Для понимания требований к инфраструктуре приложений рекомендуется ознакомиться с книгой Инфраструктура программных проектов. Соглашения, идиомы и шаблоны для многократно используемых библиотек .NET (+ CD-ROM).
JavaScript
В JavaScript Open Source-проектах платформы Flexberry есть принятый набор соглашений, который опубликован на странице GitHub. Также есть отдельное соглашение по написанию комментариев в коде EmberJS-проектов.
CSharp
Рекомендуется ознакомиться с книгой Инфраструктура программных проектов: соглашения, идиомы и шаблоны для многократно используемых библиотек .NET, в которой описаны лучшие практики, касающиеся как оформления кода, так и архитектурных моментов.
В .NET Open Source-проектах платформы Flexberry набор соглашений реализуется за счёт механизма “Наборов правил”, который присутсвует в Microsoft Visual Studio - следование данным подсказкам IDE позволяет разрабатывать приложения с четким и понятным программным кодом.
Статические анализаторы кода
StyleCop
StyleCop — статический анализатор C# кода на предмет соответствия стилю.
Настройка:
- Установить NuGet пакет StyleCop.Analyzers
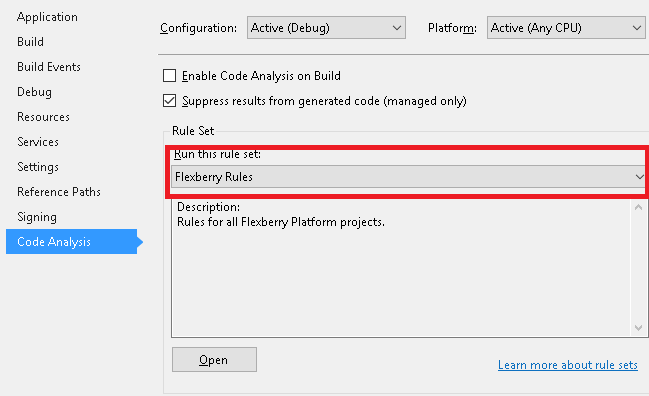
- В свойствах проекта, во вкладке
Code Analysisвыбрать правила в выпадающем спискеRun this rule set.

С перечнем правил, которые используются в проектах платформы Flexberry можно ознакомится на GitHub-e.
ESLint
ESLint — это статический анализатор кода для программ на языке JavaScript, проверяющий их соответствие стандартам оформления кода.
Настройка:
- Установить npm пакет ember-cli-eslint
- В корне проекта создать и настроить файл
.eslintrc.js, пример реализации содержится в проекте ember-flexberry. - В корне проекта создать файл
.eslintignore- в него нужно добавить файлы и директории, которые не должны проверятся ESLint-ом. Пример реализации содержится в проекте ember-flexberry.
Более подробную информацию можно найти на официальном сайте ESLint
JSHint
JSHint - это инструмент статического анализа кода, используемый при разработке программного обеспечения для проверки соответствия исходного кода JavaScript правилам кодирования.
Настройка:
- Установить npm пакет jshint, в ember приложениях этот пакет устанавливается в качестве зависимости при установки ember-cli-qunit.
- В корне проекта создать и настроить файл
.jshintrc, пример реализации содержится в проекте ember-flexberry.