Ожидаемые результаты выполнения заданий
По результатам выполнения заданий обучающийся должен:
- Уметь разрабатывать клиентскую часть веб-приложений для работы с заданным RESTful-сервисом:
- Создавать запросы на получение данных без параметров запроса.
- Создавать запросы на получение данных с параметрами запроса.
- Создавать запросы на добавление данных.
- Создавать запросы на изменение данных.
- Создавать запросы на удаление данных.
- Уметь использовать Chrome Developer Tools, Postman и Fiddler для отладки взаимодействия веб-клиента и веб-сервера, а также для тестирования серверного API.
Задания по модулю
Задание 1. Создание веб-приложения на основе REST API.
Требования к функционалу приложения:
- На главной странице приложения должен отображаться список счетов (накладных).
- Создать форму для создания и редактирования накладных.
- В каждой строке списка на главной странице добавить кнопки «Изменить» и «Удалить» для выполнения соответствующих действий над конкретной накладной при помощи созданной формы.
- Для списка на главной странице приложения должна подерживаться фильтрация отображаемых строк по значению выбранного поля (с использованием операции “равно”).
- Для списка на главной странице приложения должен поддерживаться полнотекстовый поиск по всем полям.
- Для списка на главной странице приложения должна подерживаться сортировка по одному полю в трех режимах: “без сортировки”, “по возрастанию”, “по убыванию”.
- Фильтрация, сортировка и поиск для списка на главной странице приложения должны быть способны работать совместно, т.е. в запросе должно учитываться всё, что выбрал пользователь.
Примерный внешний вид приложения:
-
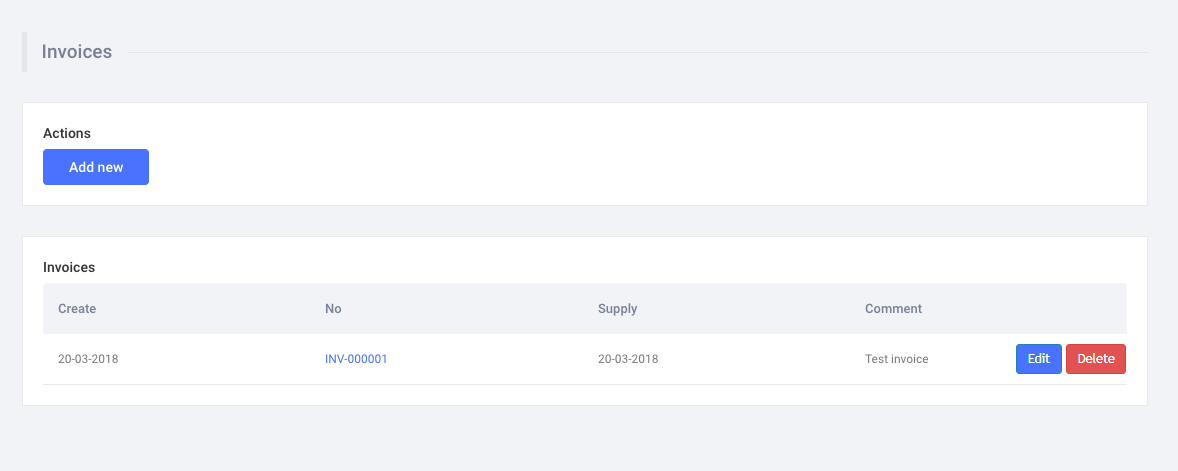
Главная страница:

-
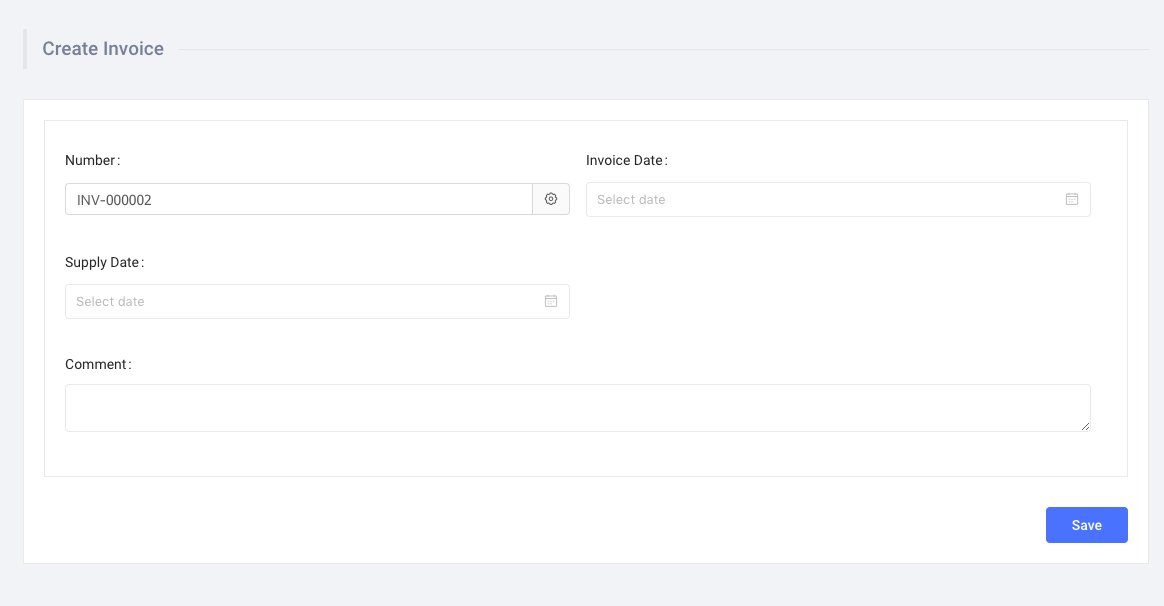
Страница для редактирования накладных:

-
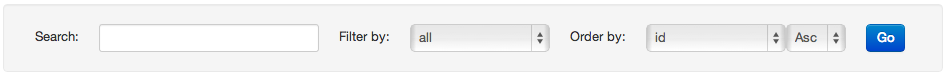
Панель поиска, фильтрации и сортировки:

Технические требования:
- Приложение должно быть реализовано на JavaScript без использования клиентских JS-фреймвроков.
- Для получения списка накладных должны выполняться запросы к серверу на основе REST API.
- В качестве сервера для публикации REST API необходимо использовать JSON Server.
- Данные, которые должны публиковаться сервером при старте находятся в файле db.json.
- Сервер необходимо развернуть на Heroku при помощи этого инструмента.
- Для выполнения запросов к серверу из приложения необходимо использовать AJAX (можно средствами jQuery)
- Приложение может быть как одностраничным, так и многостраничным (SPA или MPA).
- Дополнительные JavaScript-библиотеки (типа jQuery и пр.), а также CSS-фреймворки использовать можно.
- Дополнительные библиотеки желательно должны быть установлены в приложение при помощи пакетных менеджеров типа npm, bower или yarn (не обязательно).
- Язык пользовательского интерфейса приложения может быть как русским, так и английским
- Приложение необходимо выложить на GitHub в личный репозиторий, а также опубликовать на GitHub Pages.
- В качестве результата выполнения задания прислать ссылки на GitHub-репозиторий и страницу на GitHub Pages.
Вспомогательные ресурсы:
Задание 2. Тестирование сетевого взаимодействия и серверного API.
- С использованием Chrome+Chrome Developer Tools, Postman и Fiddler выполните следующие запросы к серверу, развернутому при выполнении задания 1:
- Получение всех накладных, любое поле которых содержит цифру “7”
- Получение всех накладных, значение поля number которых меньше “100000”
Оба запроса необходимо выполнить при помощи всех трех инструментов (Chrome+Chrome Developer Tools, Postman и Fiddler), сделать скриншоты полученных ответов и сохранить скриншоты в документе. Документ необходимо выложить на GitHub в репозиторий для задания 1 (создать для документа отдельную папку). Можно использовать Google Docs для публикации документов (в этом случае в репозитории необходимо создать .md-файл со ссылкой на документ в Google Docs).
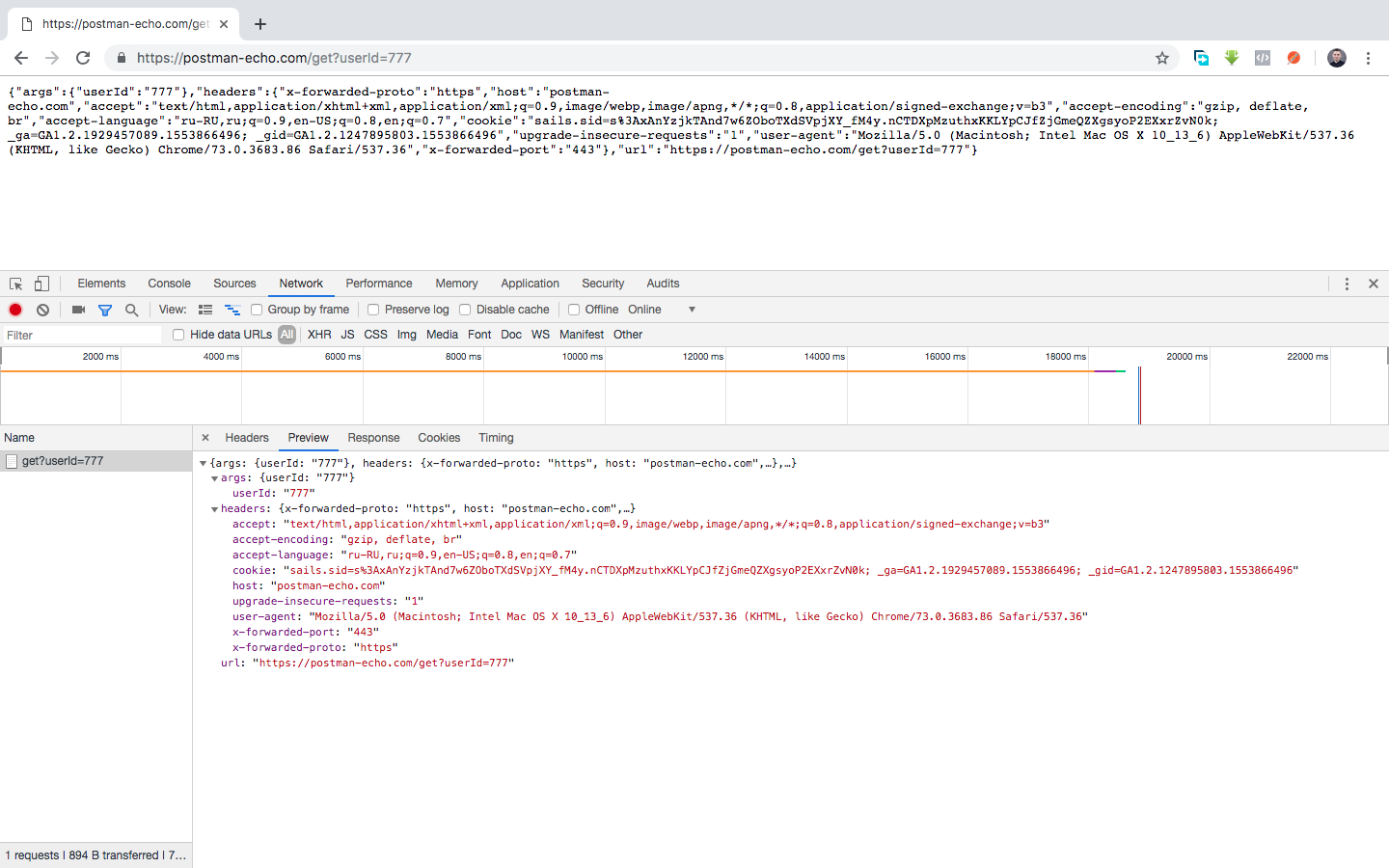
Пример скриншота тела HTTP-ответа в Chrome+Chrome Developer Tools:

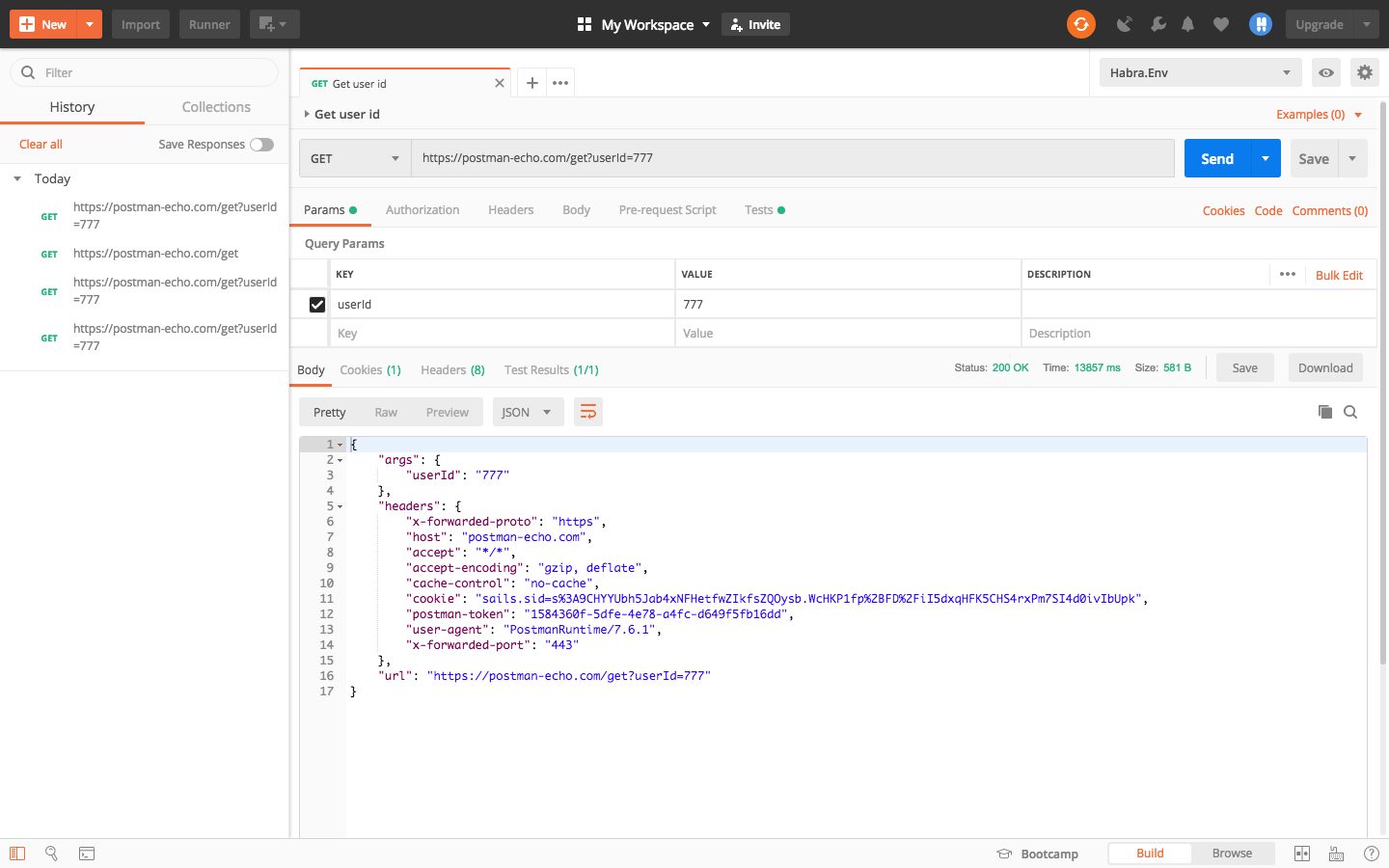
Пример скриншота тела HTTP-ответа в Postman:

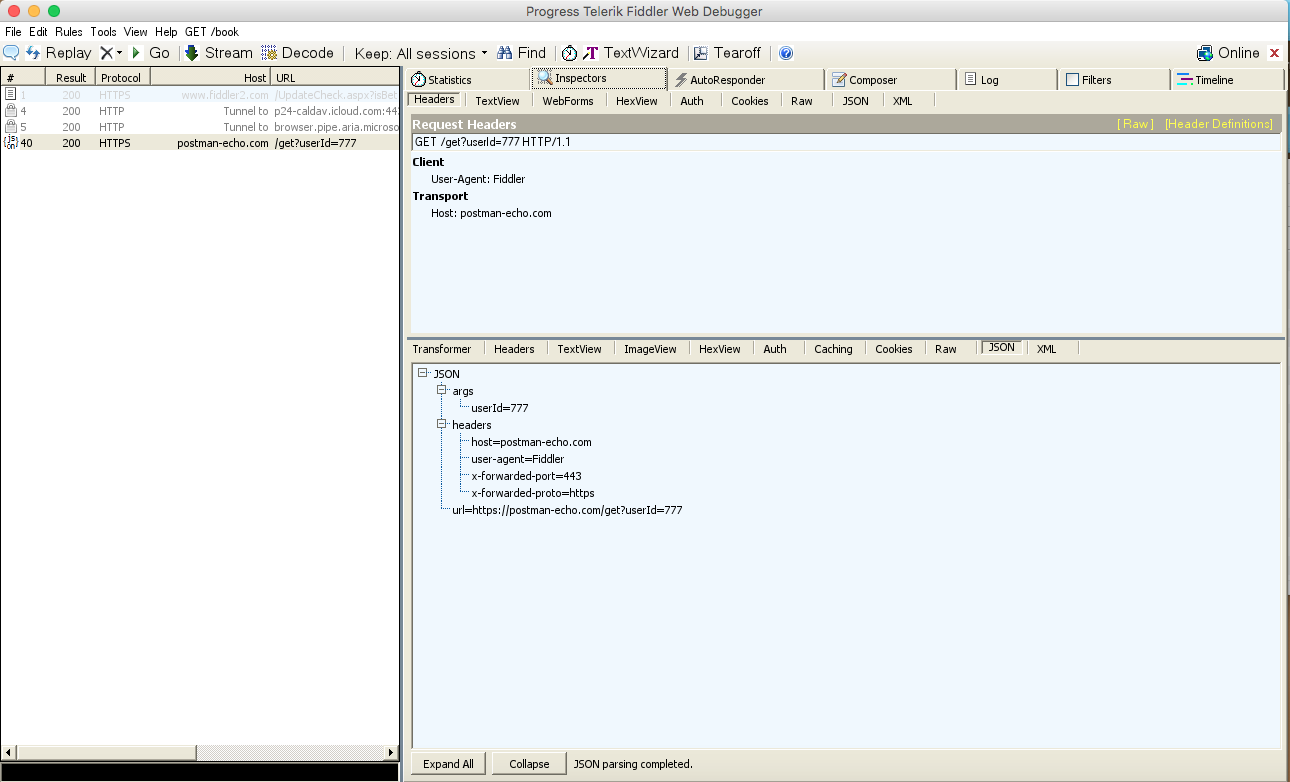
Пример скриншота тела HTTP-ответа в Fiddler:

- С использованием Postman и Fiddler выполните следующие запросы:
- Создание накладной
- Изменение накладной
- Удаление накладыной
По аналогии с заданием из предыдущего пункта необхдимо создать документ со скриншотами полученных ответов из обоих инструментов на каждый запрос. Документ также необходимо выложить на GitHub в репозиторий для задания 1 в ту же папку вместе с ранее созданным документом.
-
С использованием Postman создать две коллекции с автоматизированными тестами для API, предоставляемого сервером, развернутым при выполнении задания 1.
Минимальный набор тестов в первой коллекции:
- Тест на получение всех накладных
- Тест на добавление накладных
- Тест на изменение накладных
- Тест на удаление накладных
Минимальный набор тестов во второй коллекции:
- Тест на получение накладных, отфильтрованных по значению поля. Имя поля и его значение должны задаваться в переменных окружения. Для данного теста подготовить файл с JSON-массивом значений переменных окружения - каждому полю накладной должен соответствовать один элемент массива (т.е. должны быть подготовлены данные для фильтрации по значению каждого поля).
Коллекции можно расширить дополнительным набором тестов для организации большего тестового покрытия на усмотрение обучающегося.
При запуске второй коллекции в Collection Runner необходимо указать файл с подгтовленными данными для запуска тестов.
Обе получившиеся коллекции необходимо экспортировать, соответствующие .json-файлы с экспортированными коллекциями выложить на GitHub в репозиторий для задания 1. Для второй коллекции в репозиторий на GitHub также необходимо выложить файлы с данными и переменными окружения для теста.
После экспорта коллекций запустить также подготовленные коллекции тестов на локальной машине из консоли при помощи инструмента Newman. Сделать скриншот терминала с результатами запуска, сохранить его в документ по аналогии с заданиями из предыдущих пунктов и выложить получившийся документ на GitHub в репозиторий для задания 1 в ту же папку вместе с ранее созданными документами.
Вспомогательные ресурсы:
- Официальная документация JSON Server.
- Введение в Postman
- Тестовая коллекция Postman Echo - для добавления тестовой коллекции в Postman необходимо нажать на кнопку “Run in Postman” в правом верхнем углу. В тестовой коллекции можно посмотреть примеры тестов для различных тестовых случаев.
- Как тестировать запросы с помощью Fiddler
- Основы использования Fiddler
- Инструкции по установке и запуску Fiddler на Mac OS