Назначение и основные возможности технологии Flexberry Ember
Назнечением технологии Flexberry Ember является быстрое создание прототипа приложения, имеющего базовый функционал учетной системы “из коробки”, а также предоставление разработчикам готовых компонент, сервисов и средств работы с данными для упрощения разработки сложных бизнес-приложений, включая веб- и мобильные приложения на базе фреймворка Ember.js.
Основные возможности технологии Flexberry Ember:
- Генерация Ember-приложения с функционалом учетной системы из приложения Flexberry Designer
- Поддержка офлайн-режима работы Ember-приложения
- Поддержка протокола OData
- Поддержка работы с файлами
- Предоставление возможностей для использования Ember-приложения в качестве мобильного приложения Apache Cordova на той же кодовой базе
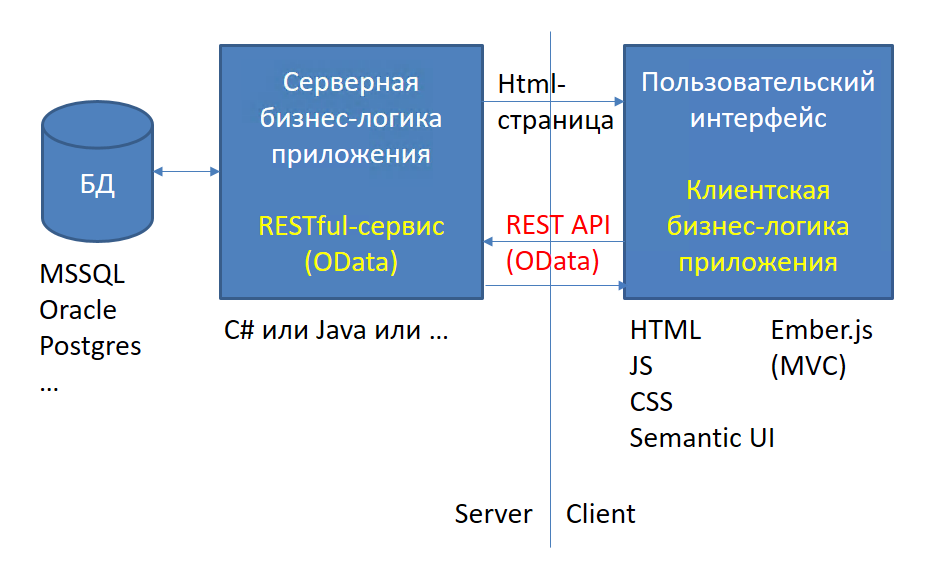
Архитектура приложений на Flexberry Ember

Как следует из схемы, приложения, созданные с использованием фреймворка Flexberry Ember, состоят из трех основных частей:
- базы данных
- серверной бизнес-логики
- пользовательского интерфейса (клиентская бизнес-логика)
Приложения, реализованные с использованием фреймворка Flexberry Ember, представляют собой одностраничные приложения (Single Page Application, SPA). Клиент и сервер взаимодействуют с использованием REST API (используется протокол OData), который обеспечивает создание, изменение и удаление бизнес-объектов приложения. Клиентская часть приложения реализуется с использованием фреймворка Ember.js, и содержит как бизнес-лоогику приложения, так и реализацию пользовательсткого интерфейса приложения. В свою очередь фреймворк Ember.js использует такие языки и библиотеки как Handlebars, CSS и JavaScript для разработки приложений. Темы оформления приложений на Flexberry Ember реализованы с использованием CSS-фреймворка Semantic UI.
На сервере также реализуется часть бизнес-логики приложения, а также обеспечивается непосредственное взаимодействие с базами данных приложения.
Приложения на Flexberry Ember реализуются с использованием следующих технологий:
- Backend реализуется в виде приложения ASP.NET Web API с использованием Flexberry ORM и Flexberry ORM ODataService.
- Frontend реализуется на базе фреймворка Ember.js и Apache Cordova (при необходимости разработать мобильное приложение) с использованием аддонов, входящих в состав технологии Flexberry Ember.
- База данных может работать под управлением СУБД PostgreSQL, MS SQL Server или Oracle.
Цикл разработки приложений на Flexberry Ember

1.Создание модели приложения на языке UML с помощью Flexberry Designer
2.Генерация прототипа приложения с помощью плагина Ember Flexberry:
- создание БД
- генерация и настройка Backend
- генерация Frontend
3.Доработка приложения в соответствии с поставленным прикладным заданием
4.При необходимости:
- доработка модели (например, если требования были изменены заказчиком)
- перегенерация приложения
Аддоны для клиентского приложения
При генерации Frontend в клиентское приложение устанавливаются следующие аддоны:
-
ember-flexberry (компоненты, роуты, контроллеры и сервисы для “учетного движка” приложения)
-
ember-flexberry-data (адаптеры, сериализаторы, сервисы для работы с OData и поддержки офлайн-режима работы)
-
ember-flexberry-themes (темы оформления приложения). В технологии Flexberry Ember стилизация тем реализована с использованием CSS-фреймворка Semantic UI. Помимо представленных «из коробки» тем, технологи Flexberry Ember позволяет создавать новые в соответствии с требованиями проекта.
Дополнительно можно установить следующие аддоны:
-
ember-flexberry-security (клиентские формы для работы с подсистемами аудита и полномочий)
-
ember-flexberry-gis (клиентская часть для работы с ГИС-подсистемой)
NuGet-пакеты для серверного приложения
При генерации Backend в серверное приложение устанавливаются следующие NuGet-пакеты:
- Flexberry.ORM. Flexberry ORM является технологическим компонентом платформы Flexberry, предназначенным для организации слоя доступа к данным.
- Flexberry.ORM.ODataService. OData-сервис позволяет получить готовый REST API на основе имеющихся сборок с объектами данных. Кроме того, он предоставляет возможность загружать файлы на сервер, скачивать их, а также осуществлять их привязку к свойствам объектов данных. Клиентская часть, в свою очередь, содержит специальную трансформацию для представления файловых свойств на клиенте, и компонент flexberry-file для работы с ними.
Предварительные требования к установленному ПО
- Flexberry Desinger. Для работы с Flexberry Designer, Вы можете воспользоваться либо Flexberry Designer Online, либо установить Flexberry Desinger Desktop. При первой установке или использовании Flexberry Designer генерируется демо-лицензия на 14 дней. Далее её можно продлить на срок от 6 до 12 месяцев. Для студентов колледжей и ВУЗов предоставляется бесплатная академическая лицензия на полгода с возможностью её продления в течение периода обучения в соответствующем учебном заведении.
- Visual Studio 2017 или новее для разработки серверной части приложений.
- Visual Studio Code (рекомендуем к использованию), Sublime Text или их аналоги для разработки клиентской части приложений.
- СУБД PostgreSQL не ниже версии 9.x.
- Аккаунт на GitHub или Azure DevOps Services. Для выполнения работ внутри организации также можно установить Azure DevOps Server или развернуть GitLab.
- NodeJS версии 10.х или выше, включая пакетный менеджер npm (устанавливается вместе с Node.js).
- EmberJS версии 3.1.4.
- Пакетный менеджер Bower последней версии.
Настройка NPM
При работе в ОС Windows необходимо проверить, что в переменной окружения PATH для текущего пользователя содержится путь %USERPROFILE%\AppData\Roaming\npm.
Настройка Flexberry Desinger
Для использования конкретной версии аддона ember-flexberry при генерации приложений из Flexberry Deigner, требуется в файле конфигурации CASEBERRY.exe.config установить значение ключа EmberPluginAddonName следующим образом:
<appSettings>
...
<add key="EmberPluginAddonName" value="ember-flexberry@3.5.0" />
...
</appSettings>
Доступные тестовые стенды
- Тестовый стенд для Flexberry Ember 3.х (новая тема оформления): http://flexberry.github.io/ember-flexberry/dummy/dummy-test-2/
- Тестовый стенд для Flexberry Ember 3.х (старая тема оформления): http://flexberry.github.io/ember-flexberry/dummy/dummy-test-3/
Сайты с документацией и учебными материалами
- Документация по фреймворку Flexberry Ember
- Практическое руководство по Flexberry Ember
- Плейлист “Разработка приложений на Ember.js и ASP.NET Core” на YouTube-канале Flexberry Platform
Для разработчиков
На странице организации Flexberry PLATFORM на GitHub находятся репозитории, в которых доступна доработка аддонов, входящих в состав фреймворка Flexberry Ember, через клонирование соответствующего репозитория, создании ветки доработки на основе ветки develop, и последующей отправке Pull Request (стандартный процесс git-flow).