Темы приложения отвечают за его внешний вид. При изменении темы изменяется:
- Цветовая гамма
- Шрифты
- Иконки
- Отступы
- и прочее.
Внешний вид тем можно оценить по следующим снимкам:
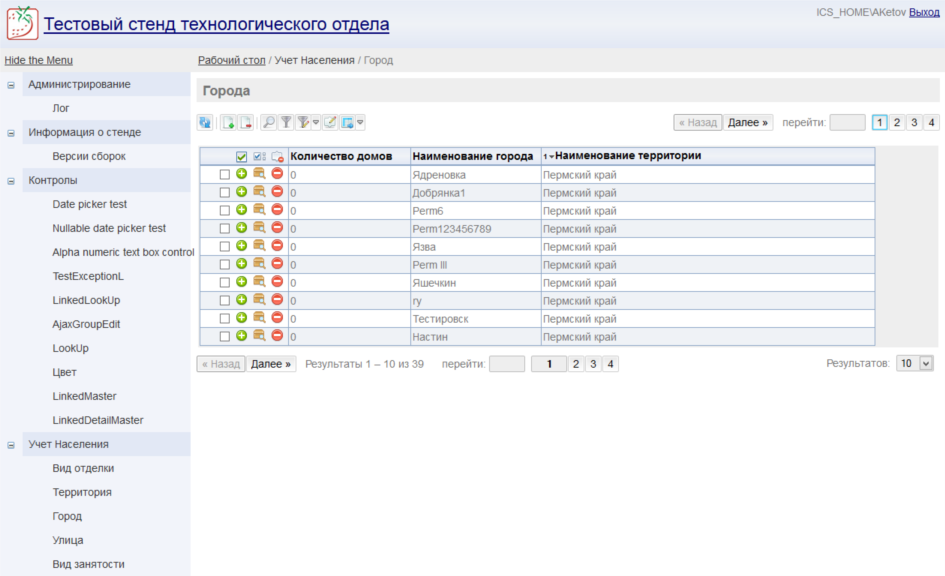
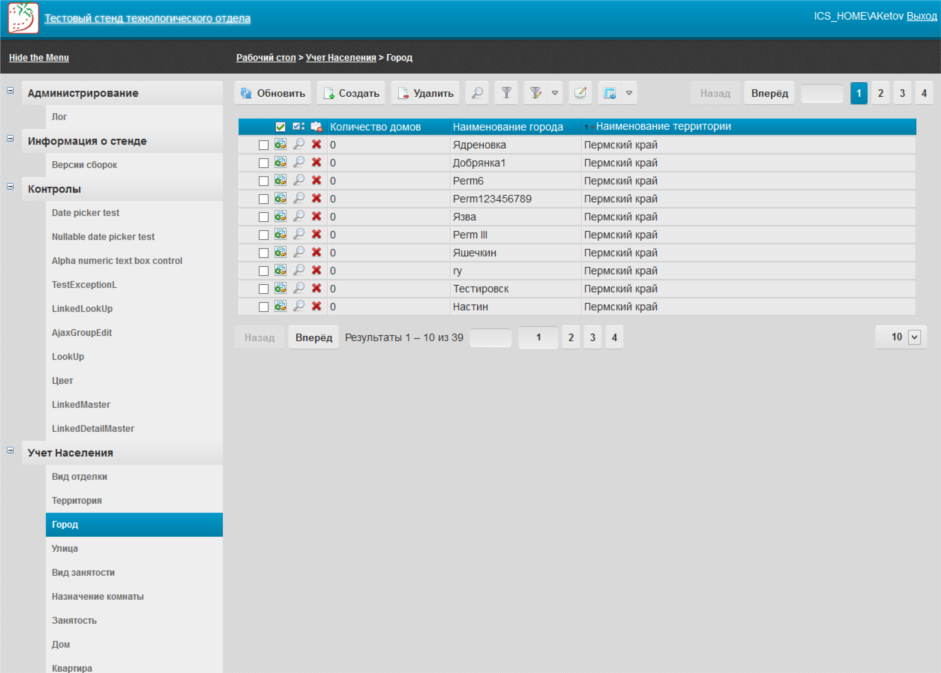
Default
WOLV:


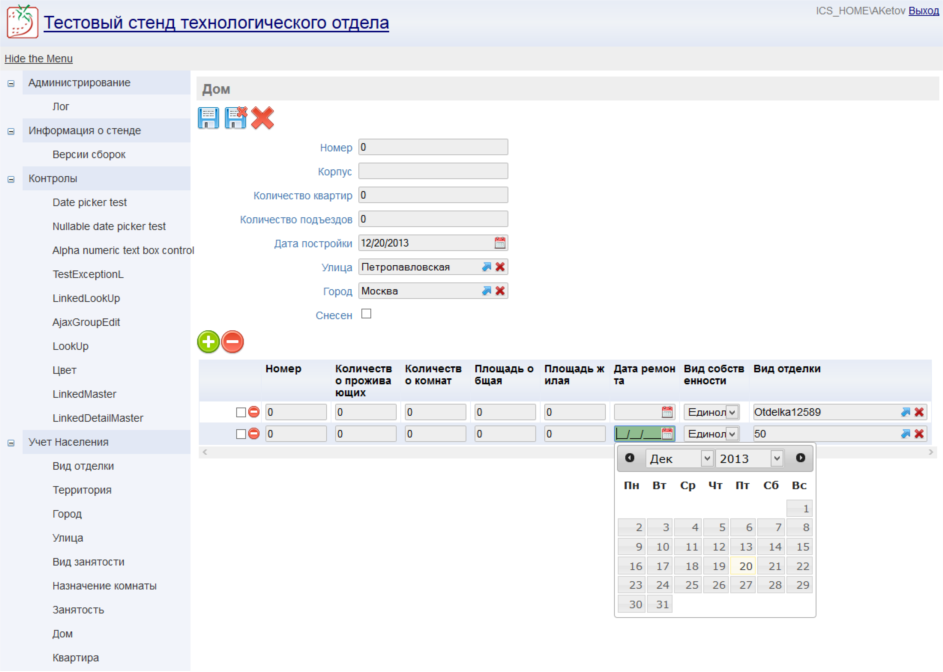
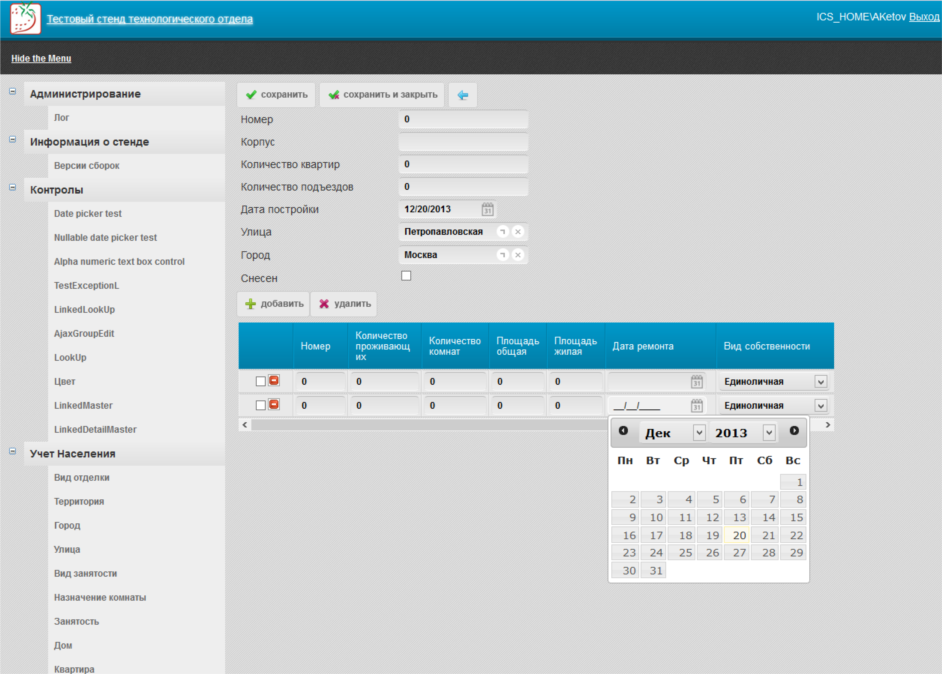
Light
WOLV:


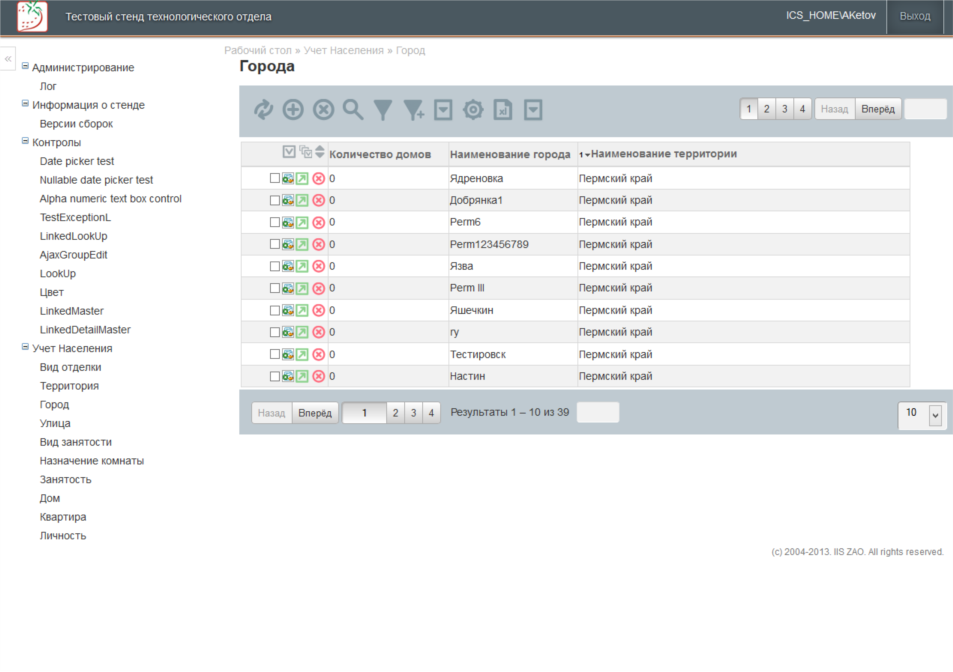
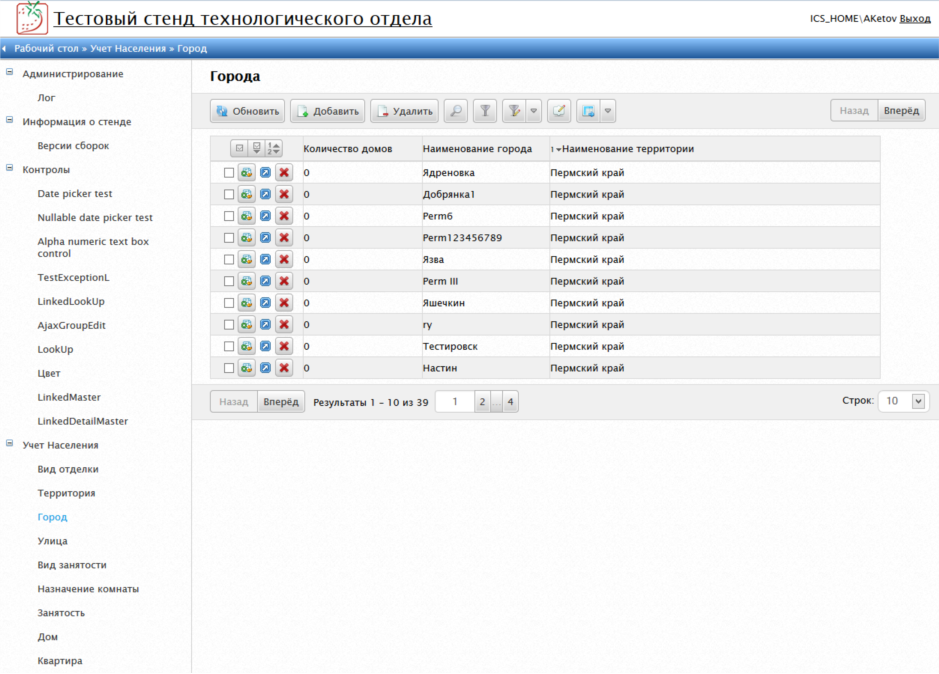
Smart
WOLV:


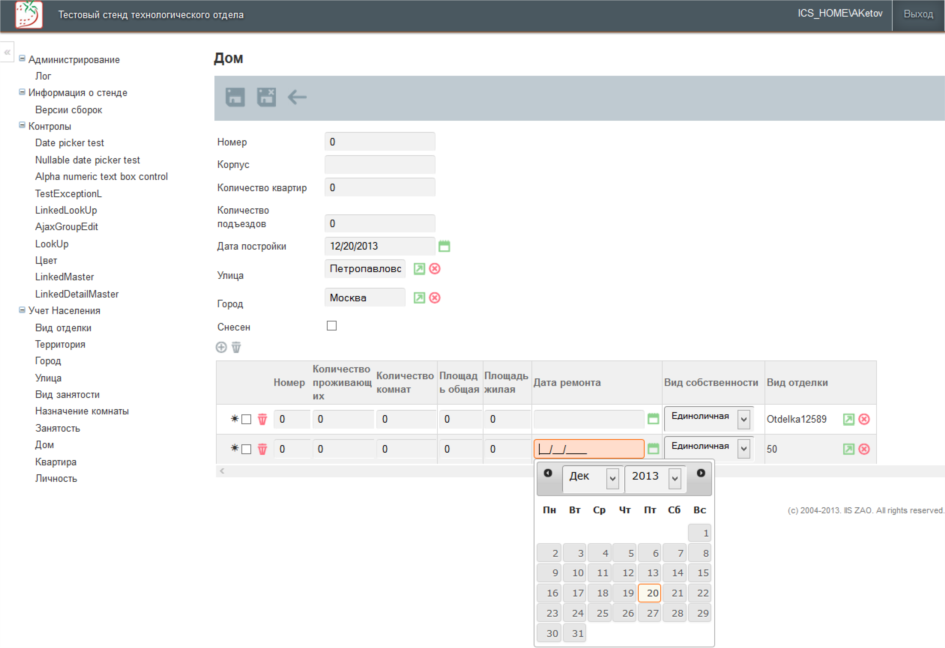
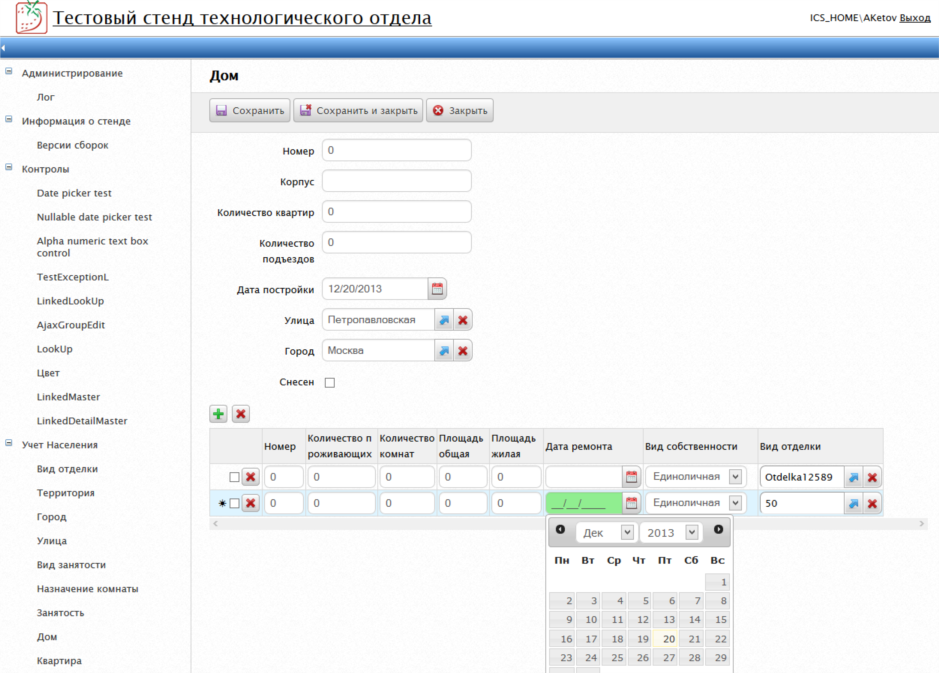
Spring
WOLV:


Выбор темы в Web-приложении
Чтобы установить тему по умолчанию в Web-приложении достаточно в файле конфигурации web.config вписать название темы
<pages validateRequest="false" enableSessionState="true" theme="Spring" maintainScrollPositionOnPostBack="true">
в свойство theme=.
По умолчанию выбирается тема Spring.
Список тем, поставляемых при генерации приложения:
- Default (несмотря на название она не выбирается по умолчанию)
- Light
- Smart
- Spring (выбирается по умолчанию)
Есть возможность переключать темы в пользовательском режиме. На любой странице в левом нижнем углу есть строка в которой можно указать, какую тему нужно использовать. Выбранная тема устанавливается для данного конкретного пользователя. Тема, установленная по умолчанию, может меняться только в файле конфигурации.