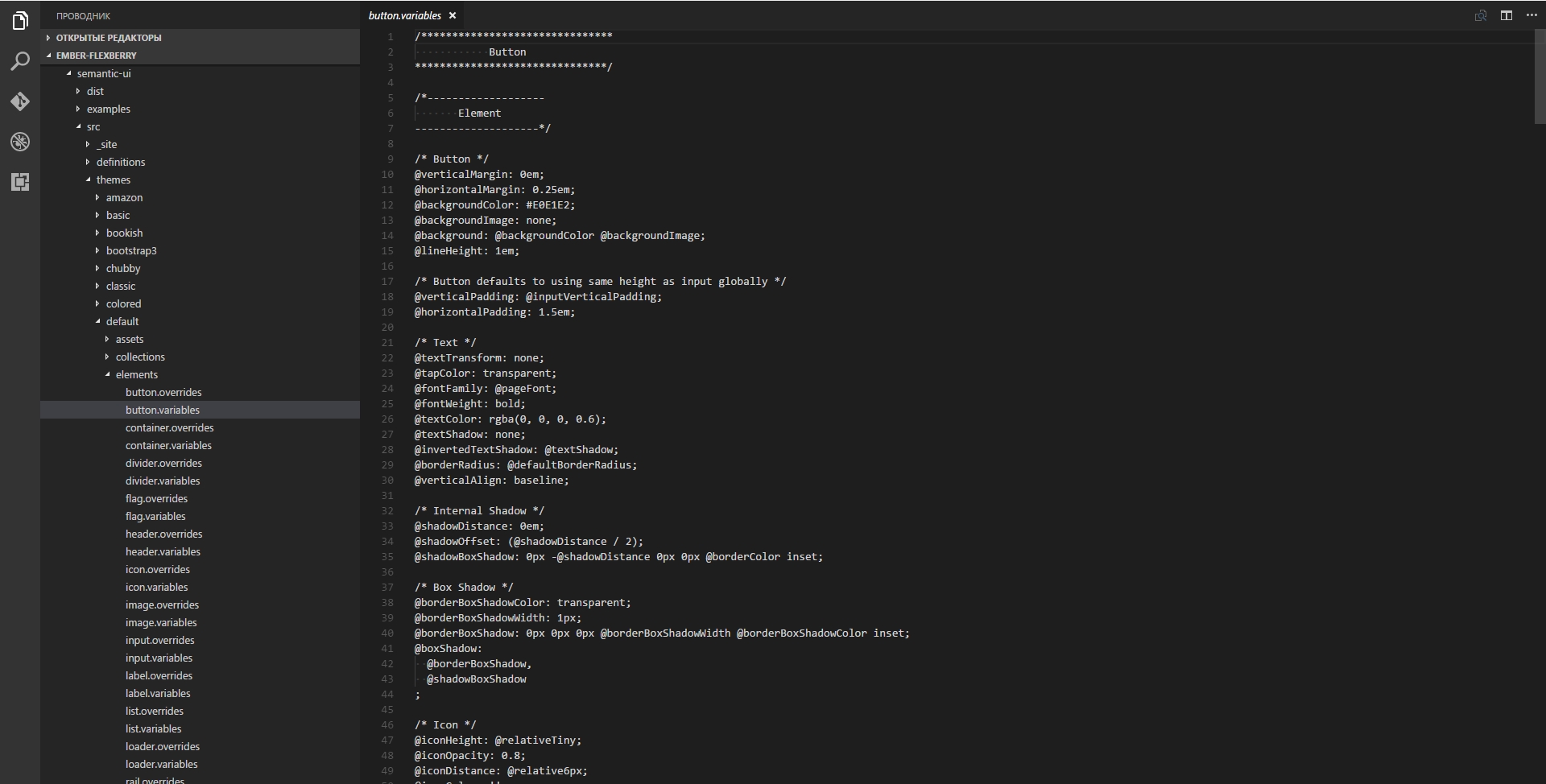
element.variables to define less variables, containing the various properties of styles. Also, there are files such as
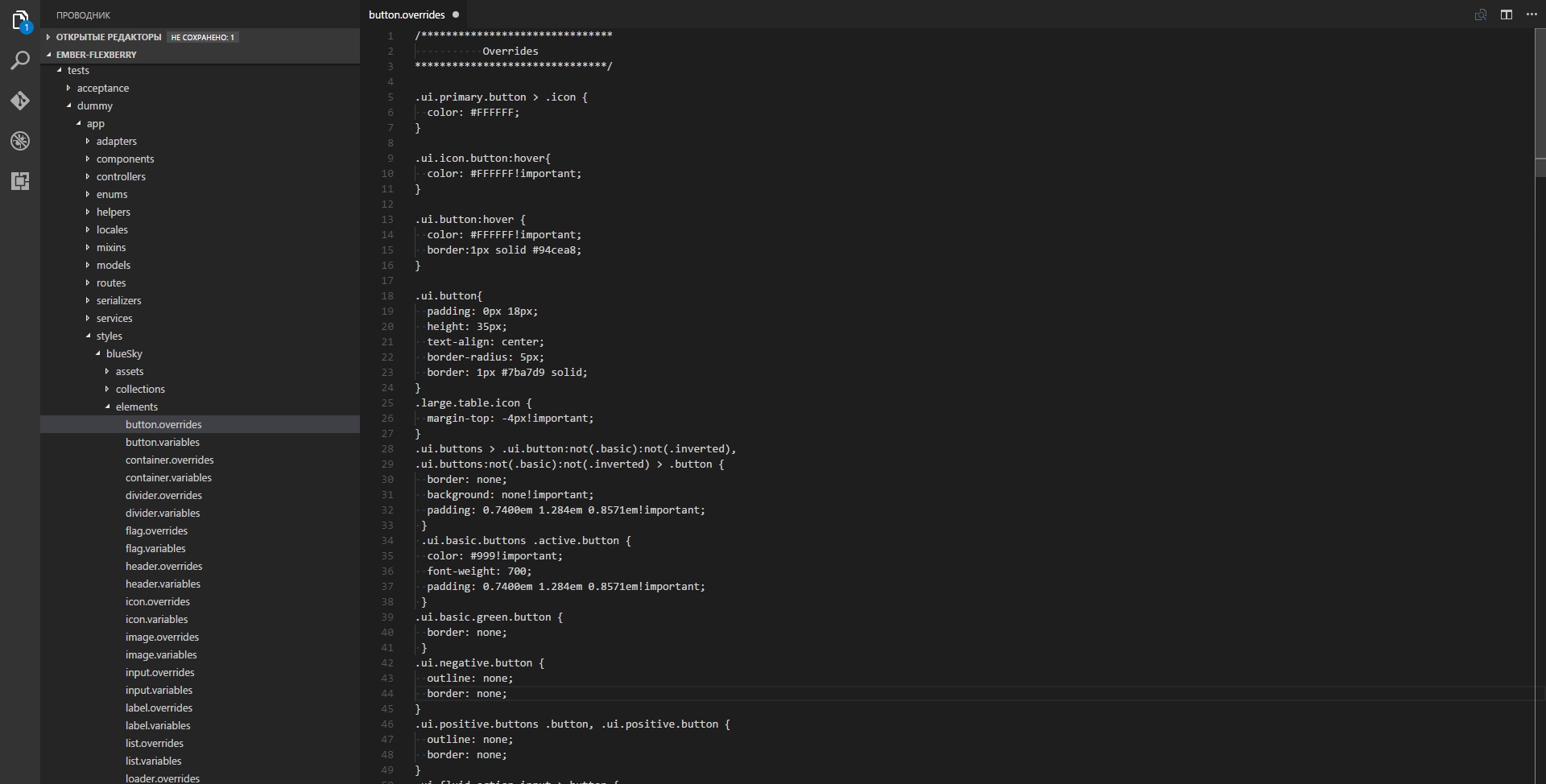
element.overrides you can write them a full selectors with the properties.
.variables, and then to use .overrides.button.variables

button.overides

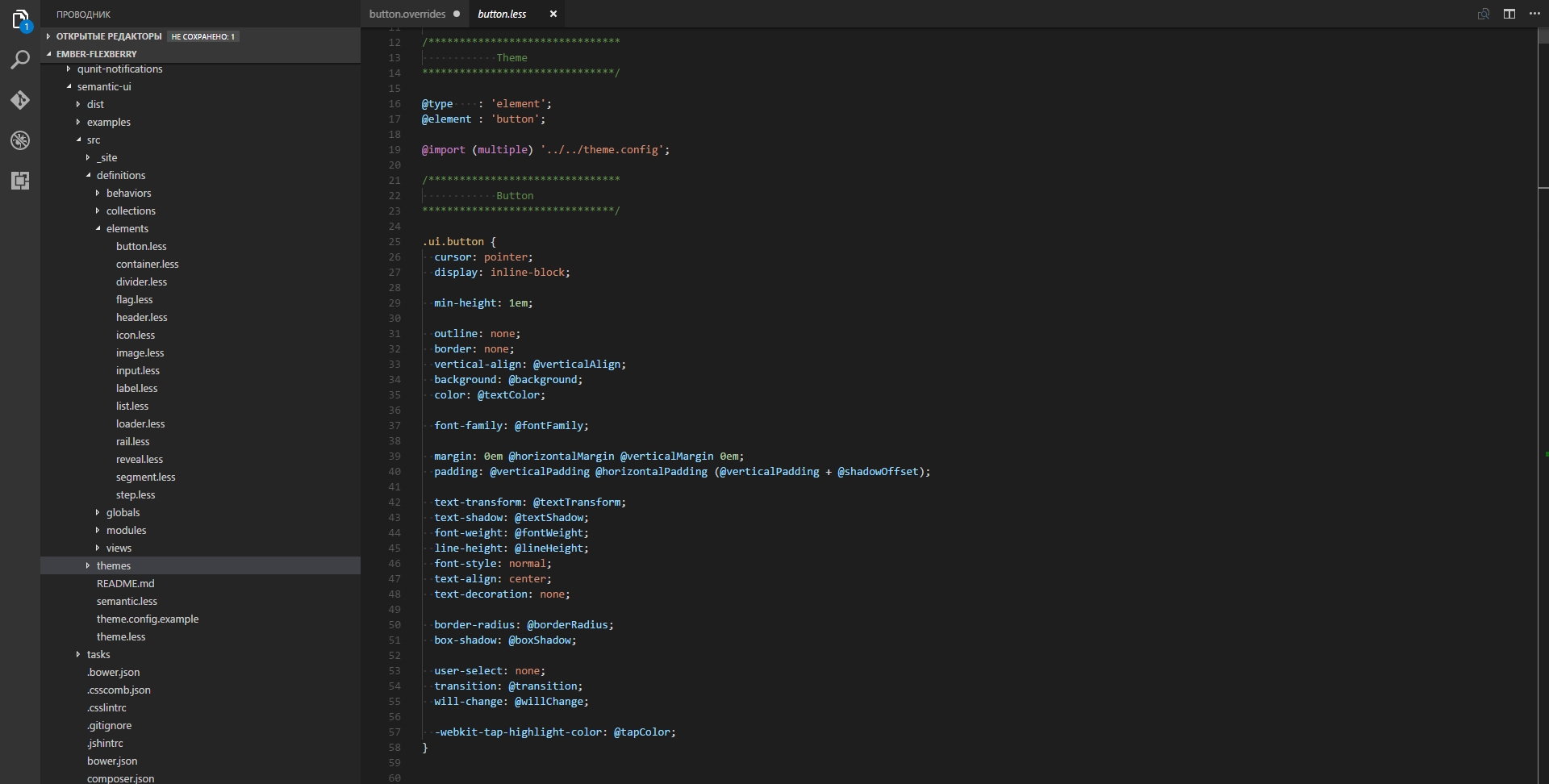
In addition to the themes folder there is a folder /src/definitions in it also each element has its own file element.less it
contains all the selectors with variables, which are taken from the files .variables.
button.less

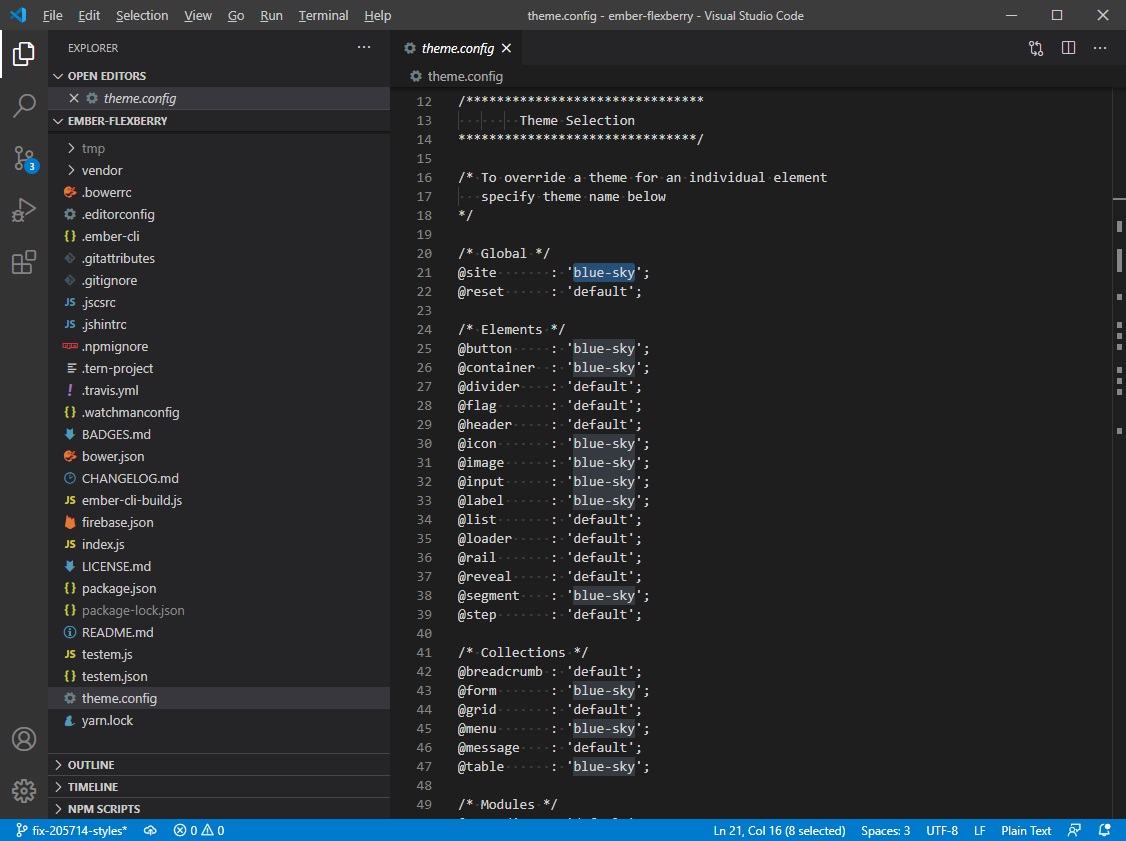
For the selection of the configuration file is responsible /src/theme.config.example, it is possible to specify for each element of his subject, you can specify the elements of different styles from any number of different themes.
theme.config.example

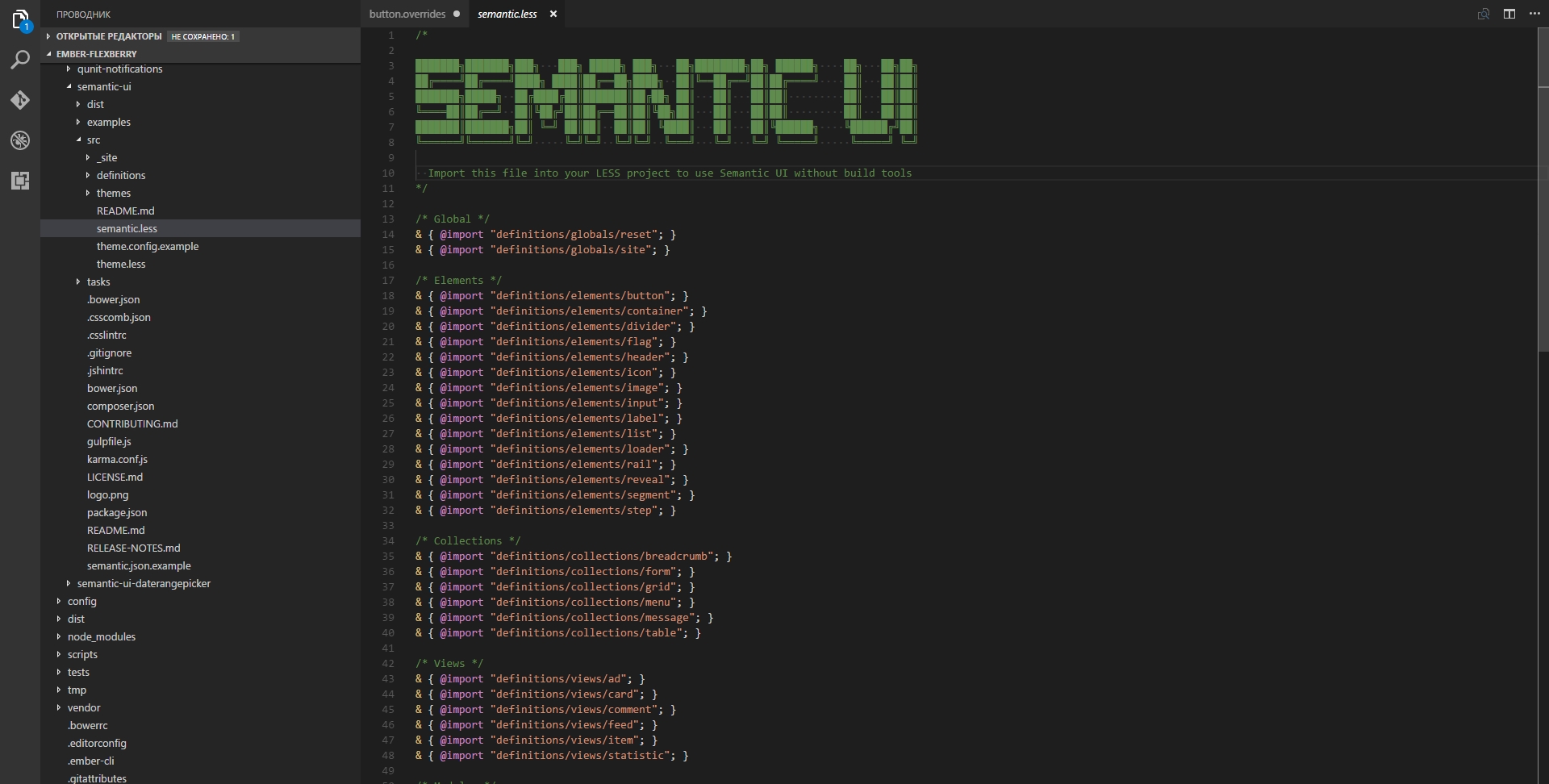
Also in the folder /src semantic are.less and theme.less responsible for import of the items.
semantic.less

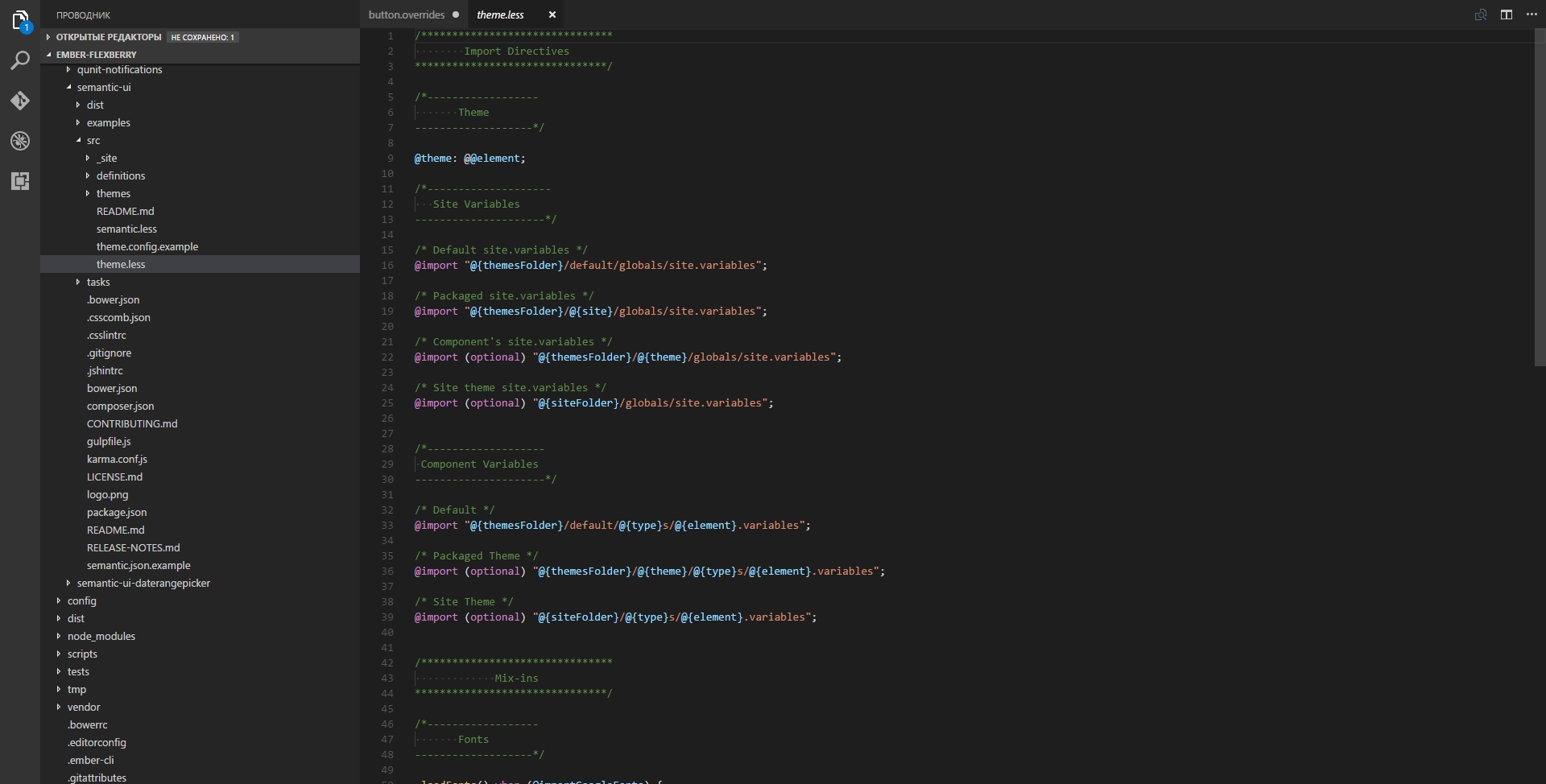
theme.less