The expected results of tasks execution
According to the results of assignments the student must:
- To be able to develop the client part of the web application to work with a given RESTful service:
- Create queries to retrieve data without query parameters.
- Create queries to retrieve data with query parameters.
- Create queries to add data.
- Create change requests data.
- Create queries to delete data.
- To be able to use Chrome Developer Tools, Postman or Fiddler to debug the communication between web client and web server, and testing server-side API.
Assignments for module
Task 1. Creating a web application based on REST API.
Requirements application functionality:
- On the main application page should display a list of accounts (invoices).
- To create a form for creating and editing invoices.
- Each row in the list on the main page to add buttons to Change ««and»» Delete to perform the corresponding actions on a specific invoice using a form.
- For a list on the main page of the application must podderzhivaetsya filter the displayed rows by the value of the selected field (using the “equal” operation).
- For a list on the main page of the application must be supported by a full text search on all fields.
- For a list on the main page of the application must podderzhivaetsya sort one field in three modes: “unsorted”, “ascending”, “descending”.
- Filter, sort and search for the list on the main page of the application must be able to work together, ie in the request must include all that the user has selected.
Approximate appearance of the application:
-
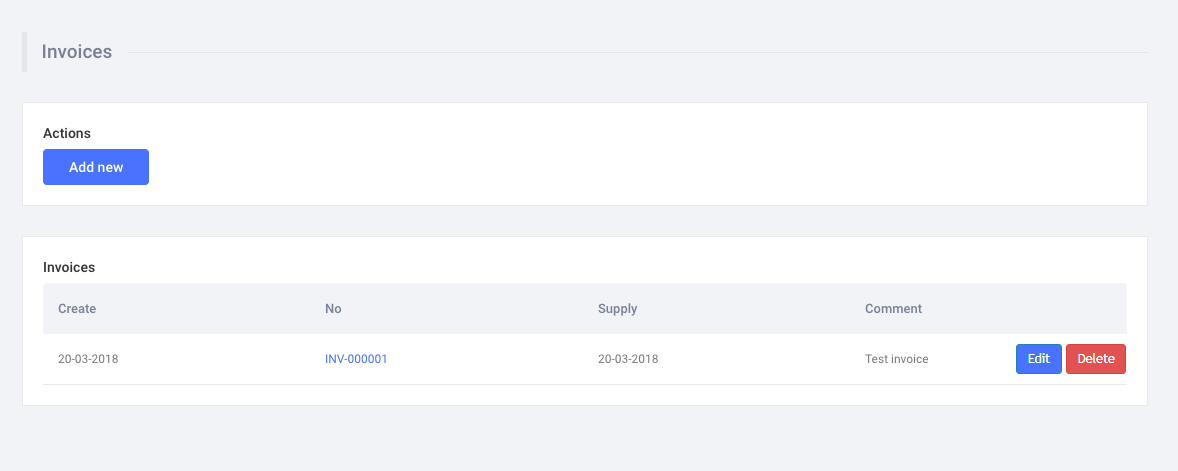
Main page:

-
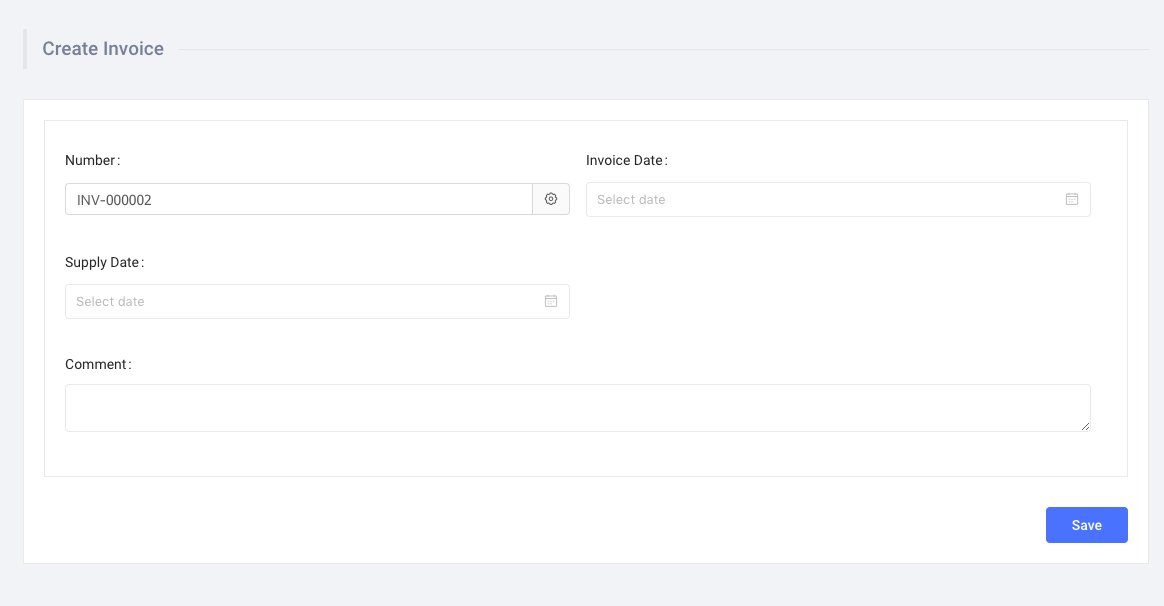
The page to edit your invoices:

-
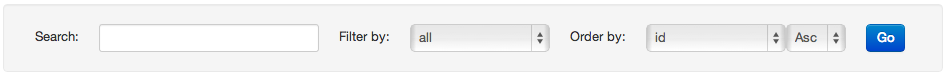
Search bar filtering and sorting:

Specifications:
- The application must be implemented in JavaScript without using JS client-framwrok.
- To get a list of invoices must be queried to the server REST-based API.
- As a server for publishing a REST API require you to use the JSON Server](https://github.com/typicode/json-server).
- Data that should be published by the server at the start are in the file db.json.
- The server must be deployed on Heroku using this tool.
- To make requests to the server from the application, you need to use AJAX (it is possible by means of jQuery)
- The application can be both single-page and multi-page (SPA or MPA).
- Additional JavaScript libraries (like jQuery etc), CSS frameworks can be used.
- Additional libraries should be installed in the application using package managers like npm, bower or yarn (optional).
- The language of the user interface of the application can be in both Russian and English
- The app should be laid out on GitHub personal repository, and publish on GitHub Pages.
- As a result of the assignment to send links to the GitHub repository page on GitHub Pages.
Support resources:
Task 2. Testing networking and server-side API.
- Using Chrome Chrome Developer Tools Postman and Fiddler run the following queries against a server that is deployed when performing the task 1:
- Receive all invoices, any field containing the number “7”
- Receive all invoices, the value of the field number less than “100000”
Both queries should be done using all three tools (Chrome Chrome Developer Tools and Fiddler, Postman) to do screenshots of the responses received and keep the screenshots in the document. The document should be laid out on the GitHub repository for task 1 (create document separate folder). You can use Google Docs to publish documents (in this case, the repository must be created .md file with a link to the document in Google Docs).
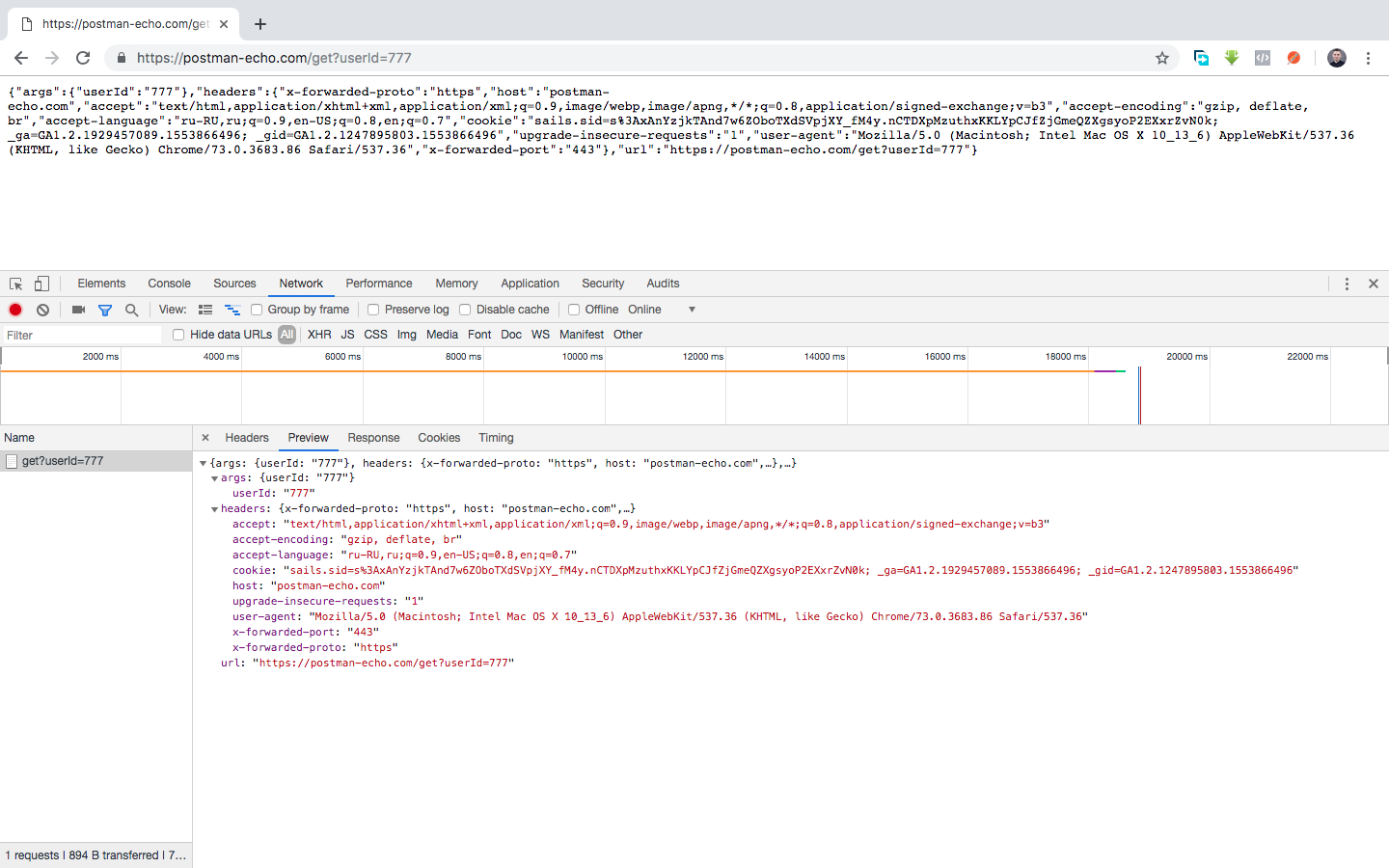
Sample screenshot of the body of the HTTP response in Chrome Chrome Developer Tools:

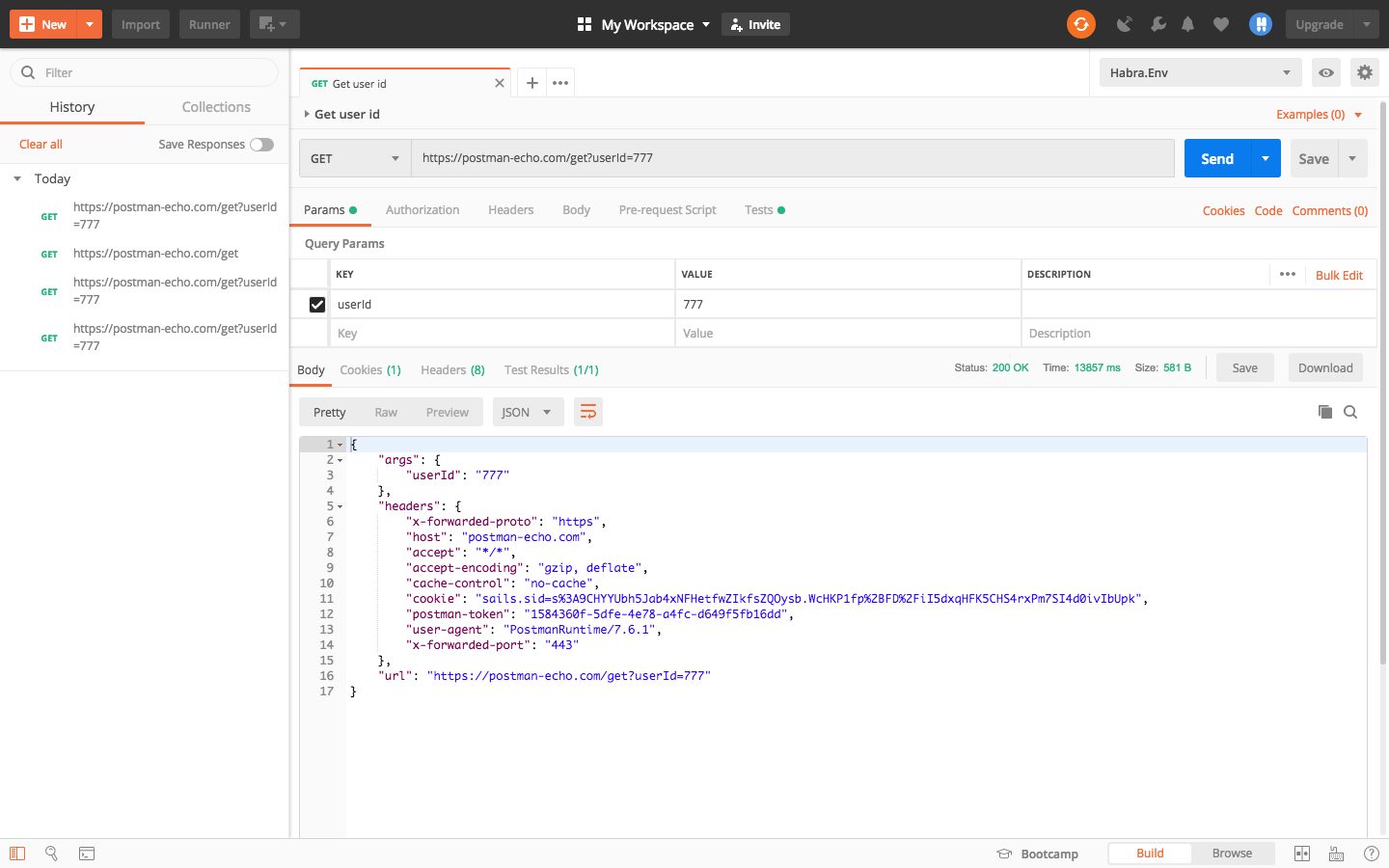
Sample screenshot of the body of the HTTP response in Postman:

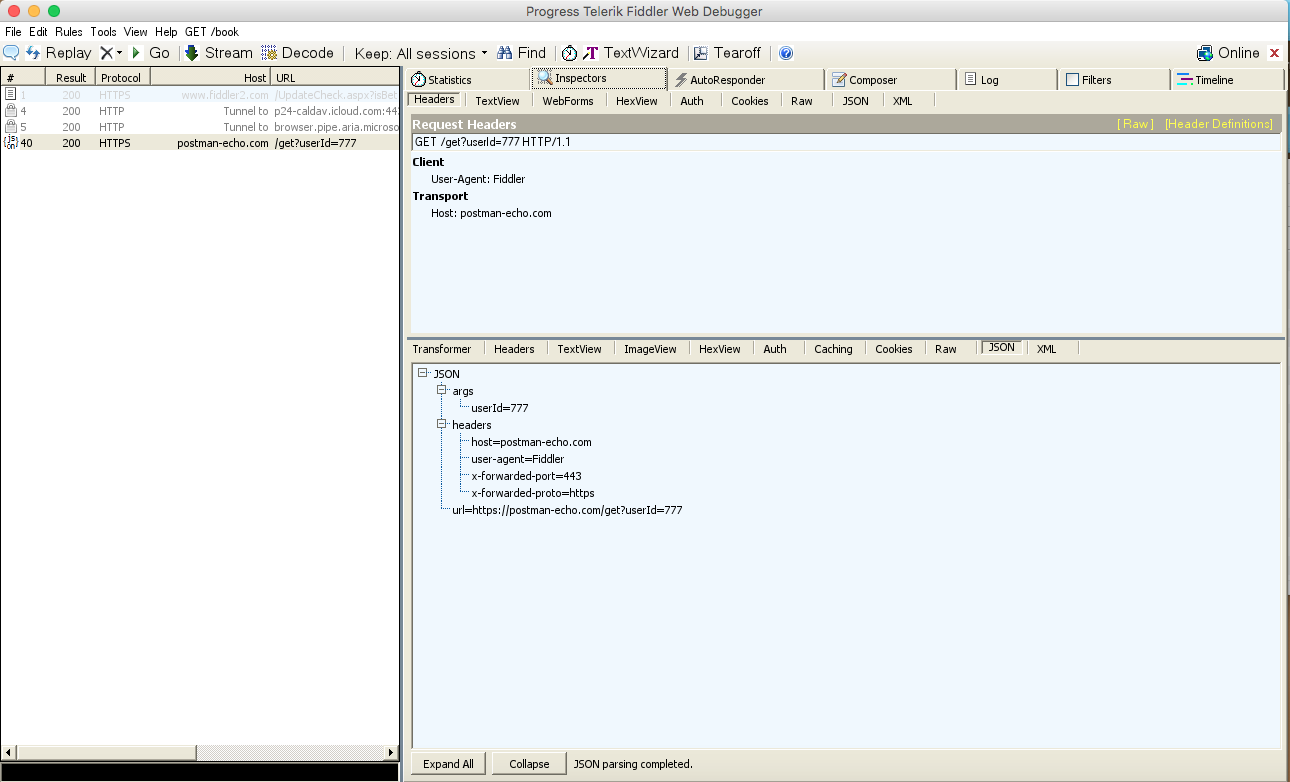
Sample screenshot of the body of the HTTP response in Fiddler:

- Using Postman or Fiddler, run the following queries:
- Create invoice
- Change invoice
- Delete nakladani
By analogy with the assignment from the previous paragraph it is necessary to create a document with screenshots of the responses received from both instruments for each query. The document also needs to put on GitHub in a repository for task 1 in the same folder along with the previously created document.
- Using Postman to create two collections with automated tests for the API provided by the server that are deployed when performing the task 1.
A minimal set of tests in the first collection:
- Test for receipt of all invoices
- Test adding overhead
- Test for change of invoices
- Test for removing false
A minimum set of tests in the second collection:
- Test for receipt of invoices filtered by the field value. The field name and its value should be set in the environment variables. For this test, prepare a file with a JSON array of values of the variables to each field in the invoice must correspond to a single array element (i.e., must be provisioned for the data filter on each field).
The collection can be expanded by an additional set of tests for more test coverage at the discretion of the student.
When you start a second collection in the Collection Runner, you need to specify a file with podgotovlennye data to run tests.
Both the resulting collection to be exported are appropriate .json files exported collections to post on the GitHub repository for task 1. For the second collection to the repository on GitHub, you also need to put the data files and environment variables for the test.
After you export your collections to start a prepared collection of tests on the local machine from the console using the Newman. To take a screenshot of the terminal with the results of running, save it in a document similar to the tasks from the preceding paragraphs and to put the resulting document on GitHub in the repository for task 1 in the same directory along with previously created documents.
Support resources:
- Official documentation for the JSON Server.
- Introduction to Postman
- Test collection Postman Echo - to add a test collection in Postman, click on “Run in Postman” in the upper right corner. In a test collection you can see examples of tests for various test cases.
- How to test requests using Fiddler
- Basic use Fiddler
- Instructions to install and run Fiddler on a Mac OS