В данном разделе и далее будет продемонстрированы варианты доработки функциональных возможностей сгенерированных приложений, что позволит реализовать необходимые требования к приложению.
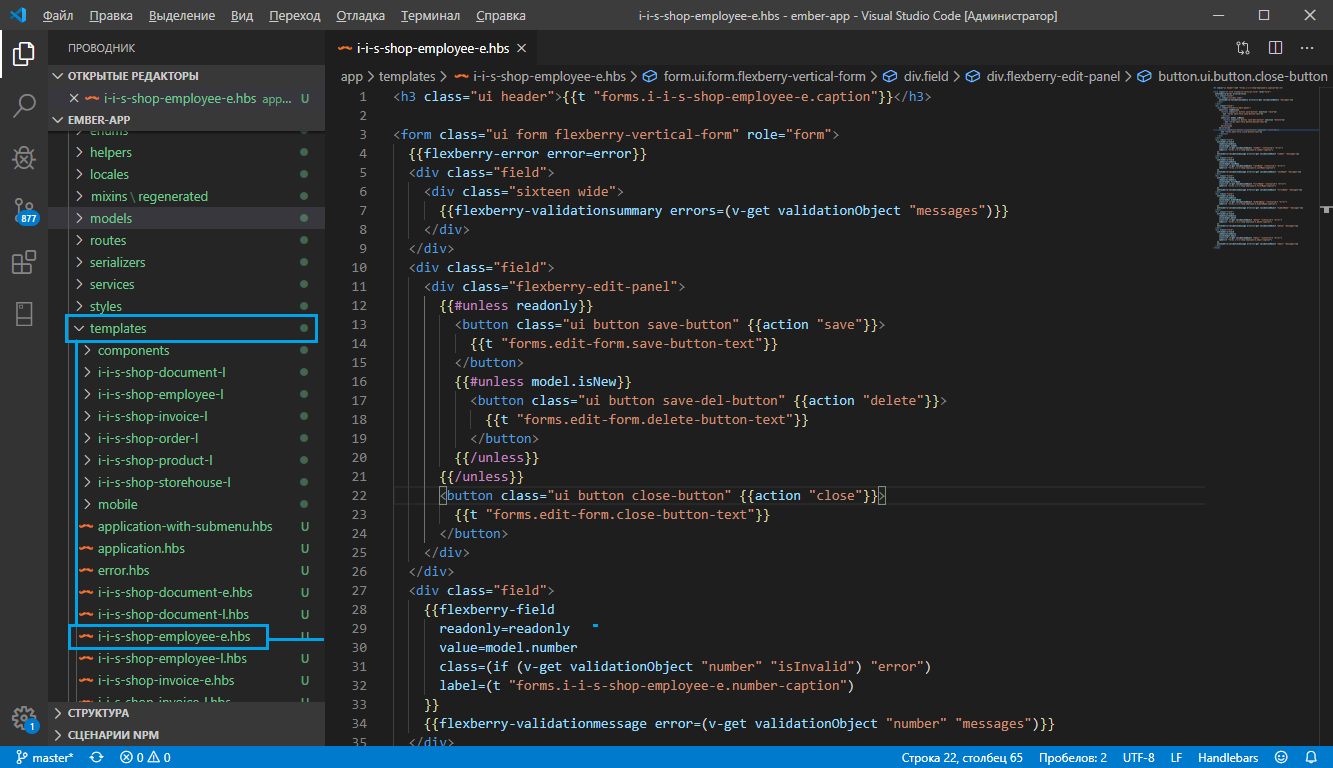
Доработку рекомендуется начать с настройки отображения поля “Табельный номер” и аналогичных ему на имеющихся в приложении формах редактирования. Настройка отображения данного поля будет показана на примере доработки формы редактирования “Сотрудник”. Для этого необходимо открыть соответствующий шаблон в Ember-приложении:
app → templates → i-i-s-shop-employee-e.hbs

В приложении имеются следующие особенности при отображении поля “Табельный номер”:
- данное поле не должно редактироваться пользователем;
- на форме создания нового сотрудника данное поле имеет неактуальное значение из-за реализации автоинкремента для этого поля на стороне сервера (до момента сохранения соответствующей записи табельный номер всегда имеет значение 1).
Таким образом, необходимо выбрать такой вариант отображения табельного номера, который будет адекватно учитывать перечисленные особенности.
В приложении табельный номер в виде отдельного поля на форме отображен не будет. Его рекомендуется включить в заголовок формы:
- при создании нового сотрудника не будет выводиться значение этого поля;
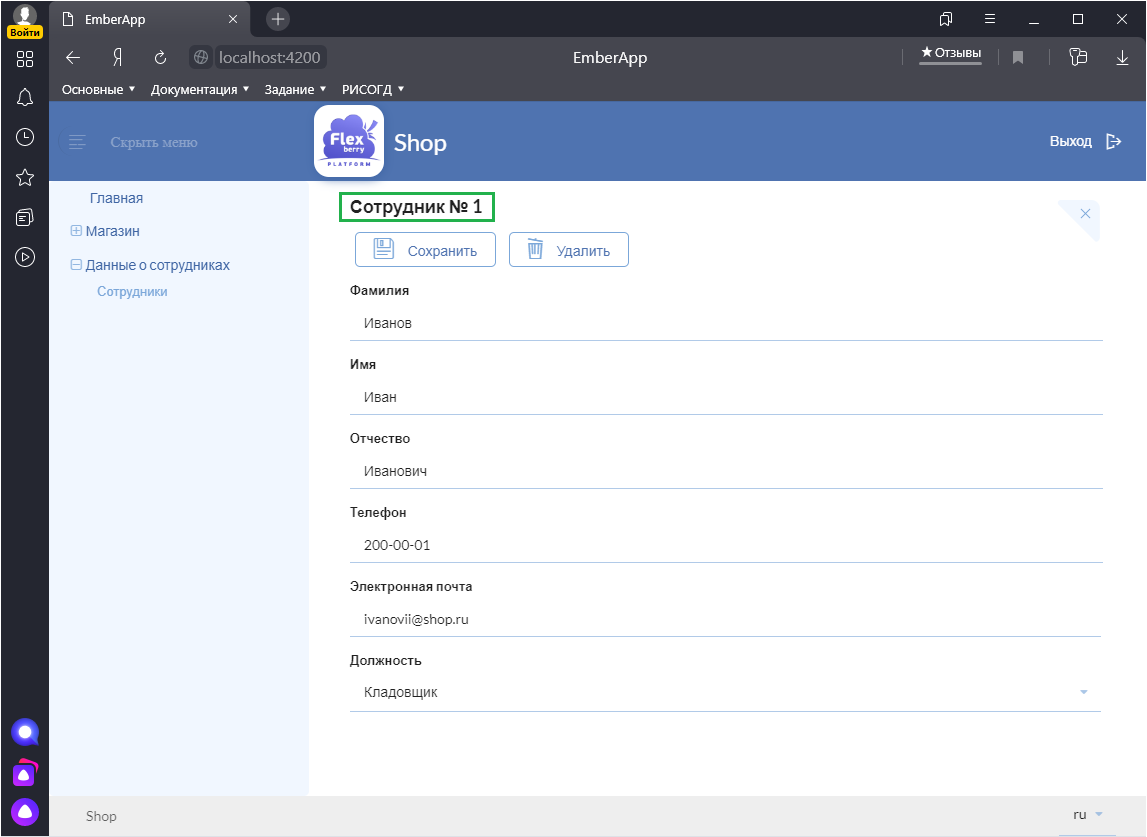
- при редактировании существующего сотрудника табельный номер будет дабавлен в заголовок формы в виде строки “Сотрудник №##”.
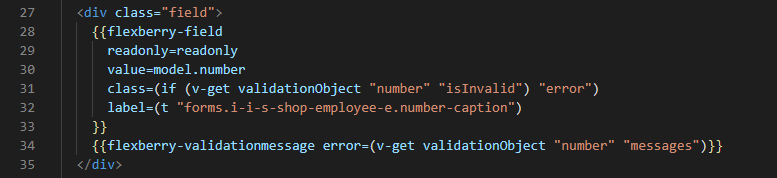
Найти в шаблоне разметку с компонентами, которые отвечают за отображение и валидацию табельного номера (свойства number модели, которая в свою очередь является свойством соответствующего контроллера):

Для отображения данного поля используется компонент flexberry-field из аддона ember-flexberry, при этом в качестве свойства, из которого берутся данные для отображения на форме, используется model.number.
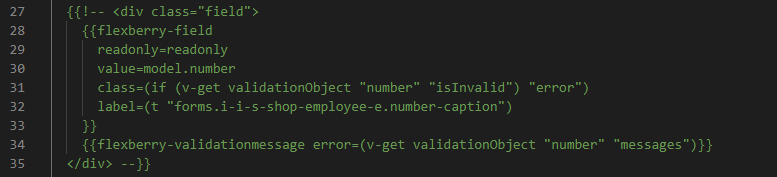
Закомментировать соответствующую разметку (выделить разметку, далее нажать Ctrl+K - Ctrl+C при работе в Visual Studio Code) и оценить, как изменилась форма редактирования сотрудника:


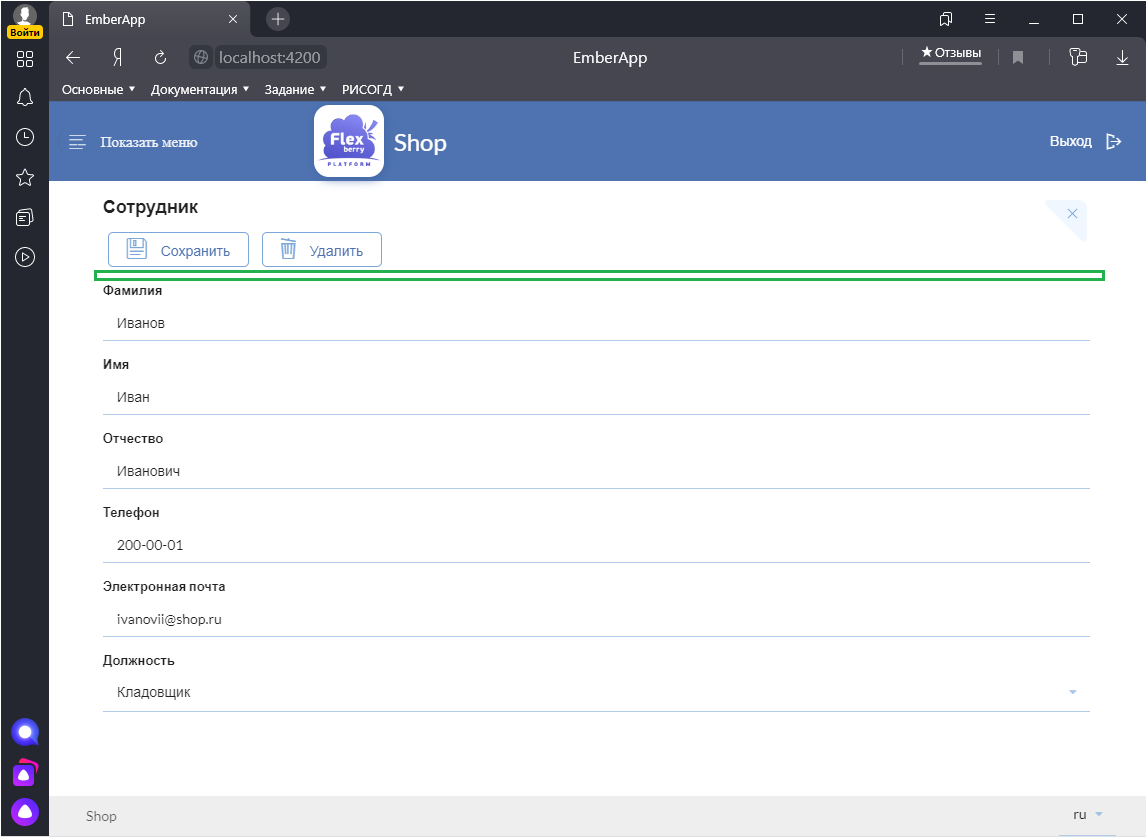
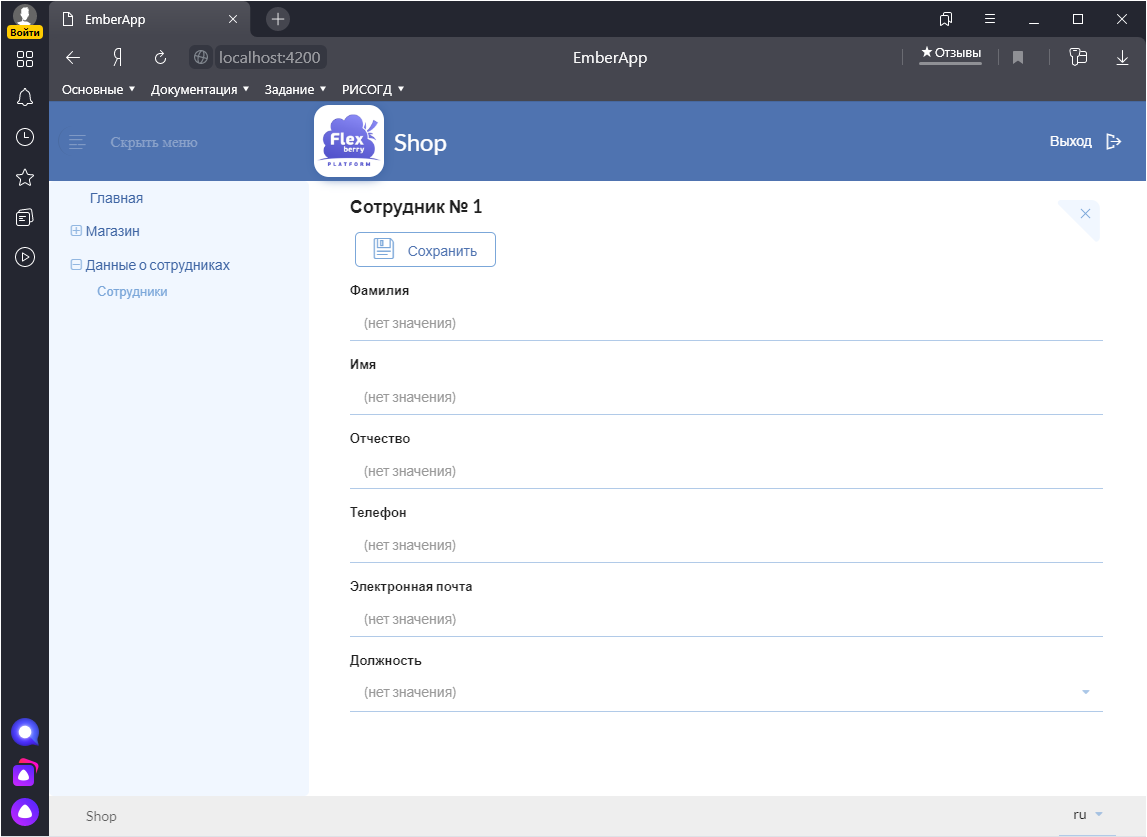
Текстовое поле для отображения табельного номера более не отображается на форме.
Далее добавить в заголовок формы значение табельного номера: текст заголовка дополнить символом номера и значением табельного номера из модели:
<h3 class="ui header">
{{t "forms.i-i-s-shop-employee-e.caption"}} № {{model.number}}
</h3>
Если сохранить шаблон и переключиться на форму редактирования сотрудника в браузере, то табельный номер будет выводиться в заголовке формы. Однако табельный номер также будет выводиться и в заголовке для нового сотрудника:

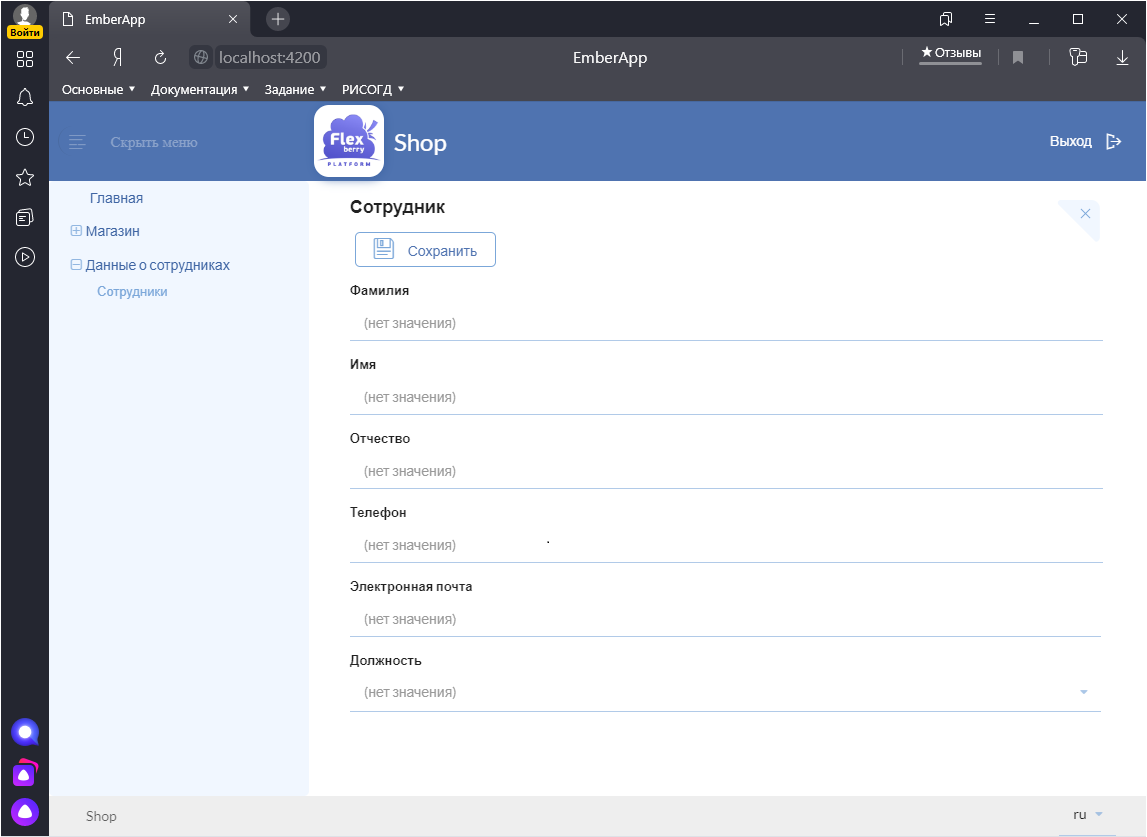
Автоинкремент для табельного номера выполняется на стороне сервера, поэтому изначально при создании новой записи о сотруднике актуальное состояние номера еще не получено. Соответственно вместо отображения заголовка “Сотрудник №1” правильно было бы выводить заголовок “Сотрудник” без указания номера.
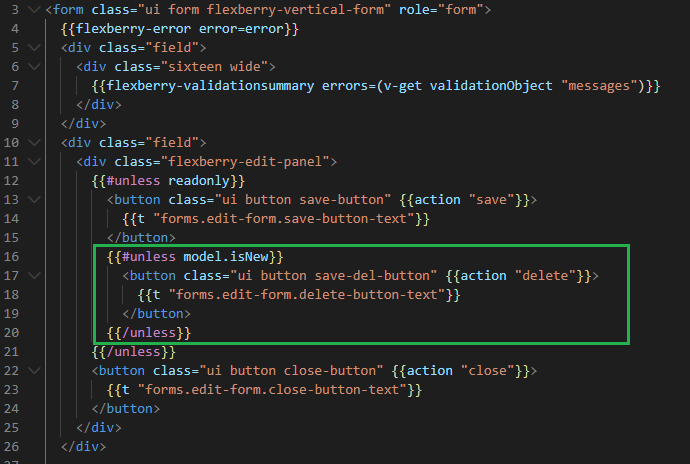
Для реализации указанной выше логики отображения загловка рекомендуется использовать хелпер {{#unless}} фремворка Ember.js. Он уже используется в шаблоне формы для отображения кнопки “Удалить”:

Добавить аналогичную конструкцию в заголовок (выводить табельный номер будем в том случае, когда соответствующая модель имеет состояние, отличное от “новой”):
<h3 class="ui header">
{{t "forms.i-i-s-shop-employee-e.caption"}}
{{#unless model.isNew}}
№ {{model.number}}
{{/unless}}
</h3>Теперь при сохранении шаблона и переключении на форму создания нового сотрудника можно увидеть, что табельный номер более не отображается.

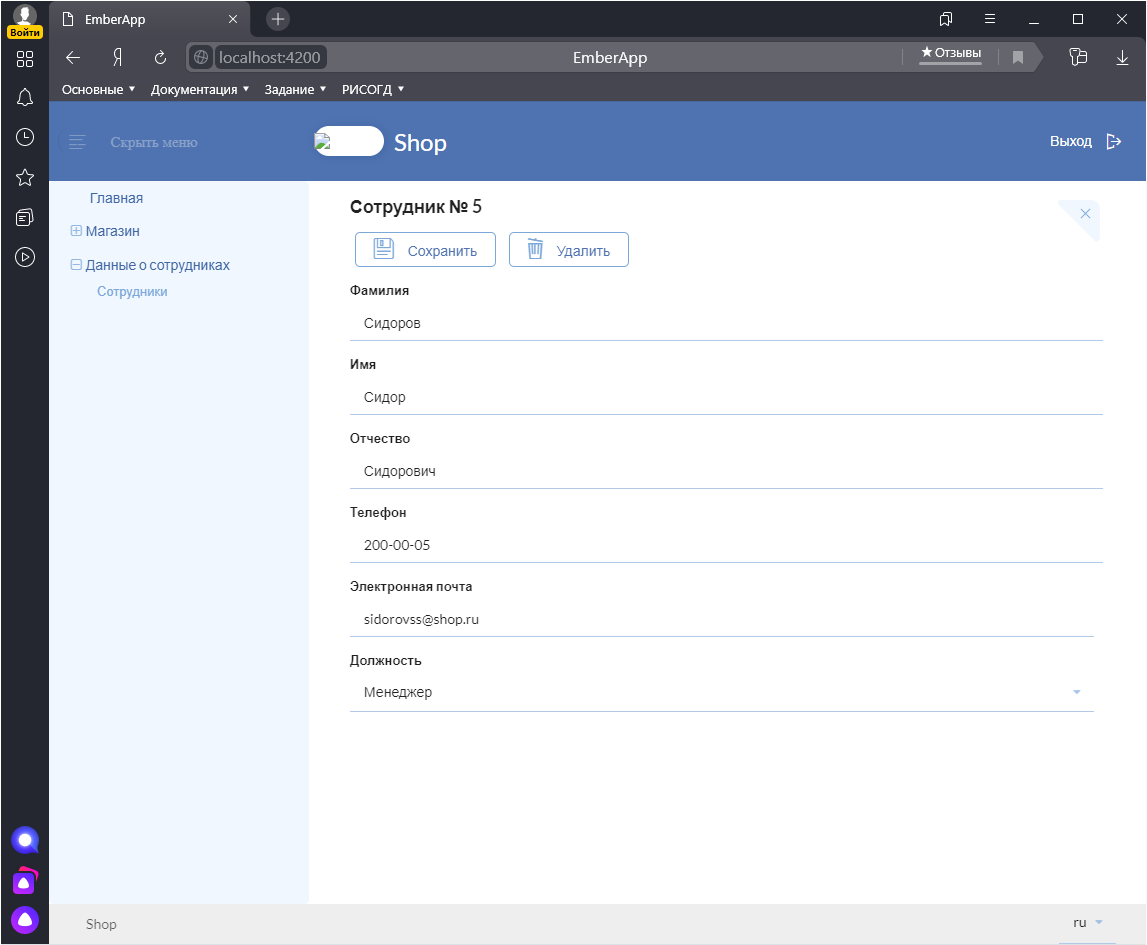
Далее добавить нового сотрудника и выполнить сохранение соответствующей записи:
Фамилия: Сидоров
Имя: Сидор
Отчество: Сидорович
Телефон: 200-00-05
Электронная почта: sidorovss@shop.ru
Должность: Менеджер

Теперь табельный номер отображается на форме с корректным значением и происходит это после того, как отрабатывает автоинкремент соответствующего атрибута в серверной части приложения.
Теперь исходную разметку для табельного номера, закомментированную ранее, можно удалить из шаблона i-i-s-shop-employee-e.hbs.
Самостоятельно модифицировать следующие шаблоны:
i-i-s-shop-invoice-e.hbs
Разметку для поля “Номер” - удалить
Привести заголовок формы к виду “Накладная ##”, где ## - номер сохраненной накладной
i-i-s-shop-order-e.hbs
Разметку для поля “Номер” - удалить
Привести заголовок формы к виду “Заказ ##”, где ## - номер сохраненного заказа
i-i-s-shop-product-e
Разметку для поля “Код товара” - удалить
Привести заголовок формы к виду “Товар ##”, где ## - код сохраненного товара
i-i-s-shop-storehouse-e.hbs
Разметку для поля “Номер” - удалить
Привести заголовок к виду “Склад № ##”, где ## - номер сохраненного склада
Итог
Шаблоны Handlebars, которые использются во фреймворке Ember.js, позволяют достаточно гибко настраивать внешний вид страницы с учетом заданного для неё контекста (в виде доступных в шаблоне свойств соответствующего контроллера). Таким образом, все изменения внешнего вида страниц производятся за счет редактирования соответствющих Handlebars-шаблонов в приложении.
Самостоятельная работа
Выполнить следующие доработки в приложении самостоятельно для более детальной проработки требований к функционалу приложения:
- выводить в заголовках форм для содания новых записей слово “Новый” (например, “Новый сотрудник” вместо заголовка “Сотрудник”).