Бывают ситуации, когда в LookUp для строк детейла нужно вставлять только определенные значения. Для этого список, открываемый на LookUp-форме необходимо ограничить. Однако для AjaxGroupEdit имеются свои особенности, которые необходимо учитывать. В результате чего код выглядит чуть сложнее, чем при ограничении на “обычном” LookUp.
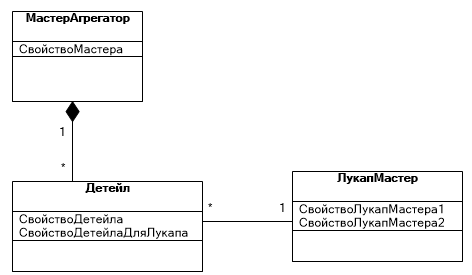
Предположим, есть следующая модель данных:

При добавлении строки-детейла у “МастерАгрегатор” для свойства “СвойствоДетейлаДляЛукапа” должно быть доступно только свойство “СвойствоЛукапМастера2” у “ЛукапМастер”.
В коде приложения это будет выглядеть следующим образом:
/// <summary>
/// Здесь лучше всего писать бизнес-логику, оперируя только объектом данных.
/// </summary>
protected override void PreApplyToControls()
{
ctrlКомната.AddLookUpSettings(Information.ExtractPropertyPath<МастерАгрегатор>(r => r.ЛукапМастер), new LookUpSetting
{
LimitFunction = FunctionBuilder.BuildEquals<ЛукапМастер>(x => x.[СвойствоЛукапМастера2], [ЗначениеСвойстваЛукапМастер])
});
}
Пример
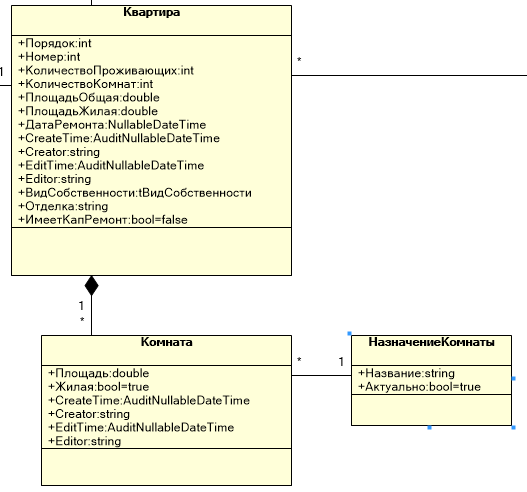
На реальном примере выглядит следующим образом:
Диаграмма

Код
ctrlКомната.AddLookUpSettings(Information.ExtractPropertyPath<Комната>(r => r.НазначениеКомнаты), new LookUpSetting
{
LimitFunction = FunctionBuilder.BuildEquals<НазначениеКомнаты>(x => x.Актуально, true)
});
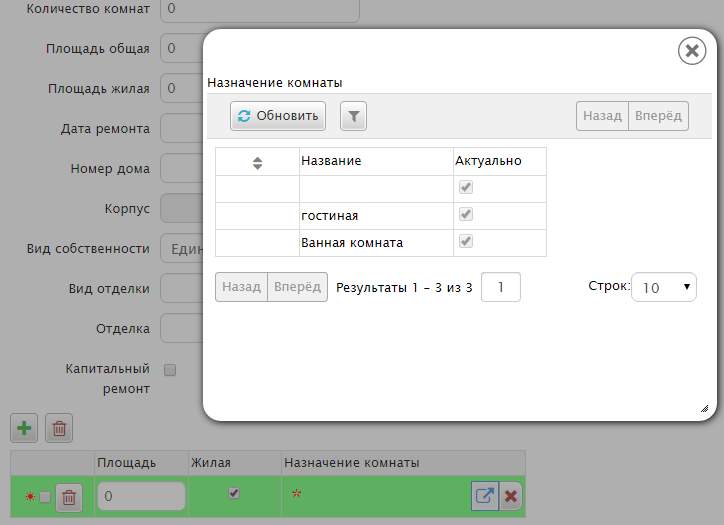
Вид в приложении

Примечание: Если ограничение на LookUp-форме не применено, следует проверить, правильно ли указаны названия мастеровых классов, представлений и свойств.