Подготовительный этап
- Получить лицензию на Flexberry Designer Enterprise. После получения лицензии будет открыт доступ к проектам.
- Открыть Flexberry Designer Enterprise. Нажать
Все проекты, нажать кнопкуСоздать проект, заполнить необходимую информацию о проекте и нажать кнопкуСоздать проект.
Создание диаграммы классов
Перед выполнением задания рекомендуется ознакомиться со следующими статьями:
Пример создания приложения
Цель приложения - хранение информации обо всех сотрудниках, работающих в офисах компании.
-
Создать диаграмму классов:
- перейдите на страницу
Диаграммыв левой панели; - нажмите кнопку
Создать диаграмму->Диаграмма классов; - откроется редактор диаграмм, напишите название диаграммы в поле
Введите имя-> сохраните диаграмму.
- перейдите на страницу
-
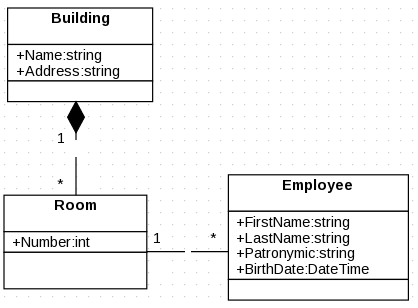
Создать классы:
Building(здание)Room(комната)Employee(сотрудник)
-
Добавить атрибуты:
Кликнуть на класс -> затем на синюю шестерёнку в правом верхнем углу выбранного класса. Откроется меню редактирования данного класса.
Building(здание):Name(название) типstring,Address(адрес) типstring,Room(комната):Number(номер) типintEmployee(сотрудник):FirstName(имя) типstring,LastName(фамилия) типstring,Patronymic(отчество) типstring,BirthDate(дата рождения) типDateTime
-
Добавить следующие связи:
Комната-Сотрудник(ассоциация 1 - *)Здание-Комната- (композиция 1 - *)
Должна получиться следующая модель:

Подготовка проекта к первой генерации
- Открыть вкладку
Настройка, задать кодовое имя проекта (например MyApp). Кодовое имя используется для генерации пространства имён (namespace), поэтому оно должно быть коротким и уникальным. Чаще всего используют акронимы (“Информационная система управления поставками” -> ИСУП ->Isup). - Открыть вкладку
Навигация, нажать кнопкуСоздать представления, формы и приложение. Будут сгенерированыLиE формы,LиE представления, объектapplication. Генерация приложения невозможна без объектаapplication. - После завершения генерации объектов рекомендуется настроить структуру меню на вкладке
Навигация. Структура, заданная на этой вкладке, изменит сайдбар сгенерированного приложения. Доступно изменение заголовков ссылок, создание новых корневых папок, смена порядка следования элементов (необходим режим редактирования).
Генерация приложения
1.Установить Flexberry CLI.
2.Перейти на вкладку Генерация. Задать следующие настройки и снять остальные галочки:
Ember JS->Генерировать всё;Backend->AspNetCore;PostgreSQL->Сгенерировать SQL.
3.Нажать Генерировать.
Для генерации Ember JS потребуется:
- Node.JS v12 (node-v12.22.12-x64.msi)
- Ember CLI v3.1.4 (
npm i -g ember-cli@3.1.4) - Менеджер пакетов Yarn (
npm i -g yarn) - Bower (
npm i -g bower)
Приложение будет сгенерировано в папку src. Фронтенд находится в папке ember-app, бекенд - MyApp, скрипт создания структуры таблиц БД - SQL/PostgreSql.create.sql.
Создание базы данных
Для работы приложения требуется иметь работающую базу данных:
1.Установить:
2.Подключиться к локальному серверу через PgAdmin 4 (правый клик по Серверы -> Добавить -> адрес: localhost; порт 5432; логин postgres; пароль postgres)
3.Создать новую БД на локальном сервере (правый клик по подключению -> Создать -> База данных). Дайте ей имя my-app-db.
4.Создать таблицы. Для этого запустить скрипт SQL/PostgreSql.create.sql на созданной базе: правый клик по БД my-app-db в списке Базы данных -> Query Tool -> скопируйте содержимое файла в редактор и нажмите F5.
Для командной разработки рекомендуется использовать Liquibase - библиотеку с открытым исходным кодом для отслеживания, управления и применения изменений схемы базы данных.
Запуск приложения
Перед запуском приложения требуется:
- задать адрес базы данных - изменить значение параметра
DefConnStrв файлах/src/MyApp/ODataBackend/appsettings.jsonи/src/MyApp/ODataBackend/Properties/launchSettings.jsonна следующее:
SERVER=localhost;User ID=postgres;Password=postgres;Port=5432;database=my-app-db;,
- установить адрес бекенда - изменить все значения параметра
backendUrlв файле/src/ember-app/config/environment.jsнаhttp://localhost:6500.
Для работы с приложением необходимо выполнить следующие шаги:
- запустить фронтенд с помощью команды
ember serveв папкеsrc/ember-app, - запустить бекенд с помощью
Visual Studio, открыв файл.slnи запустив проект ODataBackend, - открыть приложение по адресу
http://localhost:4200.
Если всё было выполнено верно, откроется приложение: