Описание
На данном шаге описаны настройки Ember приложения для локальной работы приложения. Данные настройки необходимо применить, т.к. разработанные веб-приложения в Ember не предназначены для локальной работы.
Основные настройки
Для локальной работы Ember приложения в Apache Cordova необходимо сделать следующие:
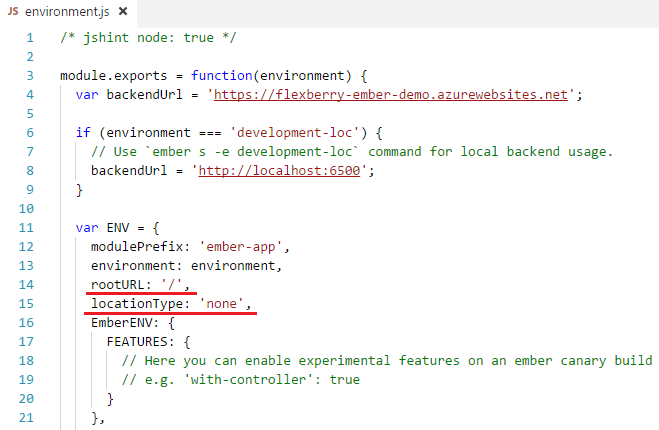
1.В файле environment.js расположенного в папке config необходимо изменить следующие:
- Параметр
baseURLзаменяем наrootURL. - В параметре
locationTypeзаменить значениеautoнаnone.
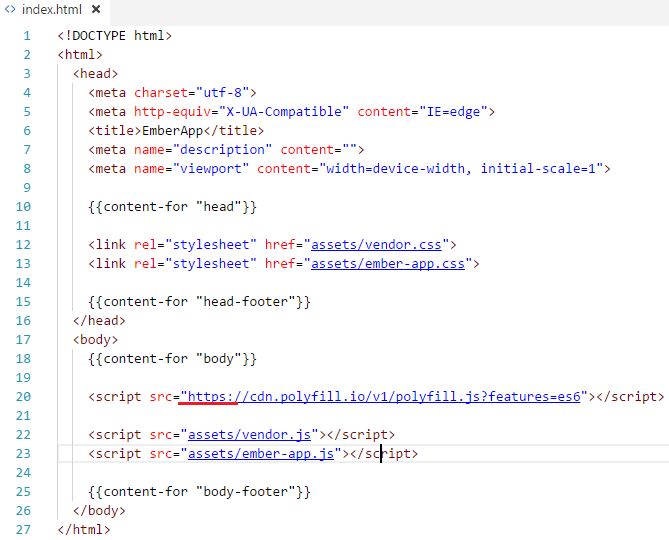
2.В файле index.html расположенного в папке app всем тегам script ссылающиеся на сторонние источники (например src="//cdn.polyfill.io/v1/polyfill.js?features=es6"), необходимо дописать протокол https или http.
Настройка папки размещения выходных файлой
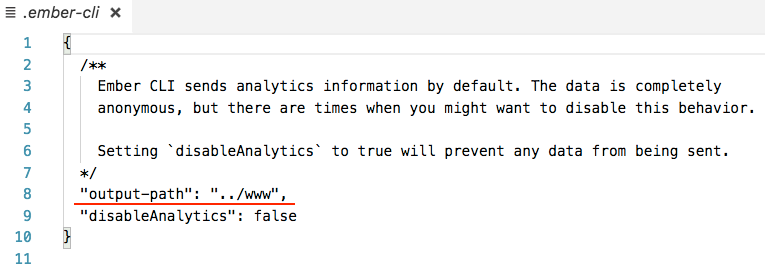
Для настройка папки размещения выходных файлой ember приложения в папку www при выполнение сборки мобильного приложения, необходимо добавить параметр "output-path": "../www" в файл конфигурации .ember-cli, который располагается в корневой директории Ember приложения, данный файл можно открыть в любом редакторе кода.

Настройка оторбражения иконок
Для корректного отображения иконок в Ember приложение, необходимо удалить /assets/ из пути до иконок, в файле font-icon.css расположенный в папке vendor Ember приложения.
В результате выполения данного шага была произведена настройка Ember приложения для локальной работы в браузере. Далее будет рассмотрен процесс сборки мобильных приложений на платформе Cordova.