Списки для разных систем требуют разного, часто индивидуального, подхода. Для этих целей в компоненте Flexberry Objectlistview реализован ряд механизмов, позволяющих настраивать как панель управления, так и отдельные строки, ячейки или внешний вид.
Встраивание пользовательских компонентов в тулбар списка
Доступно начиная с версии ember-flexberry 3.9.0.
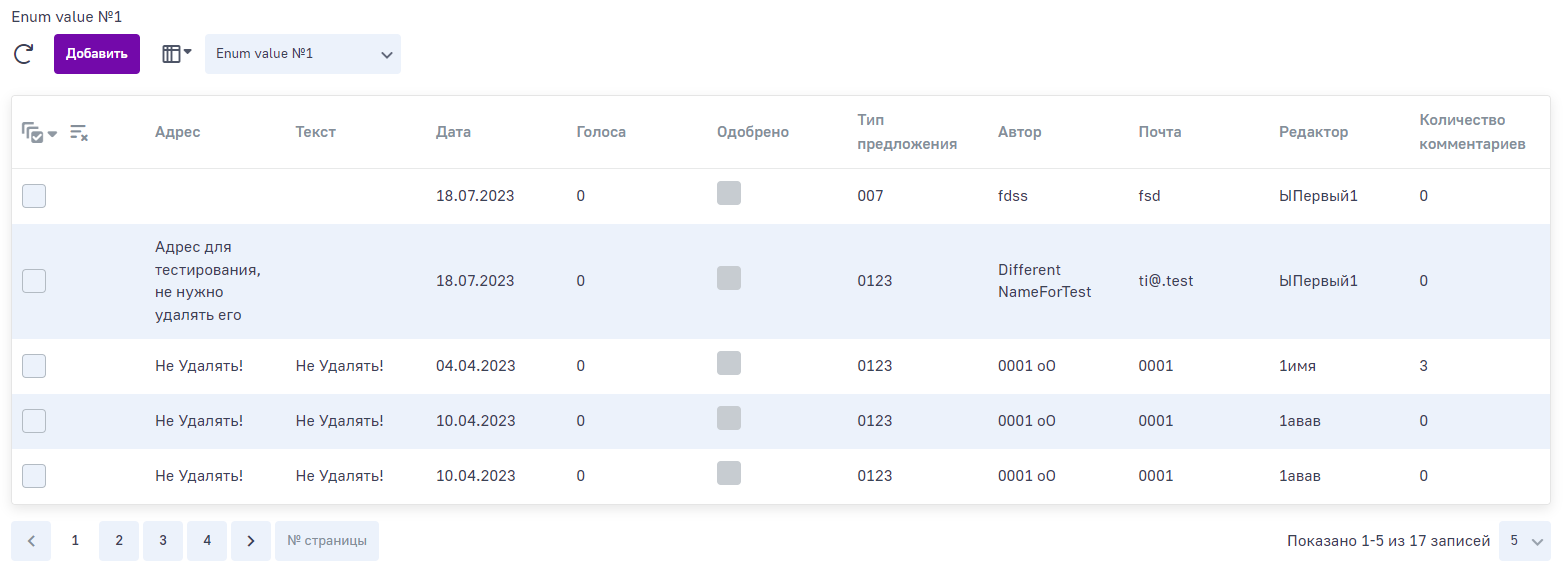
Общий вид компонента Flexberry Objectlistview с использованием пользовательского компонента в тулбаре, если текущая тема оформления “Ghost”:

Вы можете посмотреть пример с реализацией на тестовом стенде.
Чтобы встроить пользовательские компоненты в контроллере формы, необходимо определить массив объектов. Каждый объект должен содержать имя компонента и его свойства:
[
{
name: '...', // Имя компонента.
properties: {...} // Свойства компонента.
},
...
]
Для того чтобы добавить в тулбар списка пользовательский компонент, в контроллере нужно определить метод customToolbarComponents. Например:
import ListFormController from 'ember-flexberry/controllers/list-form';
export default ListFormController.extend({
...
customToolbarComponents: computed('dropdownValue', function() {
return [{
name: 'flexberry-dropdown',
properties: {
items: this.get('dropdownItems'),
value: this.get('dropdownValue'),
onChange: this.get('onChange').bind(this)
}
}];
})
});
Затем, в контроллере, необходимо определить метод onChange
dropdownValue: null,
dropdownItems: null,
onChange: function(value) {
this.set('dropdownValue', value);
}
Свойство customToolbarComponents должно быть указано в шаблоне списка:
{{flexberry-objectlistview
...
customToolbarComponents=customToolbarComponents
}}