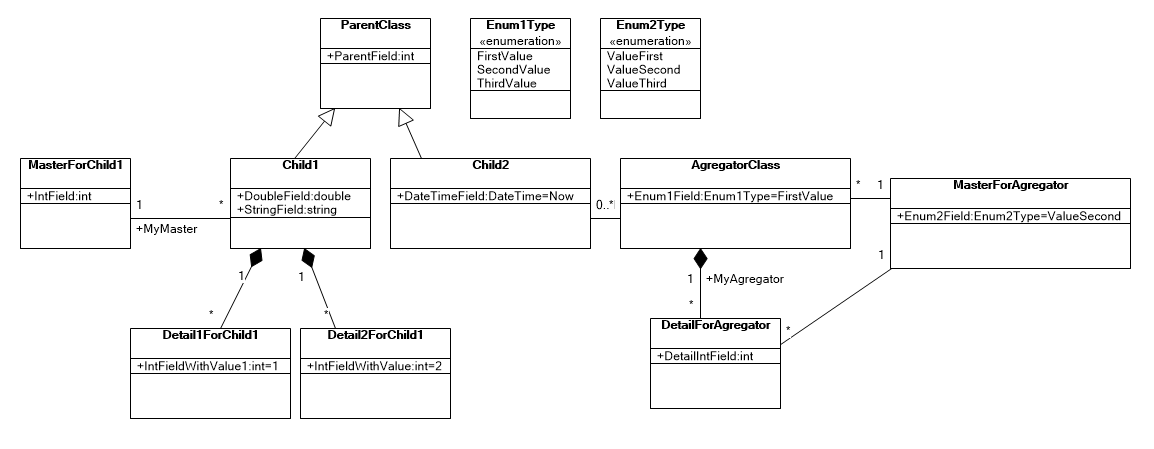
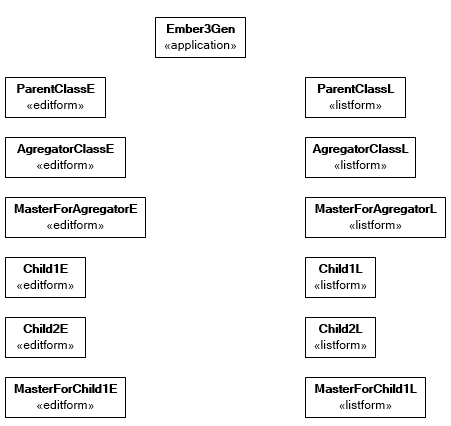
В этом разделе рассматривается пример структуры сгенерированного приложения для следующей диаграммы классов:
 .
.
Структура сгенерированного клиентского приложения
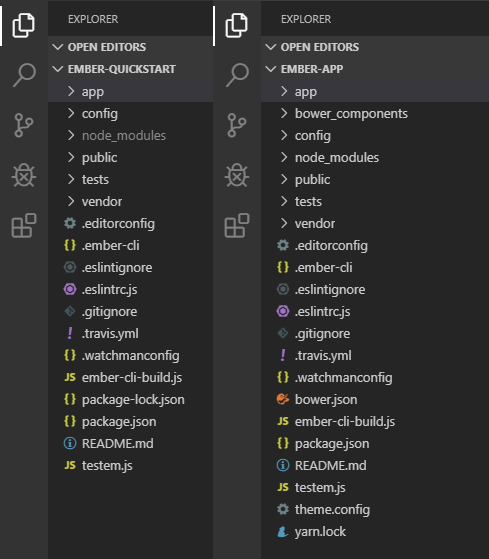
Структура сгенерированного Flexberry Ember-приложения по сути расширяет структуру “чистого” Ember-приложения. При генерации Flexberry Ember-приложения сначала происходит генерация “чистого” Ember-приложения, а затем генерируются дополнительные элементы приложения на осове метаданных, соответствующих спроектированной модели предметной области во Flexberry Designer. На скриншоте ниже слева представлена структура “чистого” Ember-приложения, полученная при генерации с использованием инструментов командной строки Ember, справа - с помощью генерации кода клиентского приложения из Flexberry Designer. Как можно заметить, в варианте структуры справа уже установлены bower- и node-модули (из-за установки соответствующих дополнительных пакетов, помимо прочего, генерация из Flexberry Designer может занимать длительное время), а также добавлен файл theme.config для осуществления настройки темы оформления конкретного приложения.
 .
.
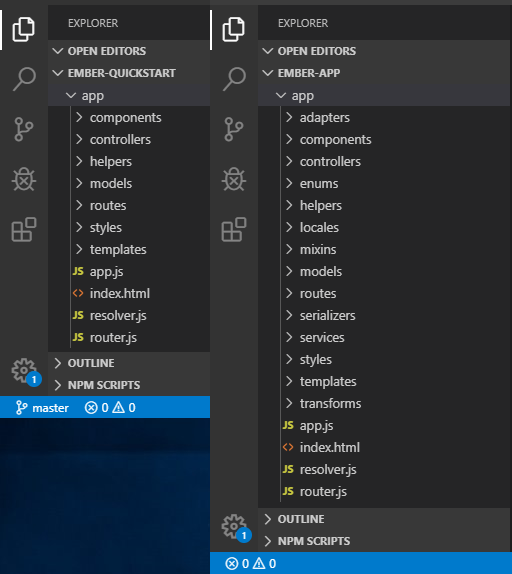
При сравнении структуры папки app (на скриншоте ниже слева представлено “чистое” Ember-приложение, справа - Flexberry Ember-приложение) также очевидно, что Flexberry Ember-приложение содержит дополнительные элементы.
 .
.
Далее мы подробнее рассмотрим те элементы Ember-приложения, которые генерируются из Flexberry Designer.
Сгенерированные модели
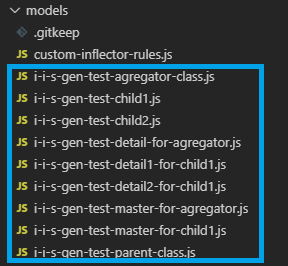
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие модели (папка models):
 .
.
На скриншоте выделены модели, соответствующие объектам данных (бизнес-объекты приложения), структура этих моделей описана в отдельной статье.
models и именуются следующим образом: если соответствующий C#-класс на OData-бэкенде называется NewPlatform.Someproject.Somemodel, то файл с моделью в клиентском приложении должен называться new-platform-someproject-somemodel. Если на OData-бэкенде используется атрибут PublishName для упрощения именования моделей, то наименование пространства имен в этом случае в клиентской модели может отсутствовать (имя клиентской модели будет формироваться соответственно имени в EDM-модели на OData-бакенде)Помимо самих моделей также генерируется файл custom-inflector-rules.js, где посредством Ember Inflector задаётся соответствие имён моделей в единственном и множественном числе - соответствующие преобразования имен автоматически осуществляются при формировании запросов к серверу (если присмотреться, то можно заметить, что в правилах преобразования указаны последние слова в именах моделей, соответствующих классам данных).
import Inflector from 'ember-inflector';
const inflector = Inflector.inflector;
inflector.irregular('agregator', 'Agregators');
inflector.irregular('child1', 'Child1s');
inflector.irregular('child2', 'Child2s');
inflector.irregular('class', 'Classs');
export default {};
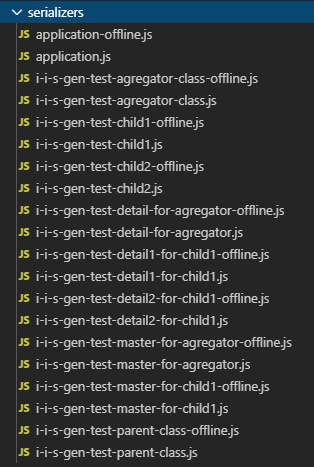
Сгенерированные сериализаторы
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие сериализаторы (папка serializers):
 .
.
Каждой модели соответствует свой сериализатор. Для каждой модели также генерируются офлайн-сериализаторы для работы с офлайн-хранилищем.
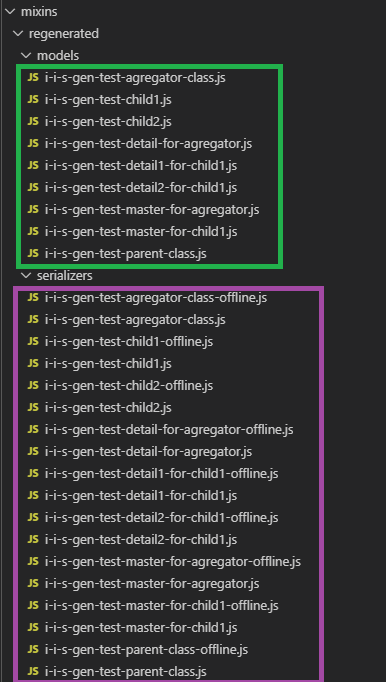
Сгенерированные миксины
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие миксины (папка mixins):
 .
.
Миксины при генерации добавляются во вложенную папку regenerated. При каждом запуске перегенерации из Flexberry Designer данные миксины будут обновлены, что нужно учитывать, чтобы новый программный код не был утерян. В миксины вынесены как части моделей, так и сериализаторов, в том числе офлайн-сериализаторов.
Сгенерированные адаптеры
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие адаптеры (папка adapters), в том числе адаптер для работы в офлайн-режиме:
 .
.
Сгенерированные сервисы
При генерации приложения из Flexberry Designer в клиентское приложение добавляется переопределенный сервис store (папка services), который позволяет приложению работать как в онлайн-режиме, так и в офлайн-режиме.
 .
.
Сгенерированные перечисления и трансформации
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие перечисления (папка enums):
 .
.
Перечисления соответствуют заданным на диаграмме классов сущностям со стереотипом enumeration. Поскольку перечисления не поддерживаются в Ember-приложениях “из коробки”, то для каждого перечисления генерируется также соответствующая трансформация (папка transforms):
 .
.
Сгенерированные контроллеры
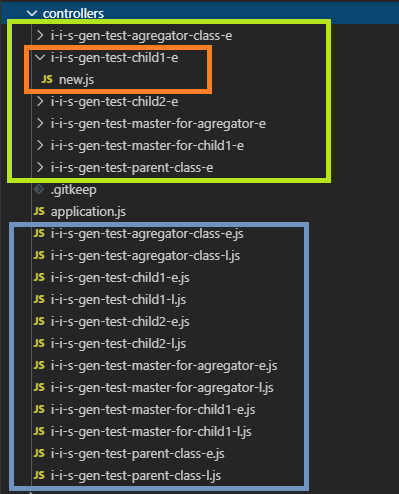
При генерации в клиентское приложение добавляются следующие контроллеры (папка controllers):
 .
.
Контроллеры генерируются для форм и приложений, заданных на соответствующей диаграмме классов во Flexberry Designer. Также для форм создания записей отдельно генерируется контроллер new в папку с именем соответствующей формы редактирования.
 .
.
В контроллер application сгенерирован код для работы с меню (в нем определяется структура меню, заданная во Flexberry Designer), а также необходимый для смены локализации код.
Сгенерированные роуты
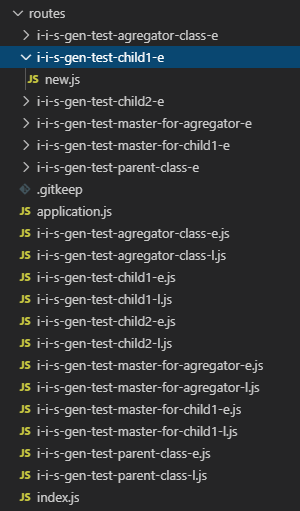
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие роуты (папка routes):
 .
.
Роуты генерируются для списковых форм, форм редактирования, заданных на соответствующей диаграмме классов во Flexberry Designer (эту диаграмму мы рассматривали ранее, когда говорили о сгенерированных контроллерах). Для форм создания записей по аналогии с генерацией контроллеров отдельно генерируется роут new в папку с именем соответствующей формы редактирования.
Сгенерированные шаблоны
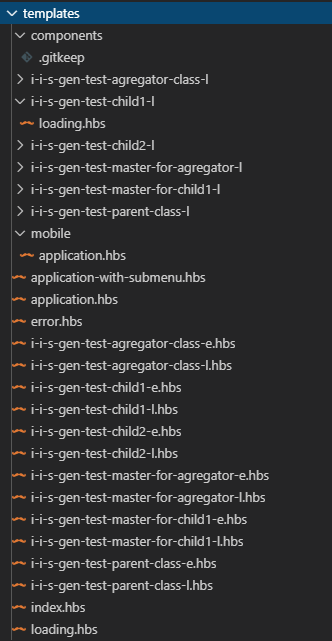
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие шаблоны (папка templates):
 .
.
Шаблоны генерируются для списковых форм и форм редактирования, заданных на соответствующей диаграмме класов во Flexberry Designer (эту диаграмму мы рассматривали ранее, когда говорили о сгенерированных контроллерах).
Для списковых форм отдельно генерируется также шаблон loading в папку с именем соответствующей списковой формы, этот шаблон отображается в процессе перехода на соответствующий роут (этот шаблон генерируется также и на уровень всего приложения).
Также генерируется шаблон для отображения сообщения об ошибках (шаблон error). Этот шаблон генерируется только на уровень всего приложения.
Стандартый для “чистого” Ember-приложения шаблон application также заменяется на шаблон, разметка которого используется в темах оформления Flexberry Ember-приложений. Кроме того, генерируется также вариант шаблона application, который будет использоваться при запуске приложения на мобильных устройствах (генерация осуществляется в папку mobile; по аналогии во вложенных папках mobile могут быть созданы и другие элементы приложения, если их работу требуется переопределить при запуске приложения на мобильных устройствах).
По сравнению с рассмотренной структурой папки templates в “чистом” Ember-приложении присутствует только шаблон application со стандартной разметкой “из коробки”.
Сгенерированные файлы локализации
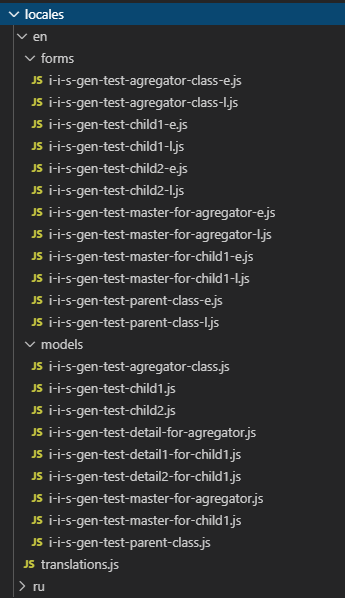
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие файлы локализации (папка locales):
 .
.
Генерируются файлы локализации для русского и английского языков для форм (папка forms) и моделей (папка models), а также для приложения в целом (translations.js).
Сгенерированные стили
При генерации приложения из Flexberry Designer в клиентское приложение добавляются следующие стили (папка styles):
 .
.
В “чистом” Ember-приложении “из коробки” присутствует только пустой файл app.css.
Сгенерированные компоненты
При генерации приложения из Flexberry Designer в клиентское приложение не добавляются новые компоненты (папка components). Однако на сгенерированных формах используются компоненты, которые определены в аддоне ember-flexberry.
Сгенерированные хэлперы
При генерации приложения из Flexberry Designer в клиентское приложение не добавляются хэлперы (папка helpers). Однако в шаблонах сгенерированных форм используются хелперы, которые определены в аддоне ember-flexberry.
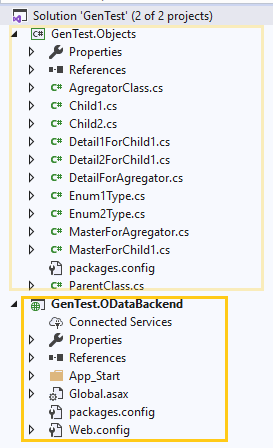
Структура сгенерированного серверного приложения
Сгенерированное решение для бэкенда состоит из двух основных проектов. Первый - это проект с объектами данных, соответствующих сущностям модели предметной области во Flexberry Designer (то есть классам на диаграммах классов). Второй - это непосредственно Web API-приложение с OData-сервисом, которое предоставляет серверный API для клиентского приложения.
 .
.
Правила написания кода
К внесениям изменений в прикладной код необходимо подходить ответственно, поскольку он может быть утерян при последующих перегенерациях.
Код для объектов данных на бэкенде должен быть заключён в скобки программиста. Аналогичного механизма для остальных частей сгенерированных приложений (как клиентского, так и серверного) пока не предусмотрено, поэтому возможны следующие варианты решения данной проблемы:
- Код как клиентского, так и серверного приложений может быть помещён в систему контроля версий, посредством которой возможно отслеживание изменений, произошедших при перегенерации, и корректное их разрешение.
- Повторная генерация кода может производиться в отдельное место, откуда необходимые изменения уже будут перенесены в основной проект вручную. Однако при использовании данного способа существует вероятность того, что не все требуемые изменения будут перенесены.