Созданная нами ранее диаграмма классов отражает прежде всего логическую структуру бизнес-классов приложения и таблиц базы данных. Для того, чтобы настроить внешний вид будущего Flexberry Ember-приложения, необходимо создать дополнительные элементы модели - представления, формы и приложение.
Генерация представлений, форм и приложения
Для того, чтобы сформировать перечень дополнительных классов и элементов модели, который будет необходим для генерации будущего приложения, запустим следующую утилиту:

Назовем будущее приложение Shop:

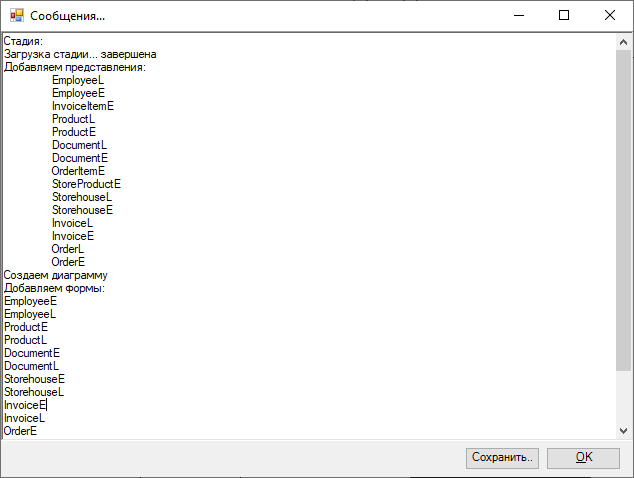
Если все прошло успешно, то вы увидите следующее сообщение:

Как мы видим, все наименования указаны на английском языке. Также мы можем заметить, что почти для каждого класса было сформировано по два представления:
L - представление для списковой формы,
E - представление для формы редактирования.
Представление - это поименованный набор атрибутов данного и при необходимости связанных объектов данных, по которому выполняется чтение данных из источников данных в приложениях на платформе Flexberry. Представления используются как в клиентской части Flexberry Ember приложений, так и на серверной. В клиентской части Flexberry Ember-приложений представления носят название проекций.
Для классов, связанных композицией, генерируется только форма редактирования, поэтому для этих классов не генерируется L-представление. Далее мы будем называть такую связь детейловой, класс со стороны * - детейлом, а класс со стороны 1 - агрегатором.
Для связи типа ассоциация генерируется представление как для списковой формы, так и для формы редактирования. Далее такую связь будем называть мастеровой, а класс со стороны 0..1 - мастером (подробнее об этом можно почитать тут).
После создания представлений, классов форм и приложения у нас появится еще одна диаграмма классов, в которой собственно и будут сохранены сгенерированные классы. Классы на этой диаграмме хранят метаданные для форм и общих настроек приложения, эти метаданные используются при генерации исходного кода приложения:

Настройка меню приложения
Откроем сгенерированную диаграмму классов:

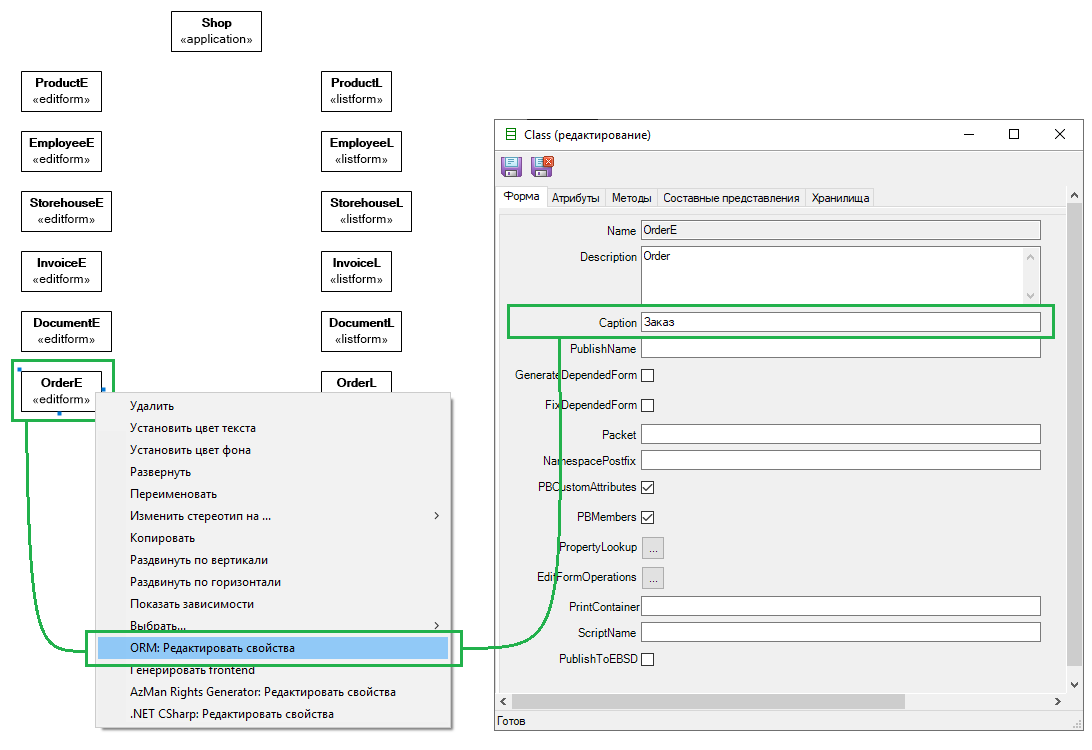
Для настройки структуры меню приложения откроем свойства класса со стереотипом “application”:
Shop → [ПКМ] → ORM: Редактировать свойства → Containers

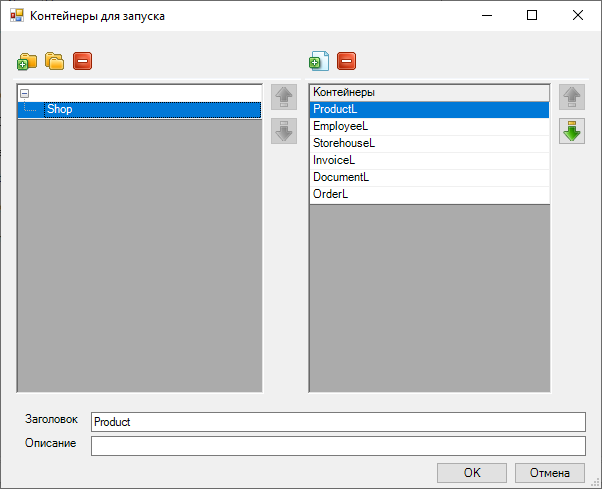
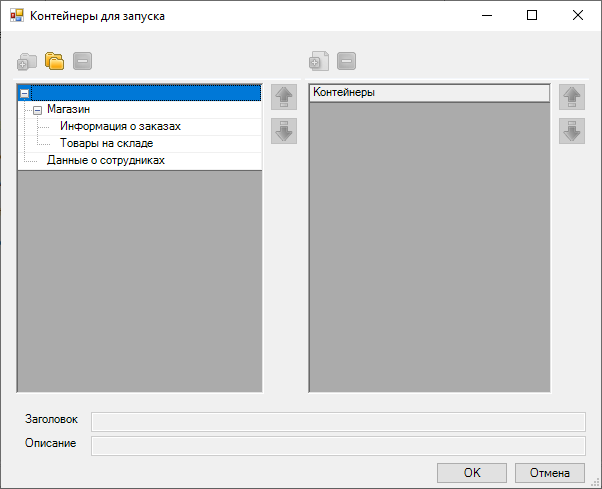
Мы можем видеть, что для основной папки “Shop” у нас выбраны все списковые формы, которые есть в модели. Нас это не устраивает, так как это неудобно для работы с точки зрения пользователя приложения. Выполним следующие действия:
- удалим все контейнеры из папки Shop при помощи кнопки “-“;
- переименуем папку Shop → Магазин;
- создадим в папке “Магазин” подпапки “Информация о заказах” и “Товары на складе”;
- создадим на одном уровне с папкой “Магазин” папку “Данные о сотрудниках”.
В итоге должна получиться следующая структура меню:

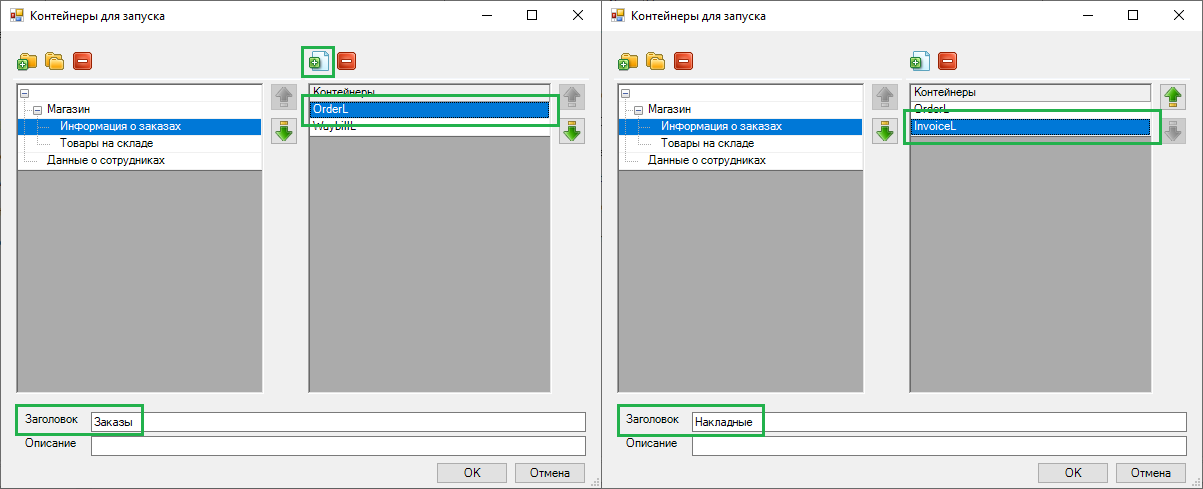
Добавим контейнеры в подпапку “Информация о заказах”. Для этого выделим её и в правой части окна, при помощи кнопки [+] добавим в неё списковые формы “OrderL” и “InvoiceL”. Сразу укажем заголовки форм на русском языке:
OrderL → Заказы
InvoiceL → Накладные

Самостоятельно добавьте в папки следующие формы:
Товары на складе
StorehouseL → Склады
ProductL → Товары
Данные о сотрудниках
EmployeeL → Сотрудники
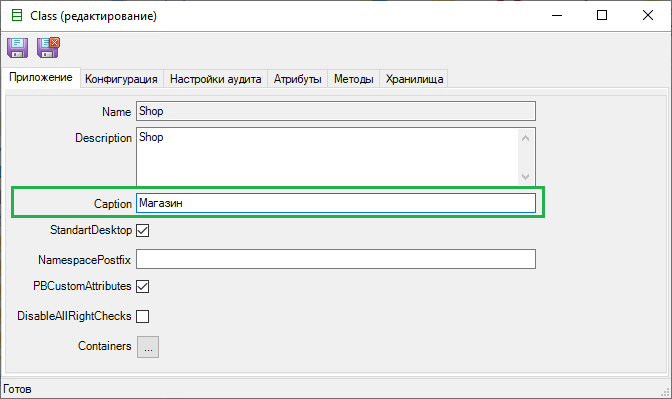
Также зададим заголовок для нашего приложения (Магазин) в свойствах класса Shop со стереотипом “application”:

Настройка заголовков форм
Для того, чтобы заголовки форм отображались на русском языке не только в области навигации, но и непосредственно на страницах приложения, нужно настроить им заголовки. Рассмотрим, как это сделать, на примере формы OrderE:
OrderE → Заказ

Самостоятельно задайте заголовки следующим формам:
OrderL → Заказы
InvoiceE → Накладная
InvoiceL → Накладные
StorehouseE → Склад
StorehouseL → Склады
ProductE → Товар
ProductL → Товары
EmployeeE → Сотрудник
EmployeeL → Сотрудники
Итог
В результате выполнения всех указанных шагов мы получаем перечень необходимых классов для генерации форм приложения и самого приложения, включая требуемую структуру меню. На основании соответствующих метаданных при генерации приложения будут сгенерированы необходимые роуты и контроллеры для приложения. Далее мы продолжим настраивать метаданные для внешнего вида форм приложения и более детально рассмотрим настройку представлений.