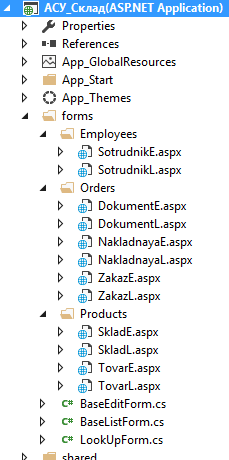
By default, project web app all the forms are generated in the following way:
- In the root folder of the project folder is created
forms - In the folder
formscreates a separate folder for each form that is listed on the class diagram of the prototype application, with folders for forms created in Latin letters, even if the graph shape was named in Russian. At the same form with the same name but with different stereotypes (usually form stereotypeslistformandeditform) are in one folder. Thus, the structure of the project with the web application default as follows:

For setting the menu of the web application for different user roles would be more convenient to organize the folder structure of the forms in a slightly different way, since each folder will be a file with the settings for users with different roles to the web forms located within these folders. In addition, when you create real enterprise applications, web forms can be quite a lot and requires, as a rule, the possibility of a more flexible structure within the project right at the stage of generation of web applications.
Note: to solve the problem of creating configuration files, folder structure change is not necessary is the desire to optimize in this way the content of configuration files.
To change the way of generating web forms in the design phase, you must:
1.In Flexberry Designer open a chart with application prototype to open the form properties (the class with the appropriate stereotype), the way of generation which you want to change.

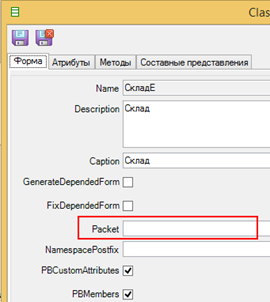
2.In the form you must fill in the property Packet.

Property Packet for forms should be filled in as follows:
- For forms
СкладE,СкладL,ТоварE,ТоварLto specify the valueProducts(without the quotes). - For forms
НакладнаяE,НакладнаяL,ЗаказE,ЗаказL,ДокументE,ДокументLto specify the valueOrders(without the quotes). - For forms
СотрудникE,СотрудникLto specify the valueEmployees(without the quotes).
Then you need to perform regeneration of the application to the project folder structure the web application has changed accordingly.
However, after modifying the properties Packet and the subsequent generation of the web application, the old version of the previously generated forms will not be removed, so in a real application, you’ll need to migrate your code from old versions of forms in the new and then remove old versions of the forms. But because of changes in the code of the generated web forms is not yet included, you can delete the previously generated web application and to do the mistake again:
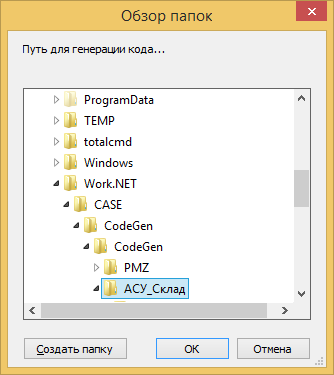
1.To view the path to the generated web application, choose the menu item Настройки -> Путь generation... on the main form Flexberry Designer.

2.Close the window to select the path generation applications.
3.Close Visual Studio if it is open.
4.Open в Explorer Windows folder with the generated web application.
5.Delete all files inside this folder or the entire folder.
Then re-generate the web application (from stage select menu ASP.NET -> C# -> Генерировать and компилировать).
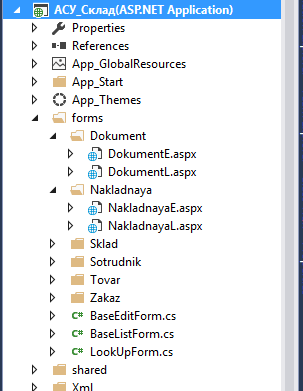
The resulting structure is re-generated project, the web application should have the following form: