Description
This step describes the settings Ember app for local application. These settings must be applied, because the developed web apps in Ember is not intended for local work.
Basic settings
For local Ember app in Apache Cordova, you must do the following:
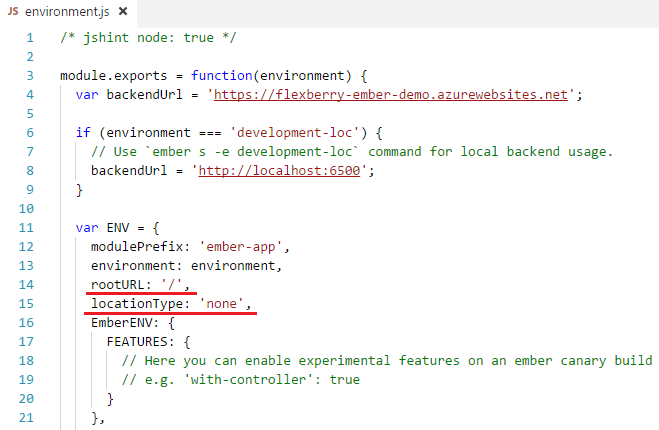
1.In the file environment.js located in the folder config you must change the following:
- Parameter
baseURLmodel onrootURL. - PstrflocationType
parameter to replace the valueautoonnone`.
2.In the file index.html located in the folder app all tags script referencing third party sources (e.g. src="//cdn.polyfill.io/v1/polyfill.js?features=es6"), we need to add the Protocol https or http.
configure drop folder output filoi
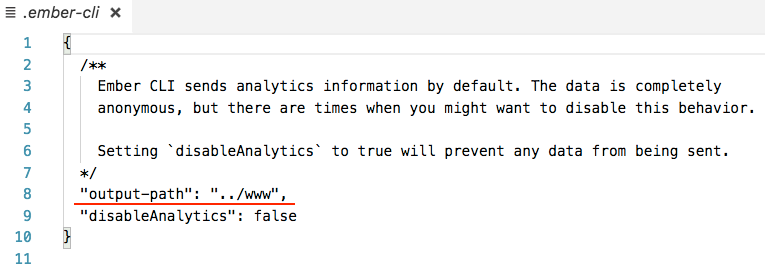
To configure the drop folder output filoi ember apps in a folder www when you build a mobile app, you must add the parameter "output-path": "../www" in the configuration file .ember-cli, which is located in the root directory Ember приложения, this file can be opened in any code editor.

setting otobrazheniya icons
For correct display of icons in the Ember application, you need to remove /assets/ from the path to the icons in the file font-icon.css located in the folder vendor Ember application.
In the result of the execution of this step was made to configure the Ember application for local work in the browser. Next, you will learn the build process of mobile applications on the Cordova platform.