Description
The logging service provides a record of messages to different Ember-application level to the database.
When initializing the application, the service automatically is introduced under the name logService levels:
- component,
- controller,
- route,
- view.
Enabling and disabling of the service
By default, the service is off.
In order to enable service, it is required in the configuration file ember-application to set: config.APP.log.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
...
}
...
}
...
};
By default, the logging service is disabled (enabled=false). The developer can dynamically enable the service operator:
logService.enabled = true;
Levels of logging
Service logging supports six levels of logging:
storeErrorMessages- level ошибок;storeWarnMessages- level предупреждений;storeLogMessages- level логов;storeInfoMessages- level information сообщений;storeDebugMessages- level debug сообщений;storeDeprecationMessages- the level of reporting of suspicious and outdated portions of the source code.
storeErrorMessages error level
At this level displays messages about errors in the source code, reporting of the breach of the operator’s Ember.assert() messages generated during processing of exceptional situations in a method new Error(…), …
To activate the service you need in the configuration file ember-application to set: config.APP.log.storeErrorMessages.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
storeErrorMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeErrorMessages = true;
The developer can generate the message level using this function:
Ember.Logger.error(«Текст сообщения об ошибке»);
In contrast to the standard method error() of the logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.error(«Текст сообщения об ошибке»).then(result => {«действия после записи сообщения»});
storeWarnMessages - level warnings
At this level displays warnings generated by the method of Ember.Logger.warn().
To activate the service you need in the configuration file ember-application to set settings: “config.APP.log.storeWarnMessages”.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {i18n.t('forms.application.sitemap.log-service-examples.application-log.title')
enabled: true,
storeWarnMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeWarnMessages = true;
The developer can generate the message level using this function:
Ember.Logger.warn(«Текст предупреждения»);
In contrast to the standard method warn() logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.warn(«Текст предупреждения»).then(result => {«действия после записи сообщения»});
storeLogMessages - level logs
At this level displays warnings generated by the method of Ember.Logger.log().
To activate the service you need in the configuration file ember-application to set settings: “config.APP.log.storeLogMessages”.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
storeLogMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeLogMessages = true;
The developer can generate the message level using the
Ember.Logger.log(«Текст лога»);
In contrast to the standard method the log() method of the logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.log(«Текст лога»).then(result => {«действия после записи сообщения»});
storeInfoMessages - level informational messages
At this level displays warnings generated by the method Ember.Logger.info().
To activate the service you need in the configuration file ember-application to set settings: “config.APP.log.storeInfoMessages”.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
storeInfoMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeInfoMessages = true;
The developer can generate the message level using the
Ember.Logger.info(«Информационный текст»);
In contrast to the standard method the log() method of the logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.info(«Информационный текст»).then(result => {«действия после записи сообщения»});
storeDebugMessages - level debug messages
At this level displays warnings generated by the method of Ember.Logger.debug().
To activate the service you need in the configuration file ember-application to set settings: “config.APP.log.storeDebugMessages”.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
storeDebugMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeDebugMessages = true;
The developer can generate the message level using the
Ember.Logger.debug(«Отладочный текст»);
In contrast to the standard method the log() method of the logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.debug(«Отладочный текст»).then(result => {«действия после записи сообщения»});
storeDeprecationMessages - the level of reporting of suspicious and outdated portions of the source code
At this level displays warnings generated by the method of Ember.Logger.warn() starting with the prefix ‘DEPRECATION’.
To activate the service you need in the configuration file ember-application to set settings: “config.APP.log.storeDeprecationMessages”.
module.exports = function(environment) {
module.exports = function(environment) {
var ENV = {
...
APP: {
...
log: {
enabled: true,
storeDeprecationMessages: true,
...
}
...
}
...
};
For dynamic inclusion of legirovanija this level, use the statement:
logService.storeDeprecationMessages = true;
The developer can generate the message level using the
Ember.Logger.warn('DEPRECATION«Текст лога»');
In contrast to the standard method the log() method of the logging service returns a Promise. The user, if necessary, can wait for the asynchronous write operation of the error message into the database using the statement:
Ember.Logger.warn('DEPRECATION«Текст лога»').then(result => {«действия после записи сообщения»});
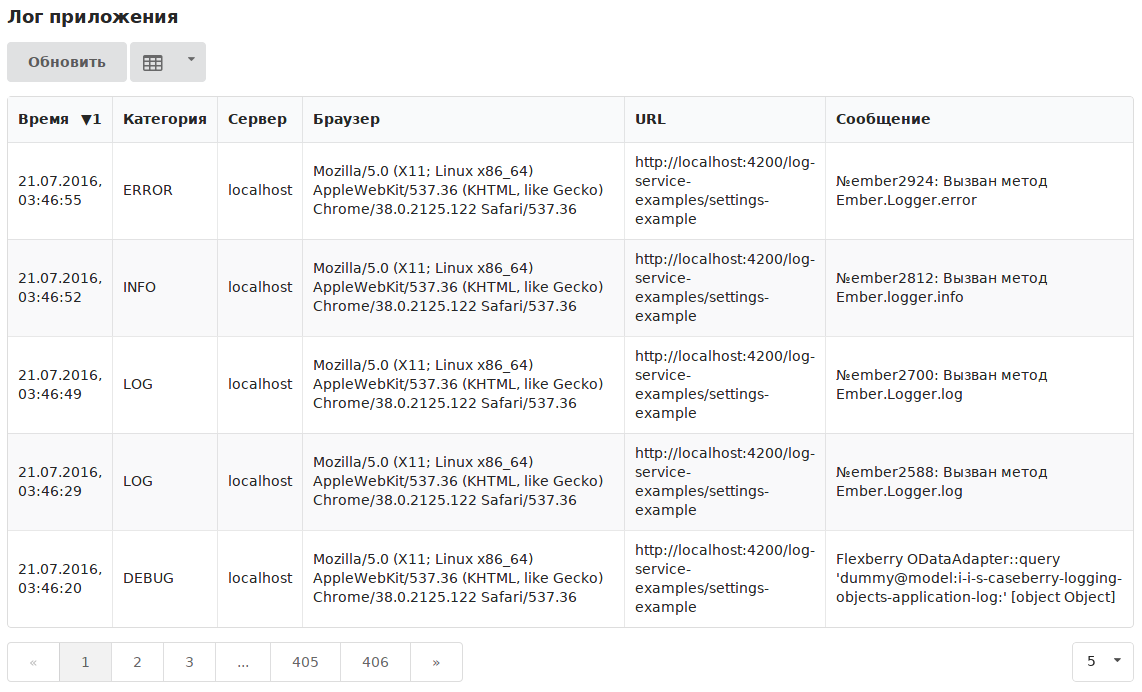
Viewing messages
ember-flexberry includes model, router and template to display a table of logs. To enable this service, the application should:
add line routing in /app/router.js
this.route('i-i-s-caseberry-logging-objects-application-log-l');
add a link to your sitemap file app/controllers/application.js
link: 'i-i-s-caseberry-logging-objects-application-log-l',caption: ...,title: ...
By default, the page displays the columns:
- Time: time when the сообщения;
- Category - ERROR, WARN, INFO, LOG, DEBUG, DEPRECATION;
- Server - DNS Ember-сервера;
- Browser - information on broukro клиента;
- The URL for the page when displaying it ссобщение;
- Message - the text сообщения;

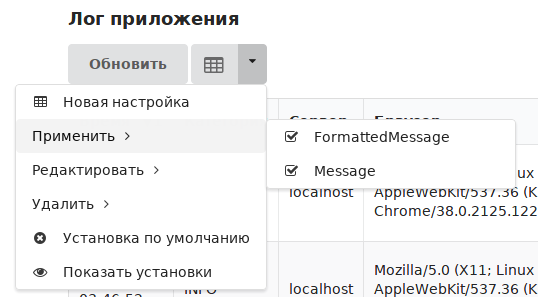
The router includes two predefined user preferences:
- Message
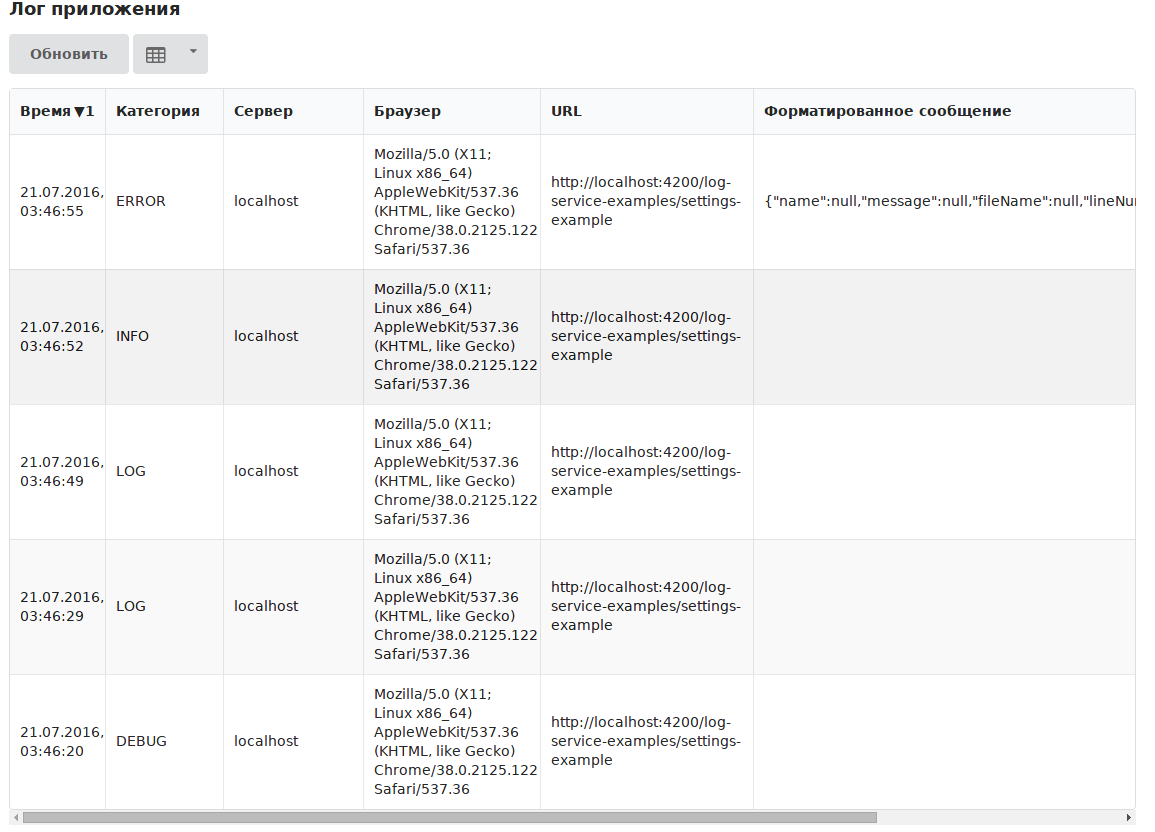
- FormattedMessage
 Default setting Message.
Default setting Message.
If necessary, the developer can configure FormattedMessage in which is shown the column “Formatted message” for messages with the level Error can contain file name, line, call stack of where the error occurred.

Using the service user nastroy the developer can fix the display mode of Spica messages.