Для того, чтобы сгенерировать приложение, требуется установить соответствующие базовые инструменты, а также выполнить настройку генерации как для базы данных, так и для клиентской и серверной частей Ember-приложения.
Установка базовых инструментов
Для генерации Ember-приложения требуется проверить, что локально установлены требуемые версии базовых инструментов:
- Node.js - версия >=10;
- npm - версия >=6.13;
- ember-cli - версия 3.1.4. Информацию об используемых версиях можно найти на странице соответствующего аддона.
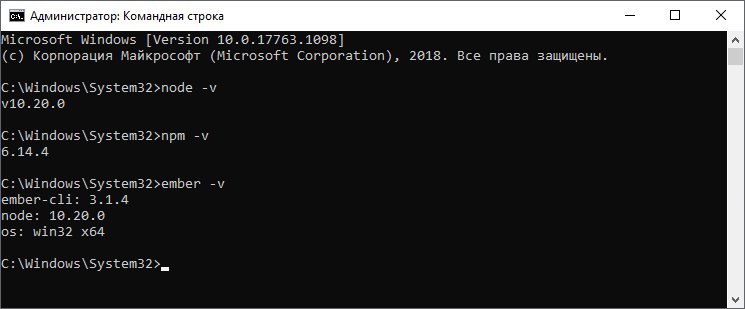
Пакет ember-cli должен быть установлен глобально. Для проверки установленной версии по каждому из инструментов необходимо выполнить команды:
node -v
npm -v
ember -v
Если какая-либо команда не найдена операционной системой, значит, требуется выполнить установку соответствующего инструмента.

Для установки требуемой версии Node.js на ОС Windows можно воспользоватся следующими ссылками:
Пакетный менеджер npm будет установлен вместе с Node.js.
Для установки Ember CLI нужно выполнить команду (после установки Node.js):
npm install -g ember-cli@3.1.4
Если на локальной машине установлен пакет ember-cli другой версии, перед установкой ember-cli требуемой версии предварительно удалите ember-cli с использованием следующей команды:
npm uninstall -g ember-cli
После установки соответствующих инструментов ещё раз проверьте, что все команды стали доступны для запуска из консоли.
Настройка версии ember-flexberry для генерации
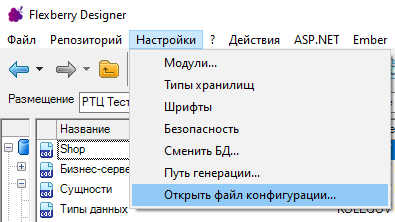
Для настройки Flexberry Designer требуется открыть файл конфигурации CASEBERRY.exe.config. Для этого в меню Настройки выберите пункт Открыть файл конфигурации...:

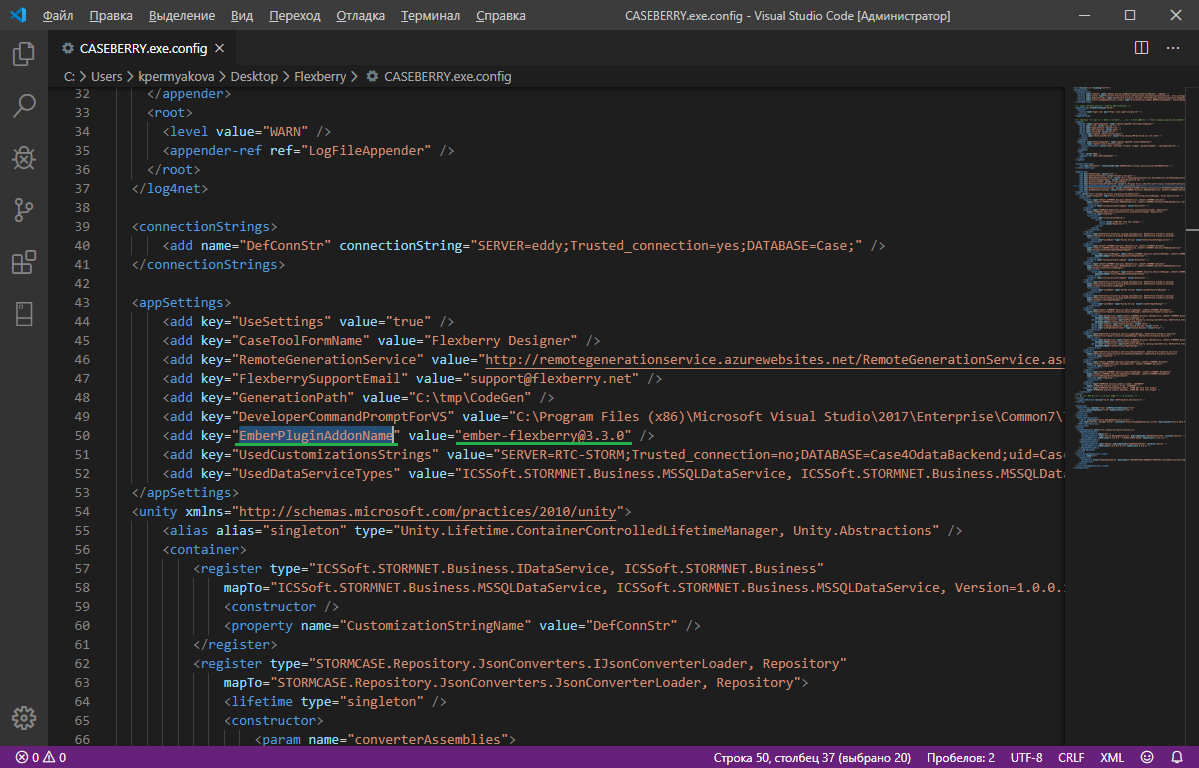
Файл CASEBERRY.exe.config откроется в редакторе по умолчанию:

Вы этом файле вы найдете ключ EmberPluginAddonName: в качестве значения этого ключа нужно указать версию ember-flexberry 3.3.0.
Настройка строки соединения с базой данных
Чтобы выполнить генерацию базы данных из Flexberry Designer, необходимо предварительно настроить соответствующую строку соединения.
Если вы используете Microsoft SQL Server, то способ настройки строки соединения вы можете найти здесь.
Если вы используете PostgreSQL (в рассматриваемом примере использована PostgreSQL версия 9.6), то для настройки строки соединения с базой данных вам необходимо знать 4 параметра:
- хост (host);
- порт (port);
- имя пользователя (user ID);
- пароль (password).
На локальной машине чаще всего используются следующие данные по умолчанию:
Host=localhost; Port=5432; User ID=postgres
Пароль для пользователя postgres указывается как правило при установке СУБД на машину. Об установке и настройке PostgreSQL вы можете узнать тут.
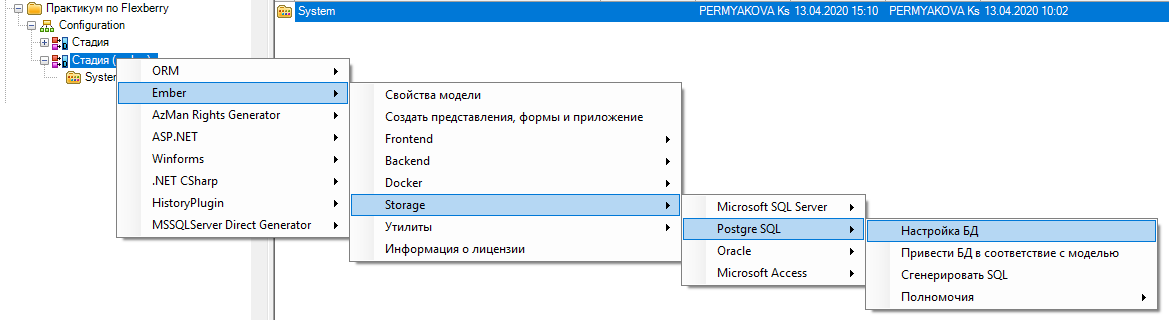
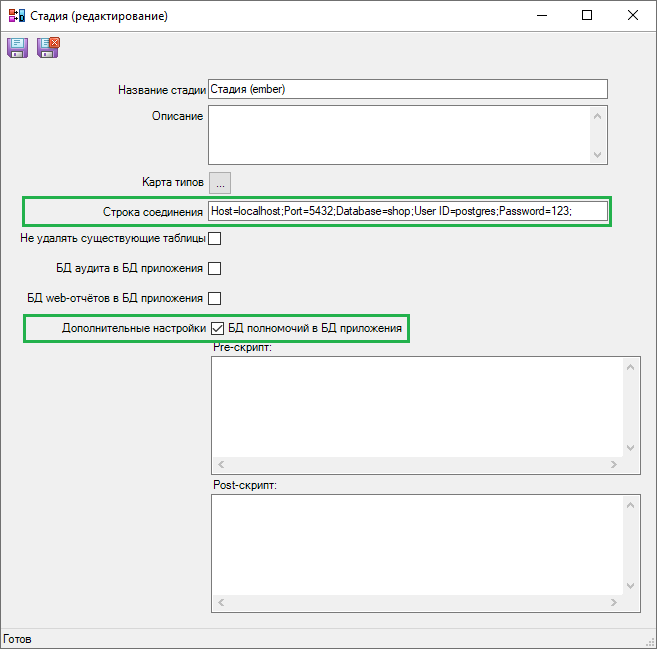
Настроим генерацию БД для PostgreSQL с использованием плагина генерации Ember-приложений:
Стадия (ember) → [ПКМ] → Ember → Storage → PostgreSQL → Настройка БД

Добавим в строку соединения следующие данные:
Host=localhost;Port=5432;Database=shop;User ID=postgres;Password=<пароль>;
где <пароль> ‒ пароль для вашей учетной записи пользователя postgres (если вы забыли пароль, то см. эту статью)

Нажимаем кнопку “Сохранить и закрыть”.
Генерация базы данных
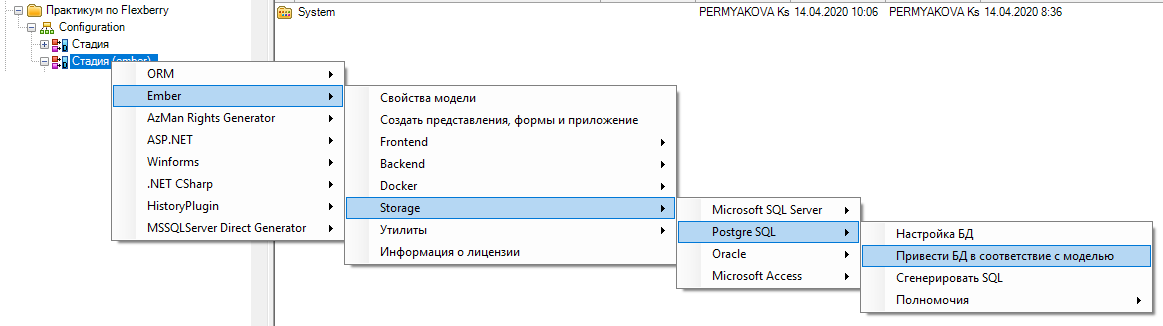
Чтобы сгенерировать базу данных для PostgreSQL, выполним следующую команду:
Стадия (ember) → [ПКМ] → Ember → Storage → PostgreSQL → Привести БД в соответствие с моделью

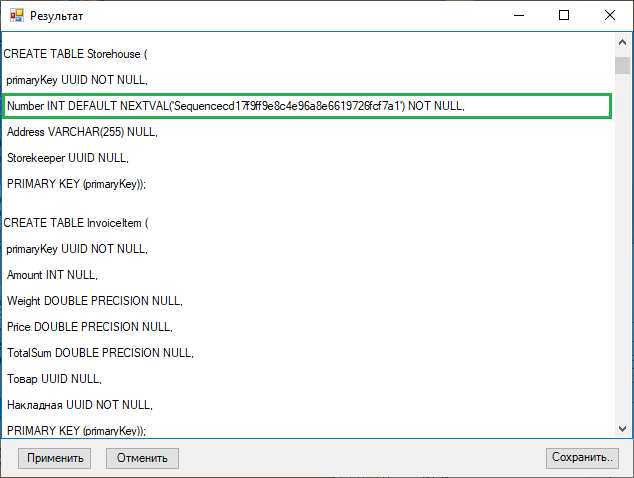
Flexberry Designer сгенерирует DDL-скрипт и предложит его подтвердить (при необходимости сгенерированный DDL-скрипт можно исправить вручную, но обычно это не требуется):

Настройка генерации приложения
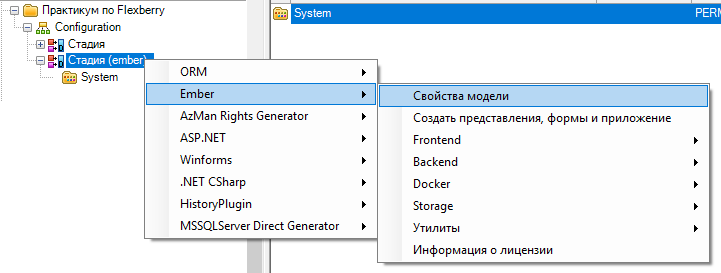
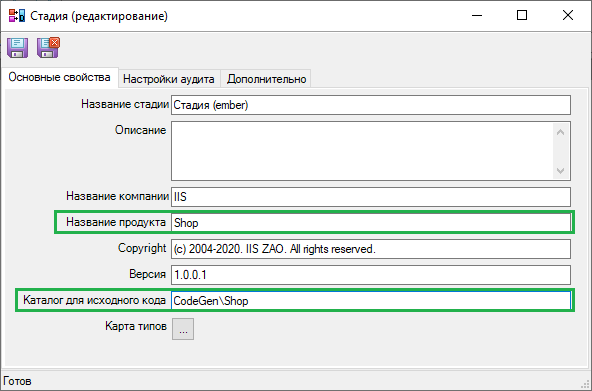
Для того, чтобы настроить свойства для генерации приложения, необходимо открыть свойства модели в плагине генерации Ember-приложений у требуемой стадии:
Стадия (ember) → [ПКМ] → Ember → Свойства модели

В открывшемся диалоговом окне указываем название продукта, которое будет являться именем приложения, а также папку для генерации проекта:

Нажимаем “Сохранить и закрыть”.
Генерация проекта
Генерация бэкенда
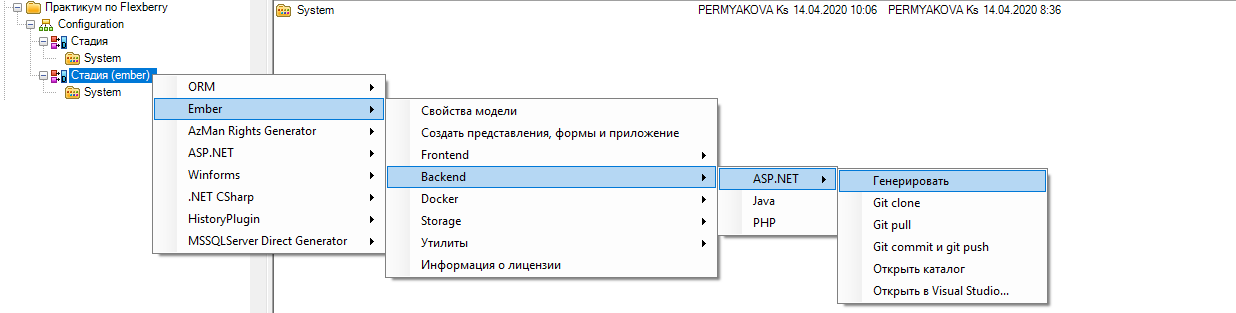
Для того, чтобы сгенерировать серверную часть приложения, выполним следующую команду:
Стадия (ember) → [ПКМ] → Ember → Backend → ASP.NET → Генерировать

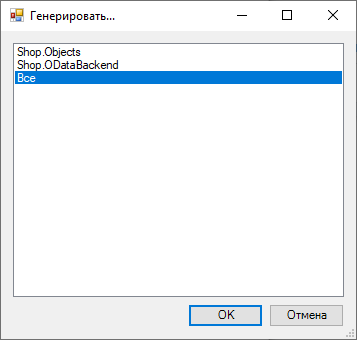
Далее из предложенного списка выбираем генерацию Всех проектов:

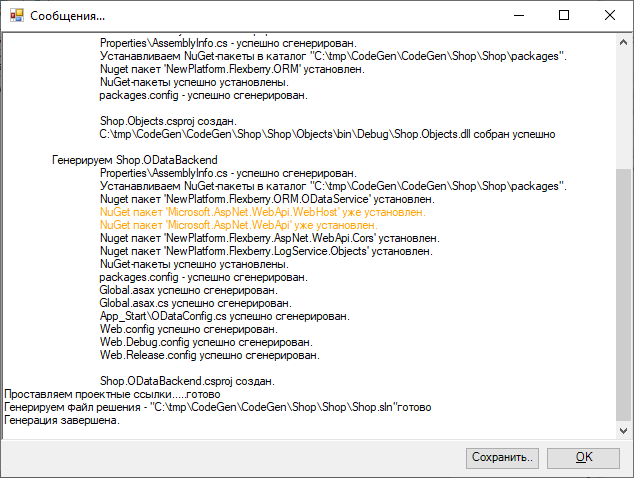
Если генерация выполнена успешно, то вы увидите следующее сообщение:

Если в процессе генерации возникнут какие-либо ошибки, то в сообщении будет выведен их список. Эти ошибки будет нужно устранить для того, чтобы генерация была выполнена успешно.
Генерация фронтенда
Для того, чтобы сгенерировать клиентскую часть приложения, нужно выполнить следующую команду:
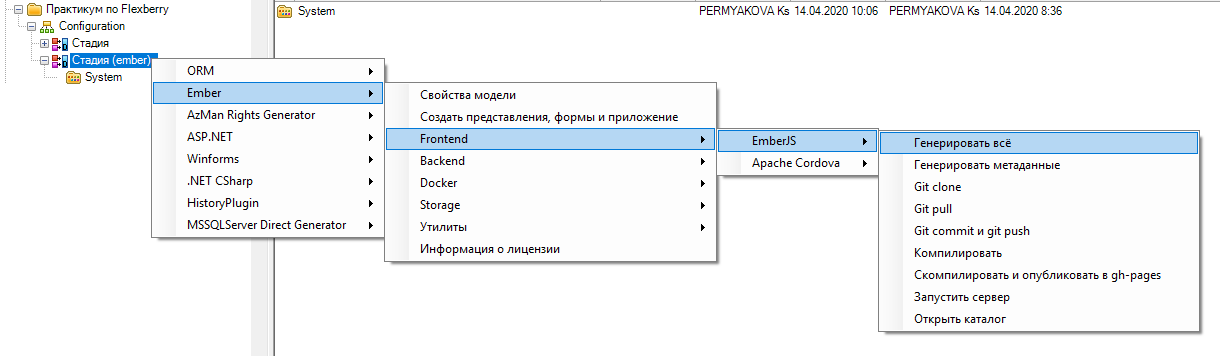
Стадия (ember) → [ПКМ] → Ember → Frontend → EmberJS → Генерировать все

Процесс генерации клиентской части приложения может быть достаточно долгим, так как требует создание проекта Ember.js в указанной папке, а также установки всех необходимых npm-пакетов.
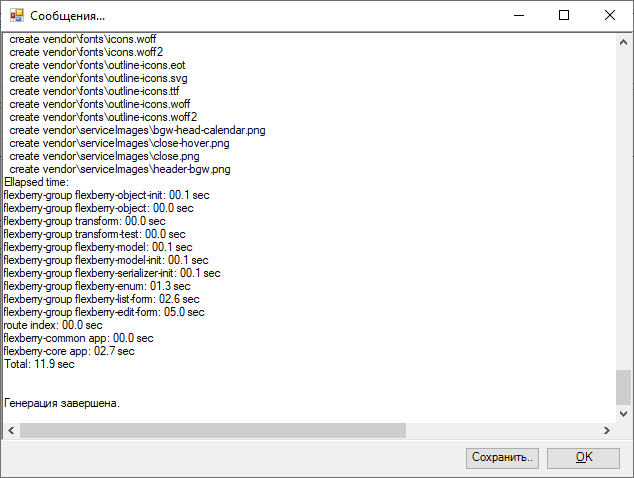
Если генерация клиентской части приложения будет выполнена успешно, то вы увидите следующее сообщение:

Если возникнут ошибки, то следует внимательно изучить сообщения об ошибках и постараться их исправить. Если исправить ошибки самостоятельно не получается ‒ обратитесь за помощью: в процессе генерации не все сообщения об ошибках могут выводиться с понятными пояснениями.
Итог
В результате проделанных действий были сгенерированы три части приложения:
- База данных (в данном примере мы используем PostgreSQL ‒ администрирование баз данных СУБД PostgreSQL можно выполнять, например, с использованием приложеняи pgAdmin);
- Бэкенд на ASP.NET Web API, сконфигурированный для работы со сгенерированной базой данных;
- Фронтенд на Ember.js.
Далее шаг за шагом мы выполним доработку как клиентской, так и серверной части приложения.