Фильтрация списка, ограничение списка, поиск по атрибутам
В статье описываются механизмы настройки фильтрации и поиска на списках.
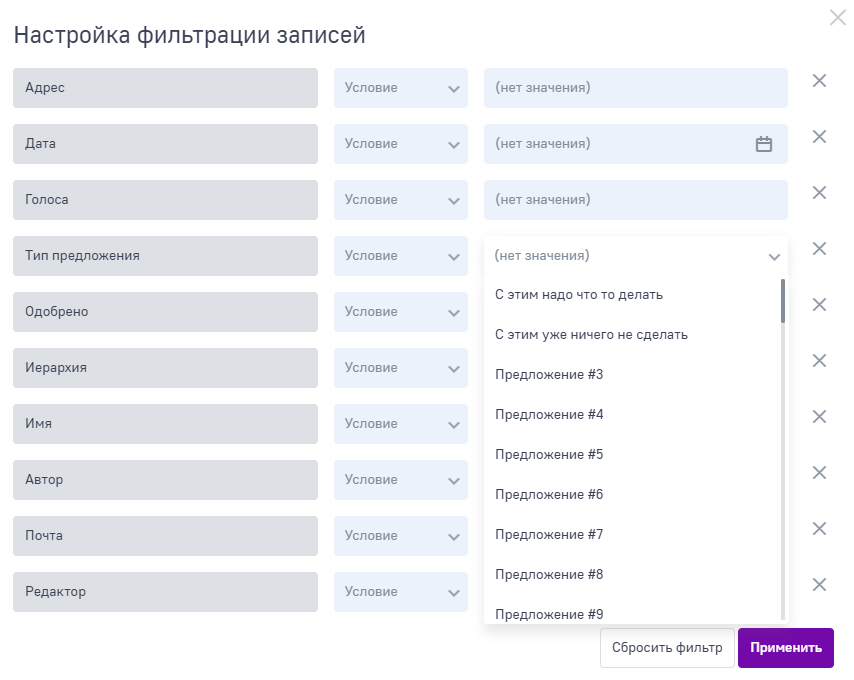
Выпадающий список как компонент фильтрации
Общий вид компонента Flexberry Objectlistview с использованием выпадающего списка как компонента фильтрации, если текущая тема оформления “Ghost”:

Пример с реализацией доступен для ознакомления на тестовом стенде.
Настройка шаблона формы
В шаблоне формы необходимо указать для компонента flexberry-objectlistview свойство ddlFilterSettings:
{{flexberry-objectlistview
...
ddlFilterSettings=ddlFilterSettings
}}
Настройка контроллера формы
Для настройки выпадающего списка как компонента фильтрации необходимо определить массив объектов. Каждый объект должен содержать следующие свойства:
[
{
modelName: '...', // Имя модели.
projectionName: '...', // Имя проекции.
propName: '...', // Имя поля.
bindingPath: '...' // Путь к свойству модели, относящемуся к текущей ячейке таблицы.
},
...
]
В контроллере нужно определить поле ddlFilterSettings. Например:
import { computed, observer } from '@ember/object';
import ListFormController from 'ember-flexberry/controllers/list-form';
export default ListFormController.extend({
...
ddlFilterSettings: computed(function () {
return [{
modelName: 'ember-flexberry-dummy-suggestion-type',
projectionName: 'SuggestionTypeL',
propName: 'name',
bindingPath: 'type'
}];
})
});